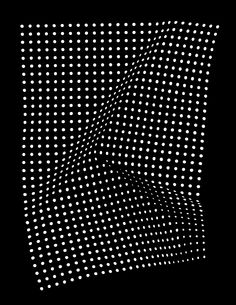
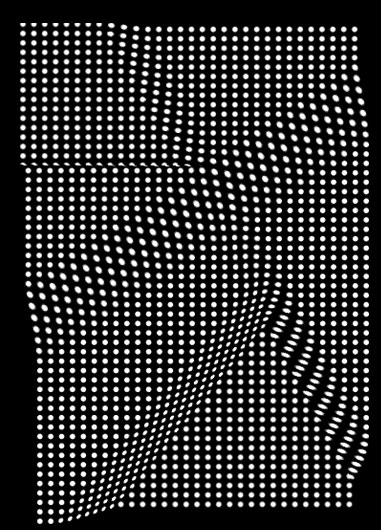
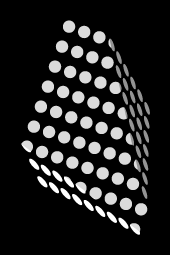
I need help creating such a graphic in illustrator or photoshop using simple tools and maintaining the perspective effect in sharp folds (contrary to wrap tools)
I tried mesh tool but couldn't figure out a way to have the slanted effect.

any ideas?
This is another method to do the job using Illustrator
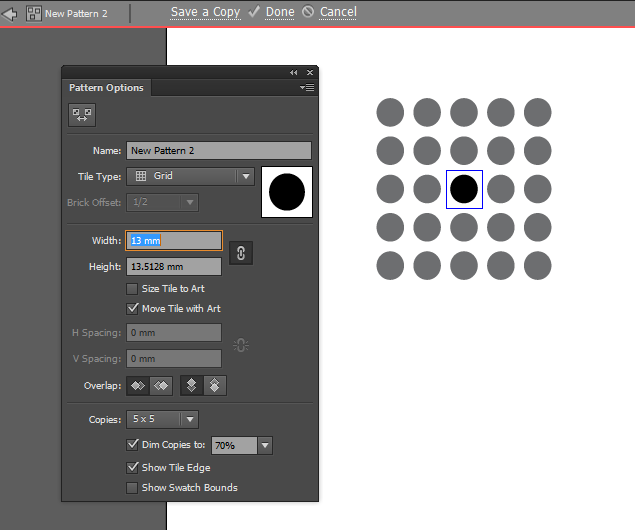
Object > Pattern > MakeDone
effects > distort & Transform > Transform and scale the pattern and make sure that you checked Transform Pattern only and uncheck the other options. Object > Rasterizeobject > Envelope Distort > Make with Mesh in the dialogue box make the mesh that you want. in my example i keep it 4X4 as a start and you can add more mesh anchor by the mesh tool U.
q) to select several points in an area, then scale (s), rotate (r) etc. Can make it easier to create natural smooth curves than one point at a time.
Commented
May 8, 2015 at 10:36
:-D) with a couple of additional tricks for the straight edges the asker was looking for: graphicdesign.stackexchange.com/a/53302/3327
Commented
May 8, 2015 at 11:09
It's not an easy task if you are seeking to be precise.
Illustrator won't do this easily. You'd have to manually draw the overall shapes and adjust perspective, size, and value for each element. A mesh in Illustrator fails because it's very difficult to get hard edge conversion areas, in addition, meshes distort the underlying objects based on position of mesh points. So, the overall pattern would look very different using a mesh.
The easiest way to do this is via displacement maps in Photoshop.
You create your basic document:

A layer of white objects and a solid black filled layer as a background.
You then create a grayscale document the same dimensions and add different values to create areas of depth.
For example:

The darker the area the farther off in the distance it will eventually be seen as. This is the difficult part. You probably have to play with the greyscale document to get it to accurately reflect the values for depth. This is called your Depth Map. When get it close save it as a standard greyscale .psd file somewhere you can locate easily.
Then going back to your set up file, choose Filter > Distort > Displace. Click OK in the first little window then an Open dialog will pop up. Select your greyscale .psd file at that point.
This will distort the layer in the set up file to match the depth map you created.

It just takes trial and error to get the depth map the way you want it.
There are a number of tutorials regarding this on the web if you search for them.
Then if you really need this in Illustrator I'd save and use Image Trace in Illustrator. Trying to create this in Illustrator alone would be a lesson is patience, if not frustration.
hsawires' answer with envelope distort > make with mesh is the best answer, but there are some additional tricks you can use that make it easier to get the "the perspective effect in sharp folds" described (also, four very good answers clearly isn't enough :-D):

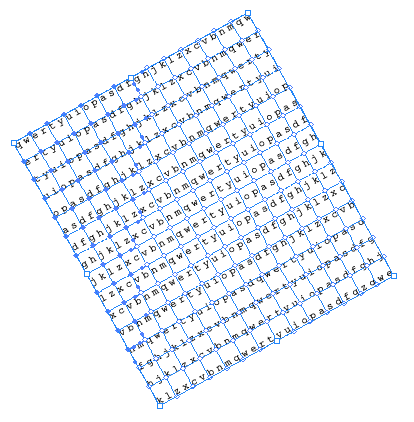
Object>Envelope Distort>Make with Mesh, and choose lots of grid lines. For example, here I'm using 14x14.
(note that you can switch between the grid and the underlying vectors at any time with these buttons in the top left:  )
)
Rotate the whole thing so the line you want to create is vertical or horizontal, then use the direct selection tool to drag a box selecting points in the area you want to give perspective to (here, a chunk on the left is selected):

s. Drag the centre of scaling to the centre of the edge of your 'line', then scale (holding shift) to bring them forwards or backwards as desired. Also, the bloat tool and pucker tool (tucked away under the width tool) can be used to smooth things out if double-click and set Intensity very low (like 1%) and the brush very large. It's a little tricky to be accurate with them, but they only apply to the points selected, which helps. 



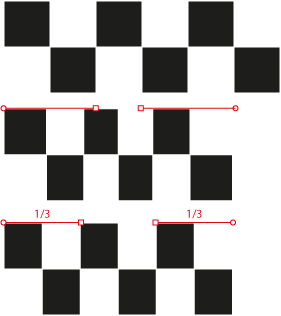
You can actually do this in Illustrator (as per request). The trick is to make sure that once you use mesh tool you drag the along handles back to 1/3 of the way along the edge otherwise it squeezes the image along*.
In addition it can help to keep rotating the are back and forth, for easier selection.

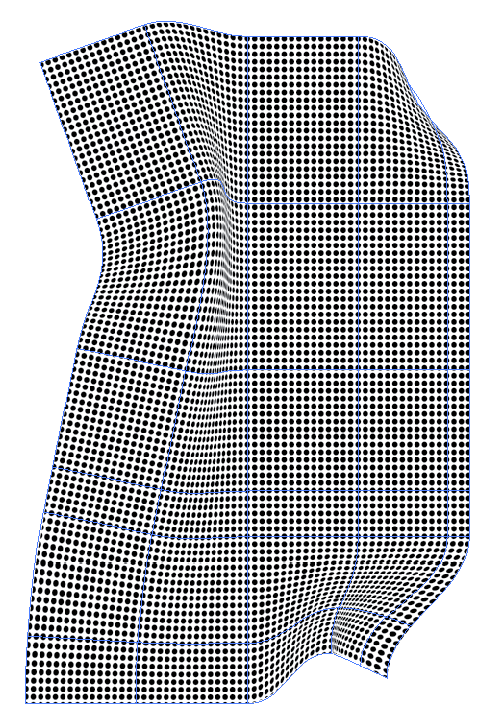
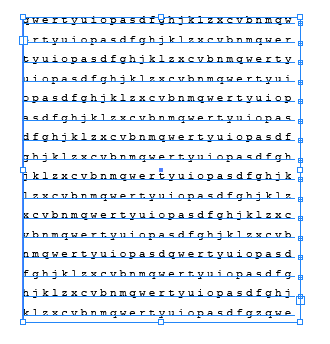
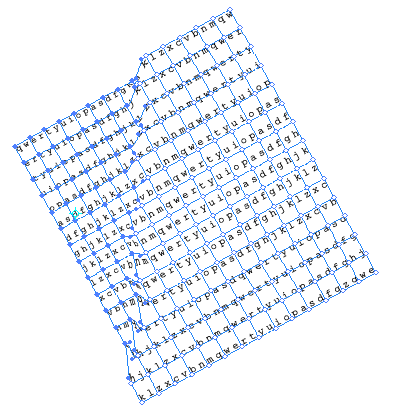
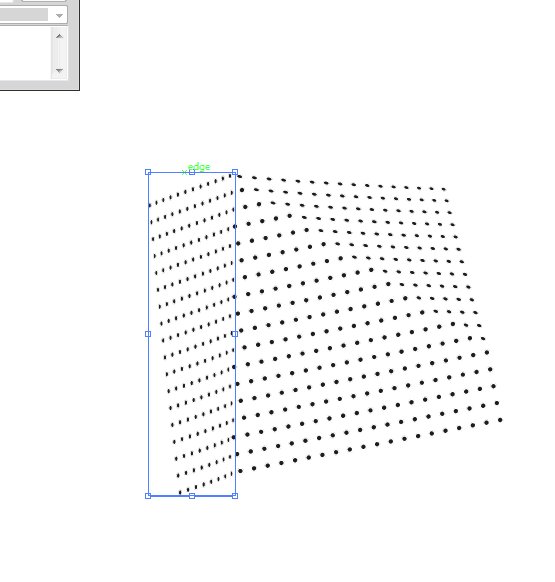
Image 1: doing the scruple. What i actually do is create a new wrap after every turn. (then release it.)
Procedure used in image 1:
Tough there are better tools for this, it can be nice t know this for other purposes that may arise.
Alternatives
It is actually sufficient to just scale along the selection line once rotated so skew and scale can be enough if you dont want to use envelopes that granted can be a bit tricky. Envelopes make the edges of creases nicer tough.

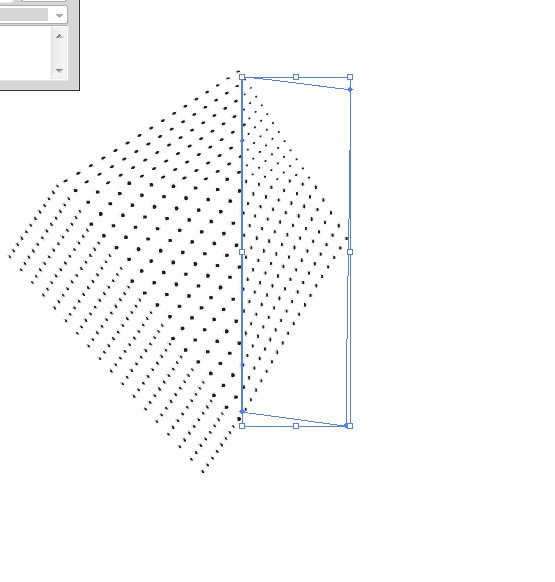
Image 2: You can cut the shapes (they don't have to be dots) for sharp creases. And shade the areas further enhancing the look (perhaps slightly exaggerated effect).

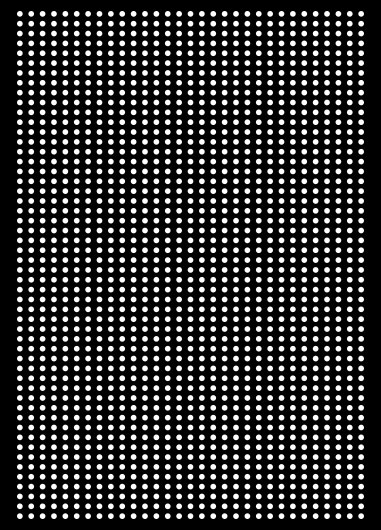
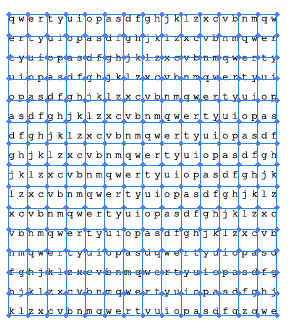
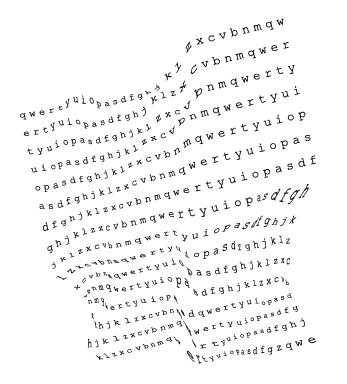
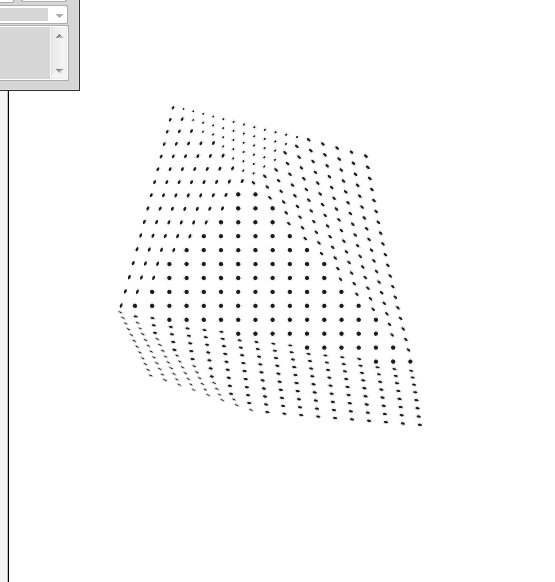
Image 3: Getting a even distort along when the shape gets shorter
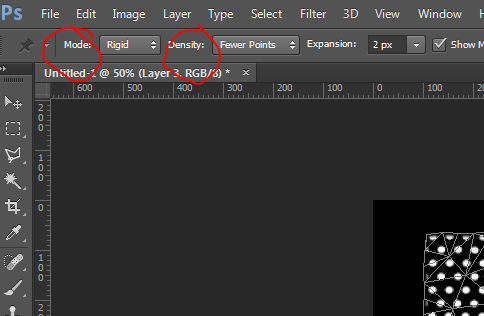
As an alternative to @Scott's answer you could use Puppet Warp in Photoshop (Edit → Puppet Warp).
If you try this, I would suggest a selecting Mode:Rigid and Density:Fewer Points in the options at the top in order to make the surface less pliable, like in your example.

Just add pins and move them around until you achieve the desired displacement. You will need lots of pins in order to control the straight edges, though. I would recommend lots of them at the edges, again, in order to control the straight edges of the surface.
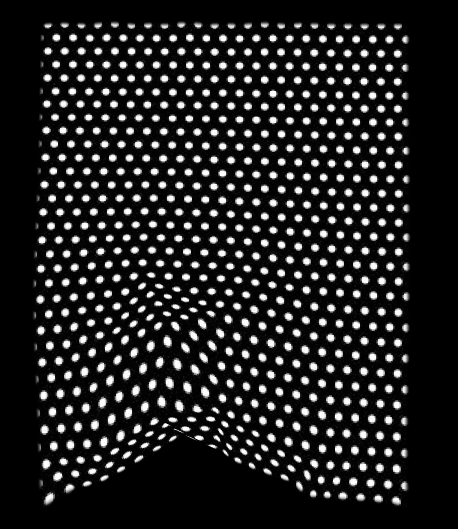
Here is a very bad example of the results you can achieve.

How about doing it manually?
You could print out dotted array in appropriate aspect ratio, manually fold printout to desired effect, photograph under well-lit conditions, threshold it in Photoshop & get paths via magic wand selection & import to Illustator & use pathfinder to isolate / colour.