You can set up a a Grid in the Preferences to have a grid line every .5pt (same as px in AI). Then turn on Snap to Grid in the View Menu. This will allow you to snap to .5px increments. However, it is not going to matter.
While you can place an object at a 1/2 pixel (or 1/2pt in Illustrator), upon output everything is adjusted (anti-aliased) to full pixels. This can be seen by turning on Pixel Preview in the View menu.
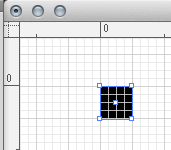
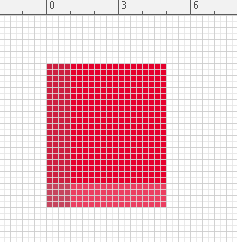
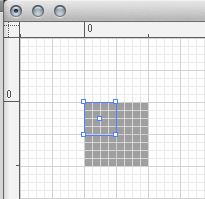
For example... a 1/2 pixel square:

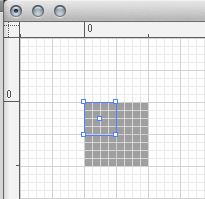
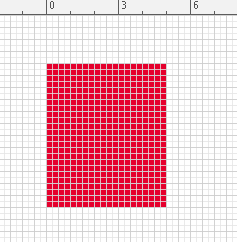
And with Pixel Preview:

You can see the half pixels are converted to full pixels upon output. Illustrator won't output artwork at half pixels.
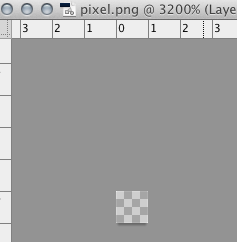
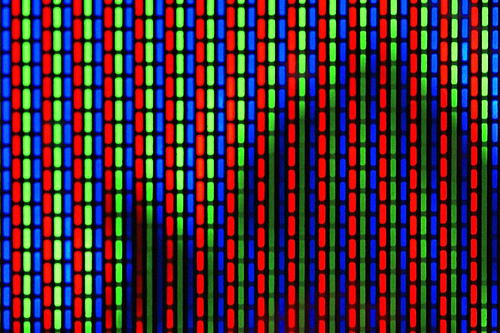
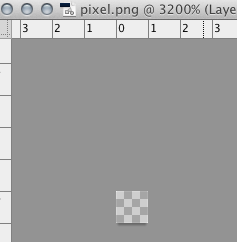
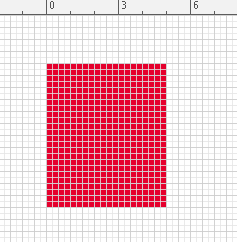
Save that half pixel image... open in Photoshop and enlarge 3200%....

All half pixels are going to be anti-aliased and treated this way upon output. Any effort you make to construct .5 pixel restrictions is going to be nullified by any output of the file since a single pixel is the smallest screen element.
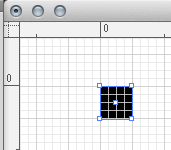
But you probably are saying to yourself, "I only need some edges to sit on half a pixel. Not a half pixel image."
Well, edges will be anti-aliased to the nearest pixel as well...

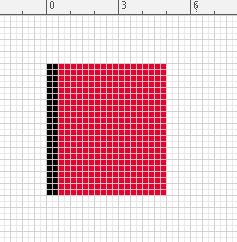
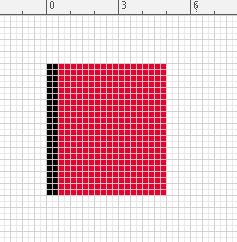
(Bottom edge rests on a half pixel. Black edge is a half pixel wide).
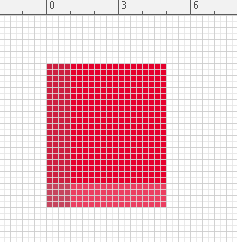
And Pixel Preview....

Oh, but let's turn off "Anti-Alias Artwork" in Illustrator preferences and look at Pixel Preview then....

The answer is really not to work at .5 pixels, but to alter the artwork so it looks correct at full pixels.