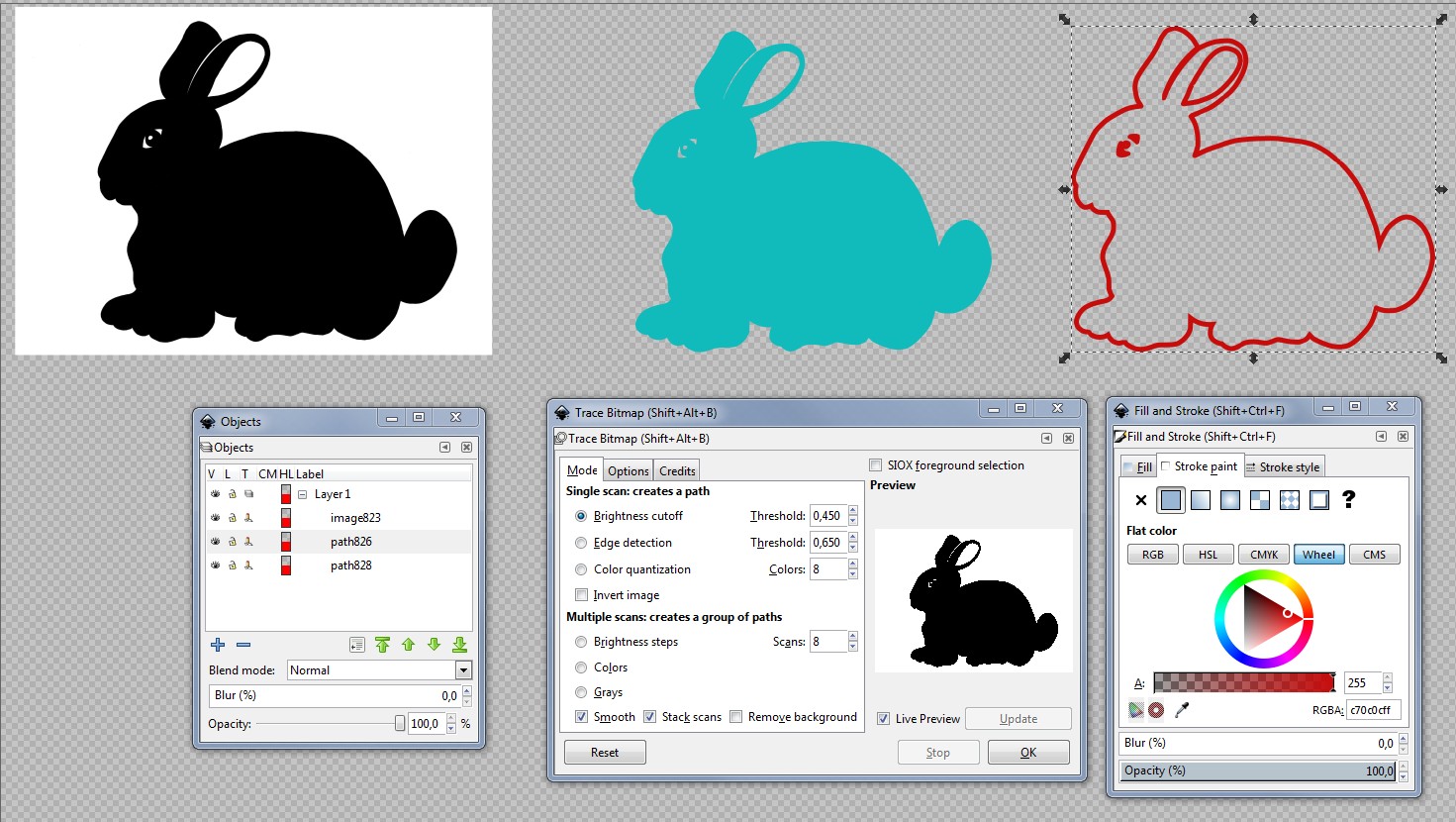
I copied your image to Inkscape and went to Path > Trace BitmapPath > Trace Bitmap. The settings = default.
Done.
SVG is Inkscape's native file type.
Because it's now a vector, the fill and stroke could be changed in a second.
Side by side comparison original vs. SVG does not show any serious differences except my random color selection:
NOTE: Your image is easily traceable because all borders are crisp and there's not much different colors. Tracing for example ordinary photos is quite unuseful except for weird posterization effects. Having only few colors with sharp borders goes well.