Hard times? No wonder because exact replica is complex. But one can tug together something resembling quite easily. Here's my test field:
In the bottom there's 50% grey background. It's not white, because 50% grey is the shade which is considered neutral (no lightening, no darkening) in many blending modes.
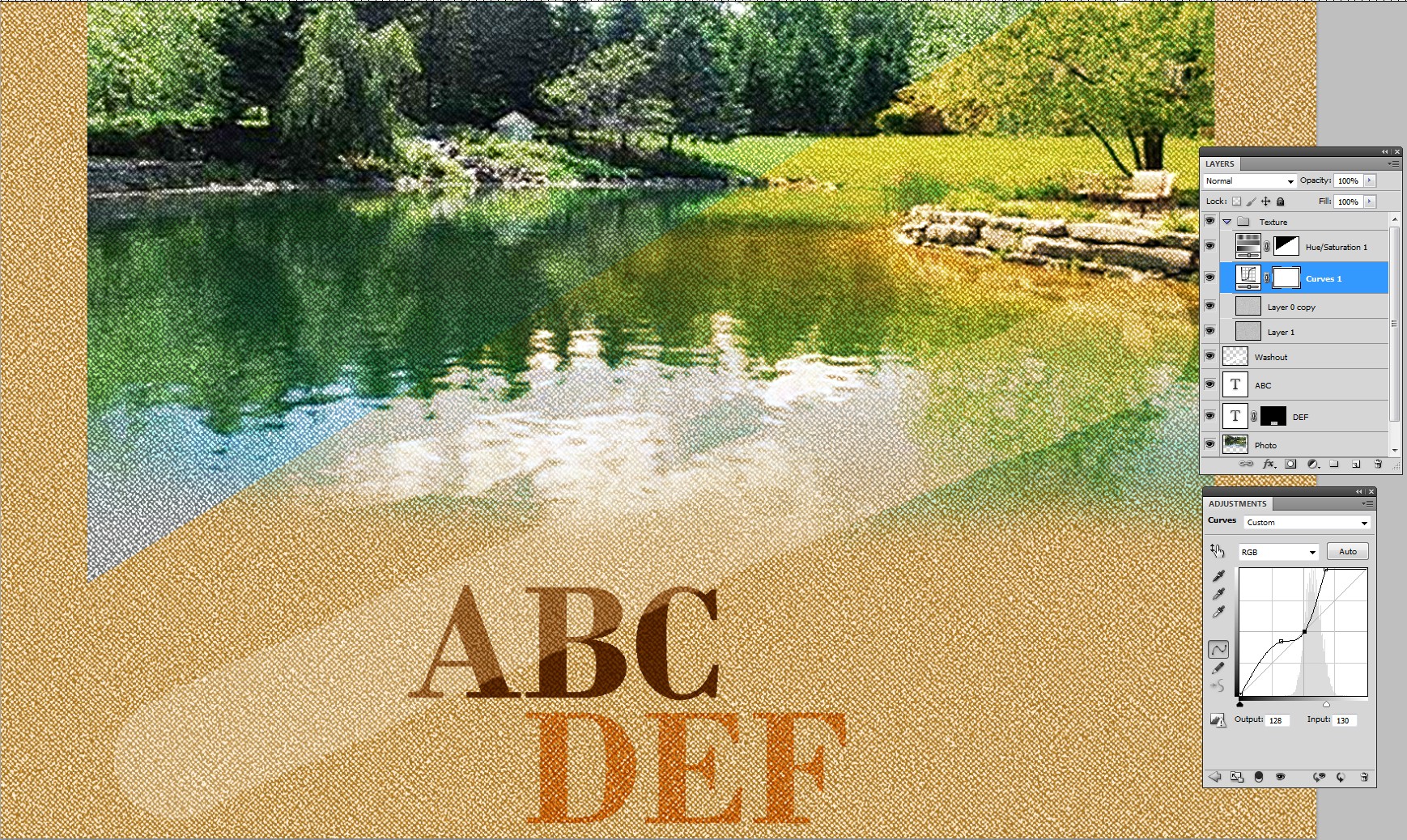
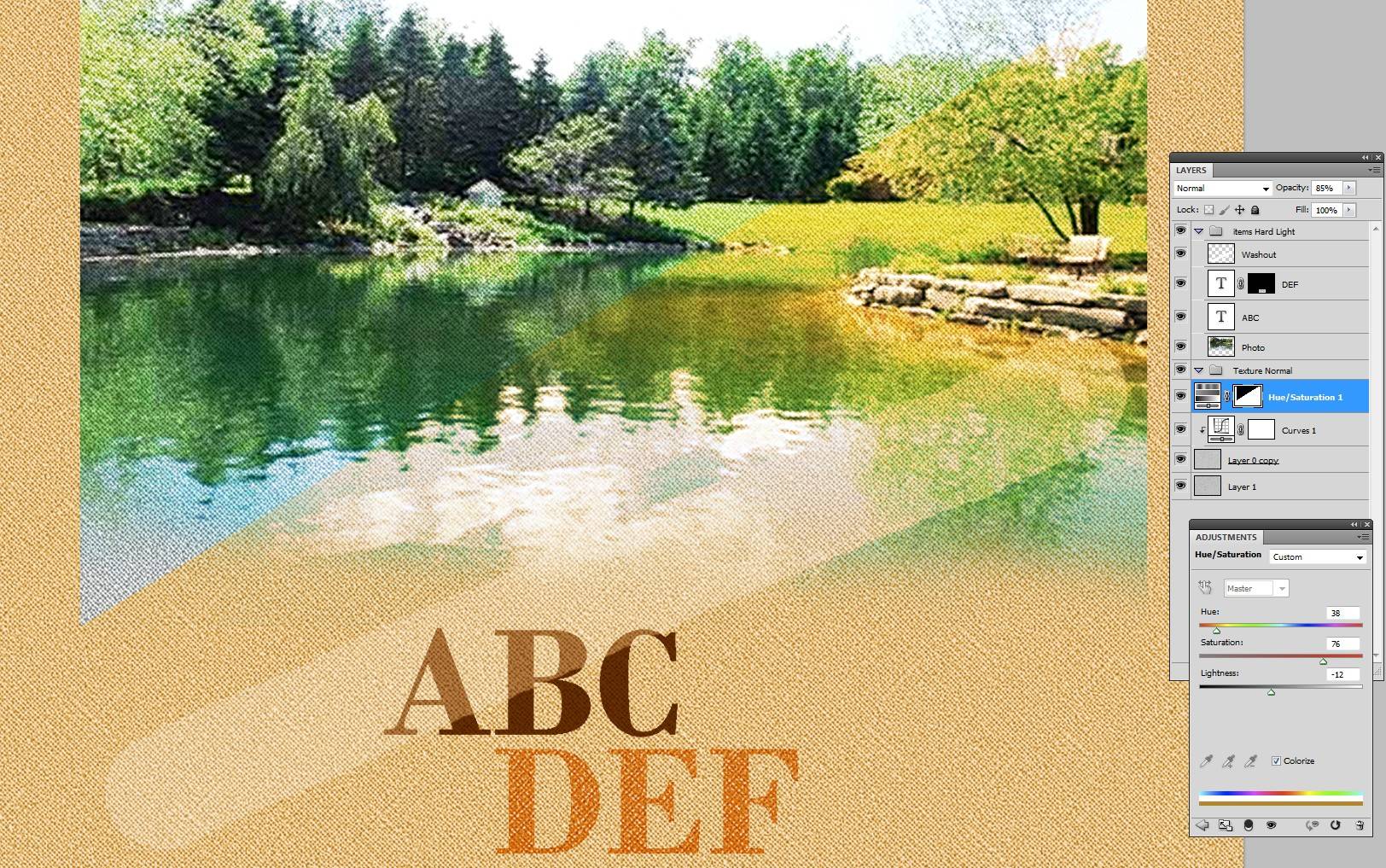
Above the background there's a photo, partially wiped off in the bottom.
Then there's a couple of texts, nearly black, but actually brown ABC and lighter DEF. The latter has a layer mask, which punches it like it was a low quality print. The mask has a piece of high contrast canvas texture.
On the top there's a low opacity white stroke to create some washiness. In your image there's smoke, clouds or tastefully painted strokes for this purpose.
The fabric texture in your image is colored, but it affects less in bright and dark areas of the image above. I guess the texture layer has blending mode =Overlay and the texture is colored to brown.
In your image there's a red package and texts clearly above the texture. I skip them.
There's a secondary difficulty: I haven't good fabric texture photos, but something resembling can be built with Photoshop's Texturizer > Canvas.
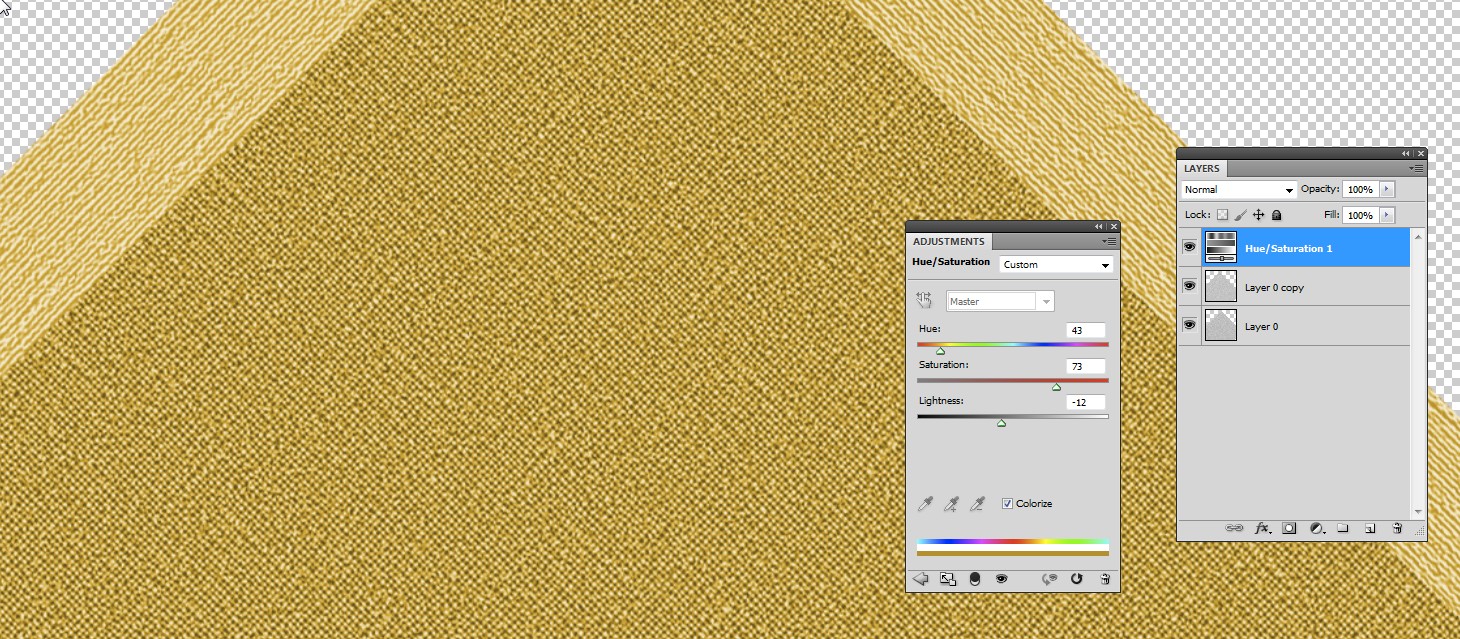
Tiling 2 layers of light grey canvas texture, rotating them plus and minus 45 degrees, blending with "multiply" and colorizing with a Hue & Saturation adjustment top layer make my fabric replacement:
Opacities and adjustments in the texture should stay live for finding the right combination. I made a layer group for the texture. The group has blending mode = Overlay. A good texture photo would make this complexity unnecessary.
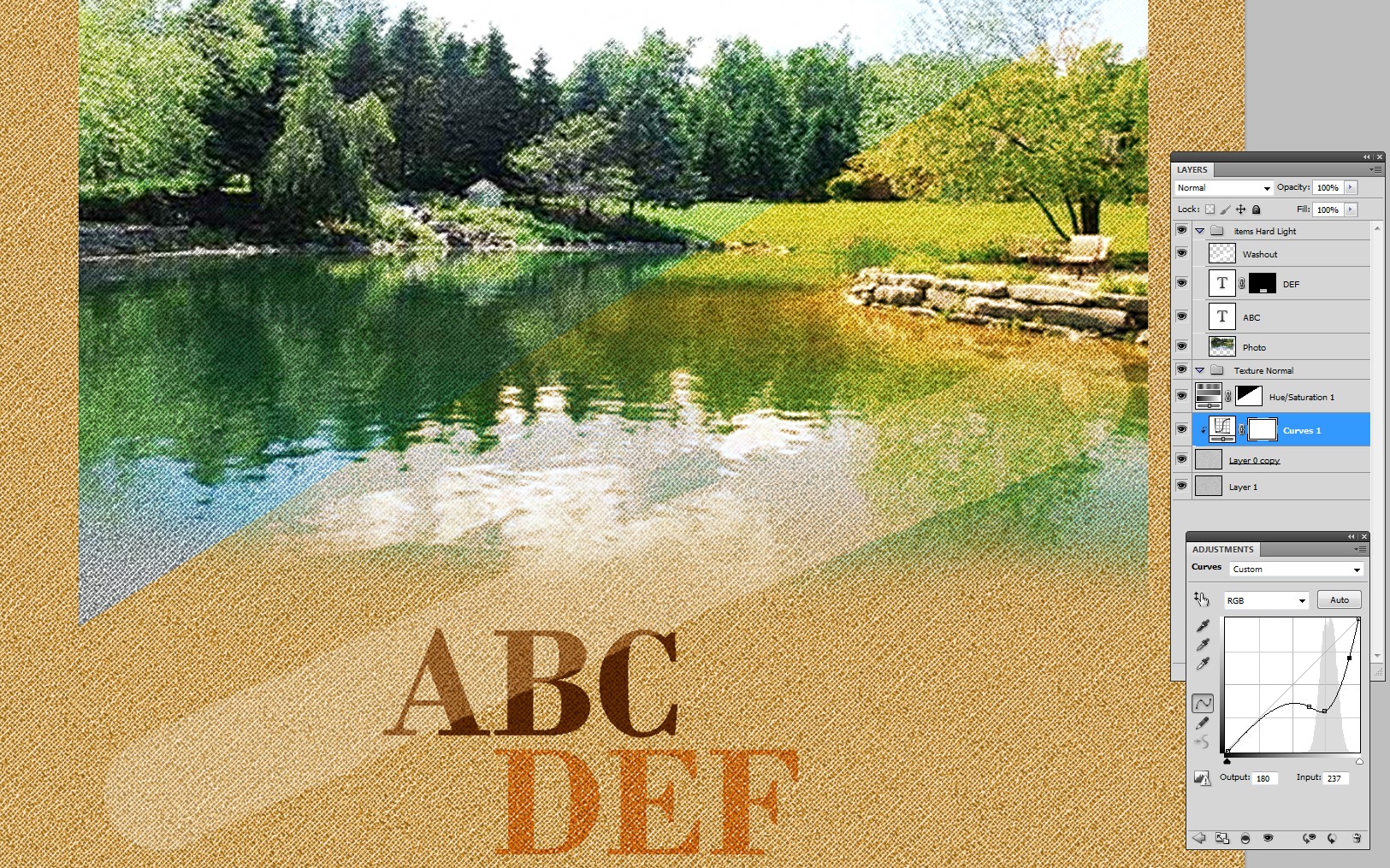
Texture needs contrast adjustment to make it match with the rest. For it I added a curves layer. It lifts the dark end and make white areas bigger. Finally I masked half of the colored area off to see the photo also as uncolored. I think it should get some color to fit in the mix.
Here's the result
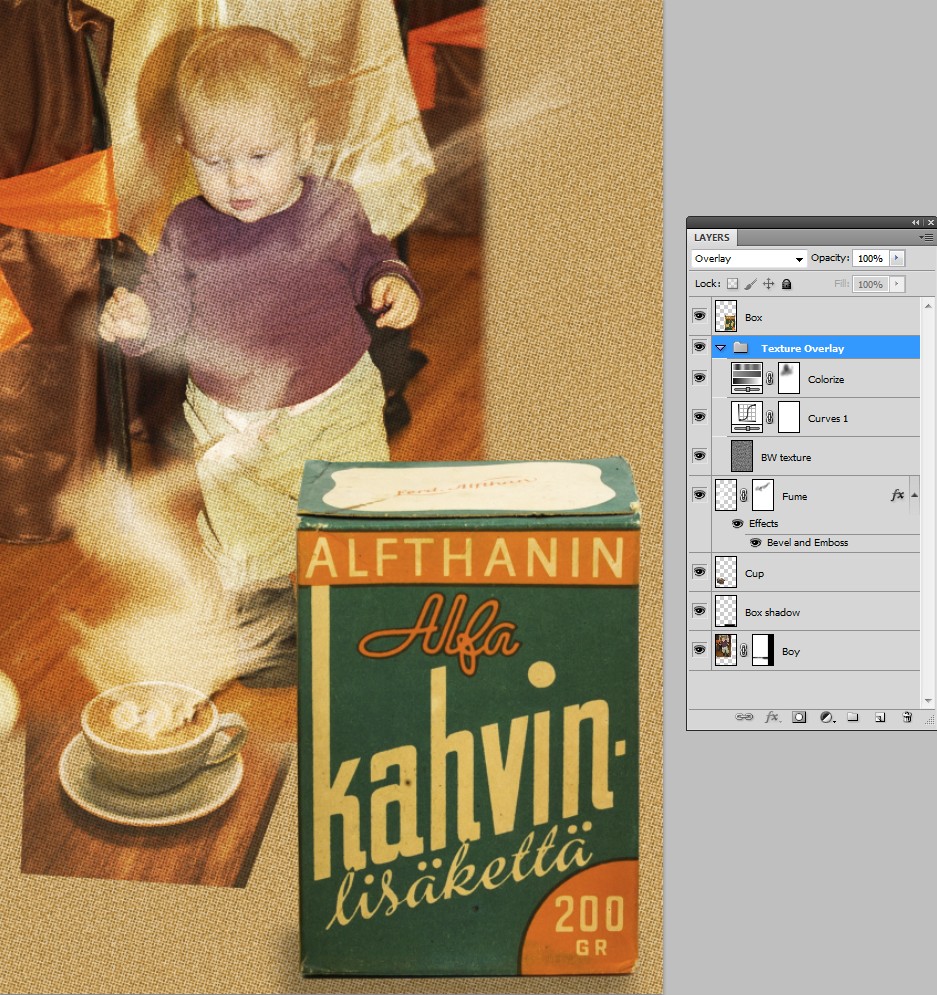
Approximately the same result can be got in numerous ways. Here's oneanother example:
The photo, text and the washed white stroke are placed into a layer group which sits on top and has blending mode Hard Light. It affects toTexture colorizing principle is the same texture as above, but the texture has blending mode normalis not fake canvas, it's half-toning pattern + some noise. Some fumes and a box above the texture are added. Colorizing is thinned on the person with a layer mask.
Sorry for the inferior texture, but hopefully you get some ideas.