I have this small pixel art as example. Is there a way to make it bigger without it getting blurry or fuzzy in Photoshop?
-
3I know the question is for Photoshop but just wanted to mention that you can also convert to a vector easily in Illustrator. Check out the question How to convert every pixel of raster picture to square objects in Illustrator?– AndrewHCommented Jan 12, 2016 at 17:52
-
1Also related for pixel art to vector: graphicdesign.stackexchange.com/questions/20397/…– TakkatCommented Jan 13, 2016 at 7:15
-
1Possible duplicate of How can I resize an image without anti-aliasing?– LucianoCommented Jan 13, 2016 at 15:59
7 Answers
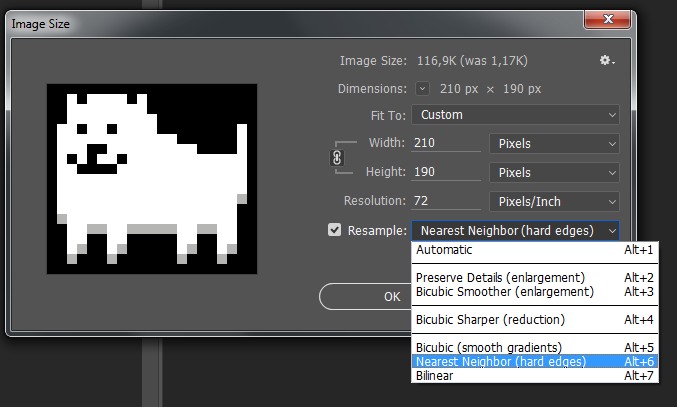
Yes, simply use "Nearest neighbour" as the resample algorithm in the "image size" dialog (image -> image size)
Edit: @CAI gives a nice tip - "It's also worth mentioning, if you don't want any distortion at all, multiply the scale by whole multipliers (so 2x, 3x, 4x or 200%, 300%, 400% etc.)"
-
5No problem. If this is what you were looking for, can you please mark my post as the correct answer? Commented Jan 12, 2016 at 15:44
-
3If you want to scale by a non-integer amount, but don't want distortion, it may be helpful to scale up using "nearest-neighbor" by an integer amount and then scale down using an interpolated method.– supercatCommented Jan 12, 2016 at 22:15
-
This also works for scaling pixel art back down to native res! Commented Dec 2, 2018 at 2:50
It depends on what results you want.
If you want it to look "blocky" (i.e. each pixel in the original becomes a square in the result) then MrMerrick's answer is correct.
If you don't want it to look either blurry or blocky then you need a dedicated pixel art scaling algorithm. I'm not sure if such algorithsm are available for photoshop, I did find a plugin for paint.net if you are prepared to use that. http://forums.getpaint.net/index.php?/topic/23601-2d-image-scaling-algorithms/
Another possibility, here; try drawing your images using vector shapes. There is a little time investment, but the potential afterwards could pay dividends.
- Start by setting your grid size (say grid line every 10 pixels, with only 1 subdivision).
- Turn on grid snap.
- Using the pen tool draw your shape.
- For any parts of the shape that are separated (i.e. on a separate layer), select the multiple layers and use Layer > Merge Shapes.
It's pretty straightforward, and afterwards you can then scale and distort the shapes while retaining a crisp (or even anti-aliased) edge.
If you are looking to simply increase the size relative to other elements and wish to maintain the "pixel art look" then the nearest neighbour method already suggested is the way to achieve that.
If that isn't what you are looking for, there are some advanced scaling algorithms specifically designed for pixel art when you don't want to try maintian sharpness, see https://en.wikipedia.org/wiki/Image_scaling#Algorithms for a list and some examples. The xbr family and Kopf-Lischinski method (paper here, using a way-back-machine link as the main site (which should be here) appears blank at the moment) produce impressive results. ImageMagick supports a number of these so if Photoshop doesn't out-of-the-box you can no doubt find plugins that implement the one(s) you want to try.
Hum, yes you can use the option MrMerrick gave you, but you don't really need it... The idea of a pixel art is that you want to see the pixels.
So simply print it on the size you want at a ridiculously low ppi.
Take the program you use for print, Indesign, Ilustrator or Corel, paste the image there and stretch it to the desired size. No resampling needed.
-
5Possible, but not always true. Browsers will resample the image (OP says nothing about print) and if you're printing, depending on your workflow, you may end up accidentally resampling (not likely, but a possibility).– CaiCommented Jan 12, 2016 at 22:48
It's crude, but if you open the image in Microsoft paint and zoom in, the pixels don't "smooth" out, you can then take a screen shot of this zoomed in view and move it back into photoshop.
There are other ways to do it of course but for something quick and simple it's what I tend to do.
-
2why do you even need MS paint if you're importing back to PS??– LucianoCommented Mar 9, 2017 at 9:15
If you want to increase the size significantly I suggest converting it to vector shapes first.