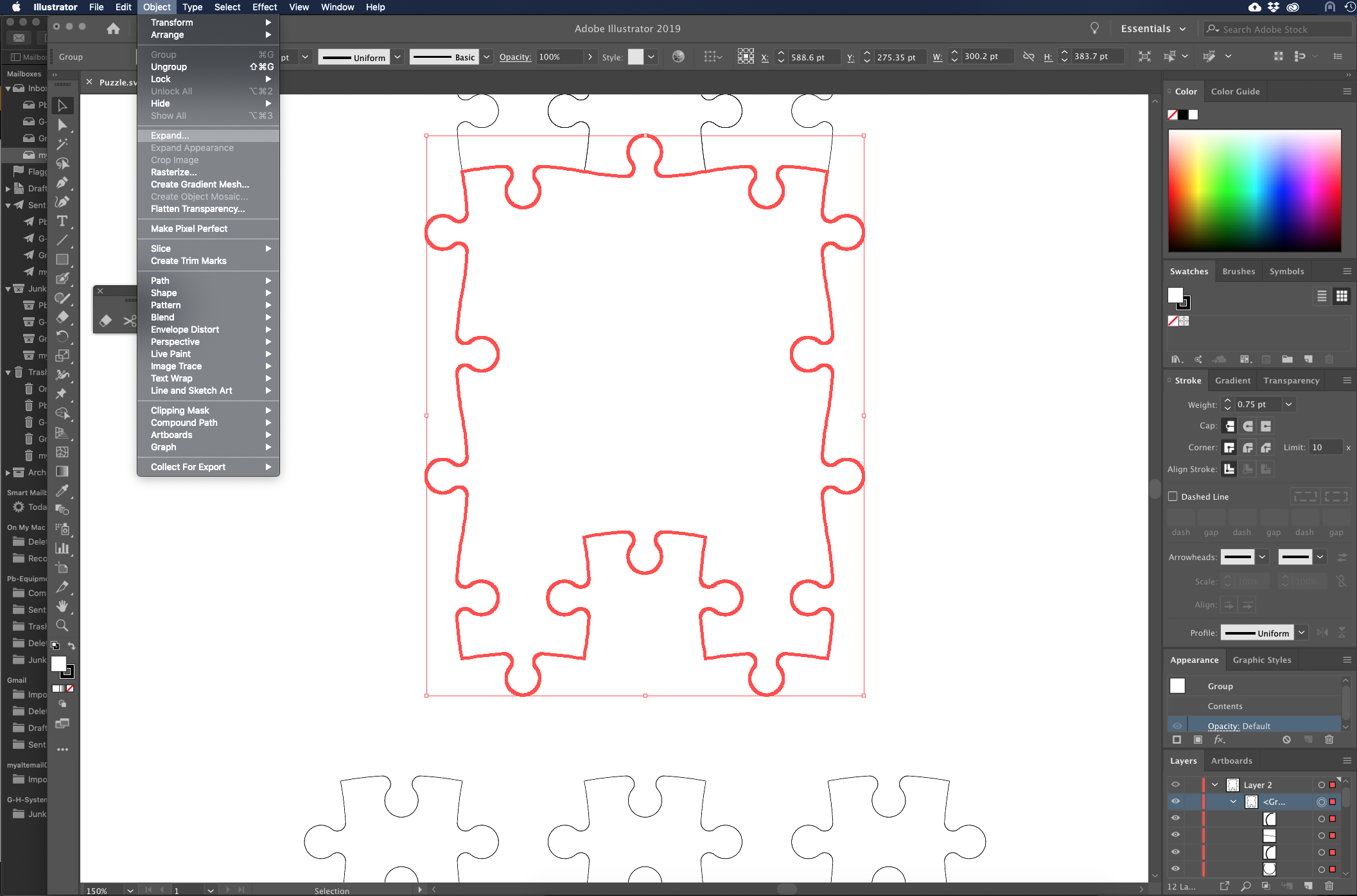
I made a design in Draftsight saved it as an SVG file and imported it into Illustrator to make a vector poster. I separated out the elements to keep things organized. I seem to be having issues with making the paths a line or an object to fill with a color. I have tried expanding, but that seems to do nothing. Anyone have an idea how I can work around this?
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user