I created a simple SVG file in Inkscape as a test, just with a black triangle.
I duplicated that.
I edited the first file and put an
<svg:image xlink:href="b.svg" width=20 height=20 x=10 y=10 />
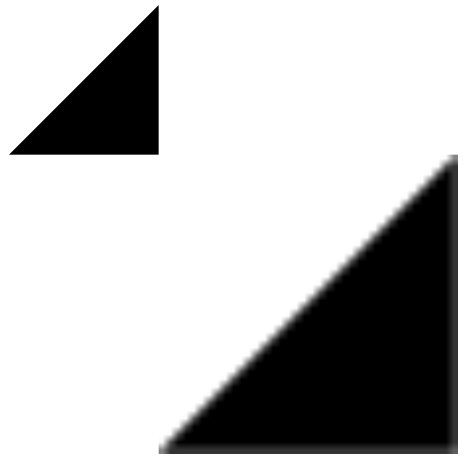
element in. The 2nd file is rendered but blurry:
I'd understand if I had linked a raster image and rendered it too large, but this is an svg file!
Is there a way to stop Inkscape doing this (i.e. am I missing some important attribute or such) or is this a bug/poor implementation?
Here's the main SVG file:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1"
viewBox="0 0 30 30"
height="30mm"
width="30mm">
<g
id="layer1">
<path
id="path1795"
d="M 0,10 10,0 v 10 z"
style="fill:#000000;fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
<image
xlink:href="b.svg"
id="image3039"
x="10"
y="10"
width="20"
height="20" />
</g>
</svg>
(the other one is the same without the <svg:image> tag)