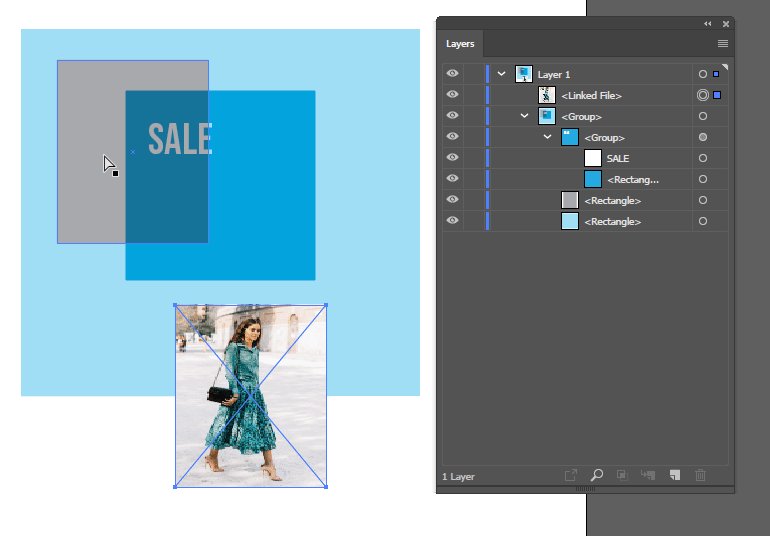
Click and drag an image file onto the page.
Scale it to the correct size if necessary by clicking and dragging the corner handles. Holding down Shift as you click and drag maintains the aspect ratio, preventing distortion of the image.
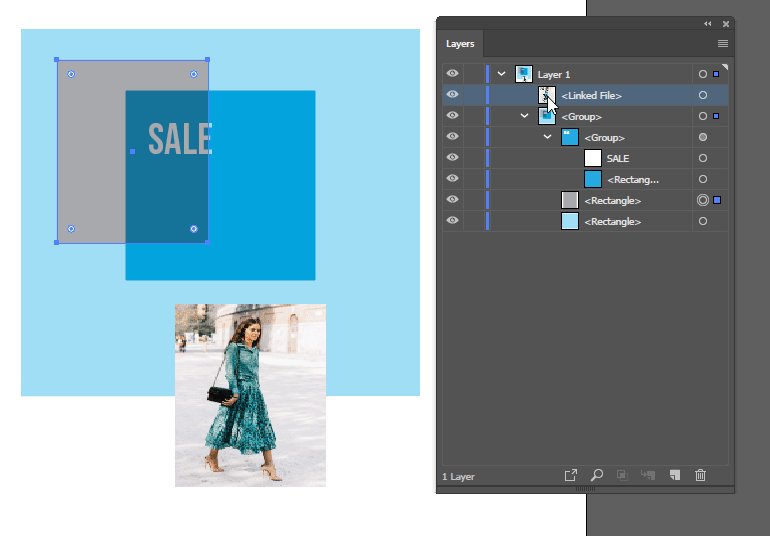
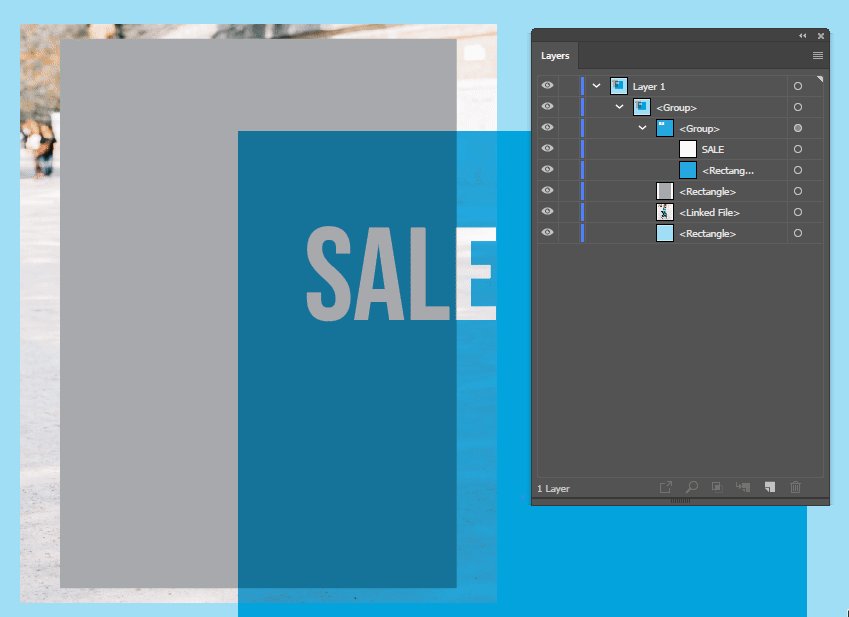
With the Direct Selection tool A, select the grey rectangle, and take a note of where it appears in the layers panel.
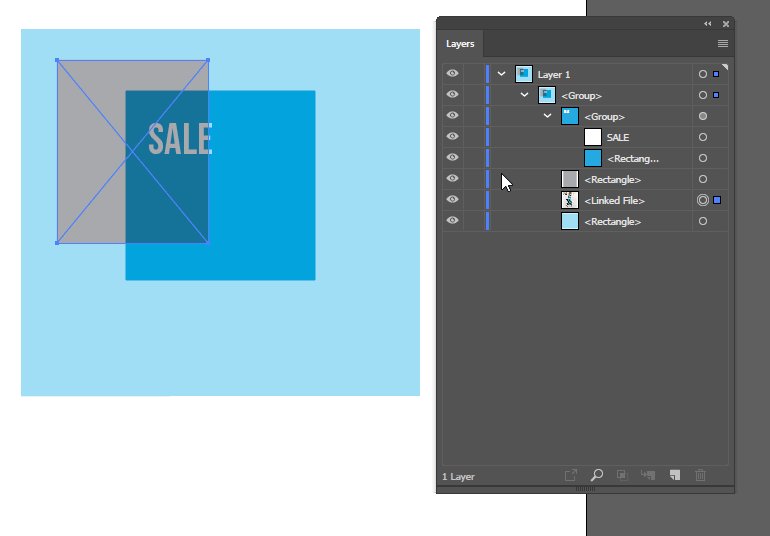
Click and drag the image under the grey rectangle
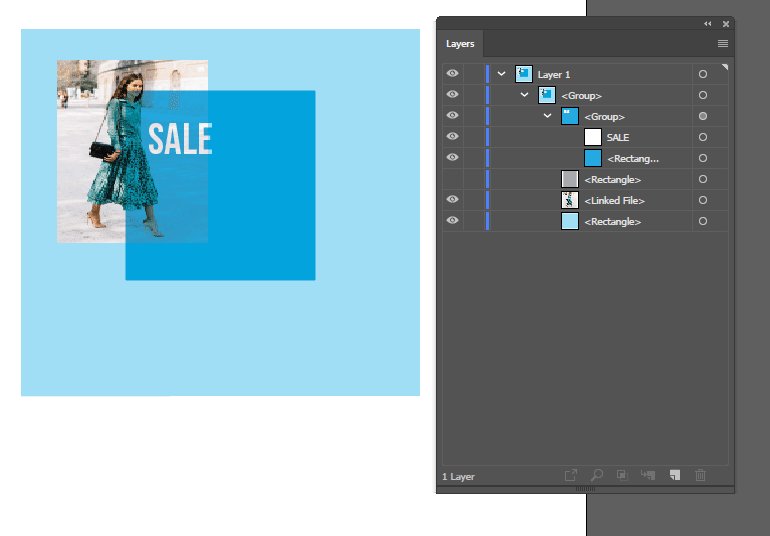
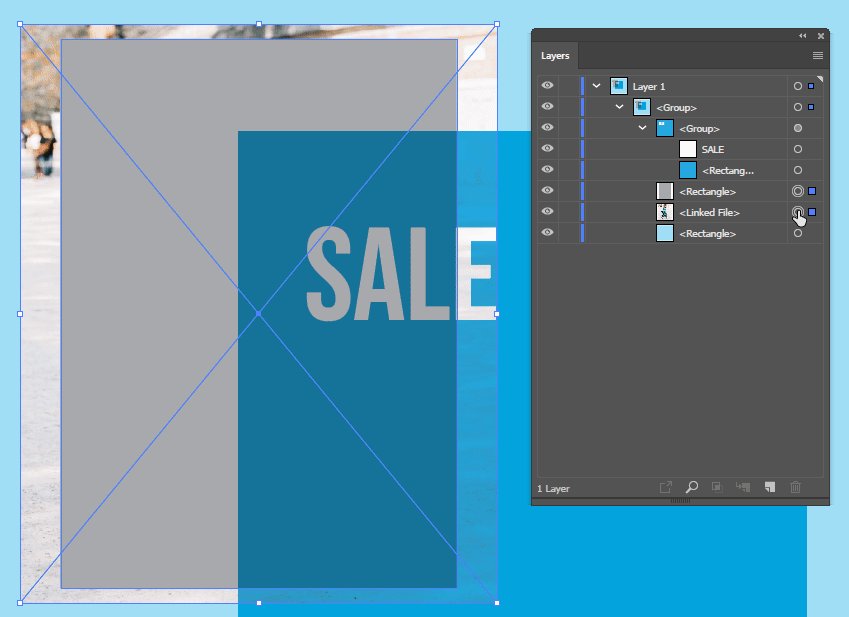
Move the image into position
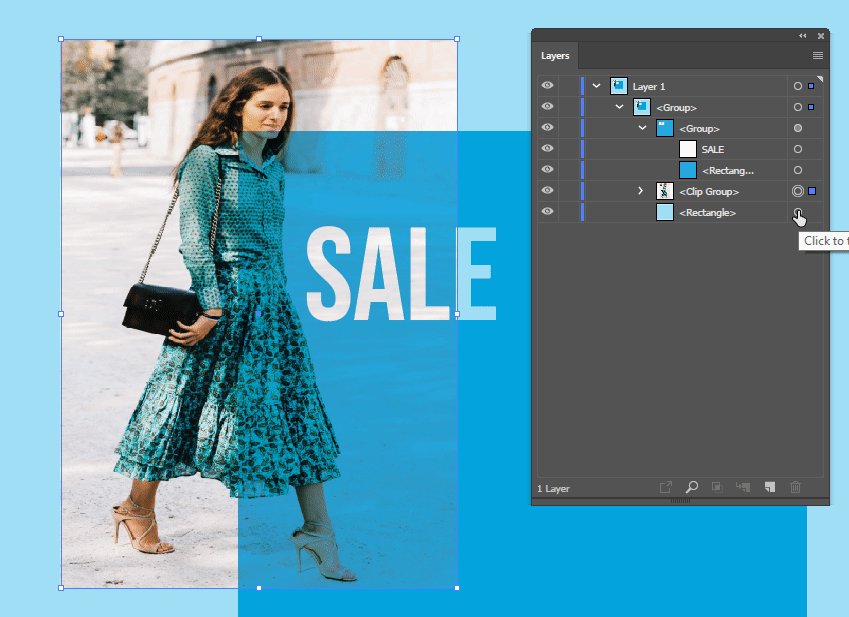
Hide the grey rectangle
Example showing steps 3 to 6:
Note: If the image doesn't quite fit the rectangle, for example if it's not the same aspect ratio, you could also use the grey rectangle as a clipping mask to crop the image.
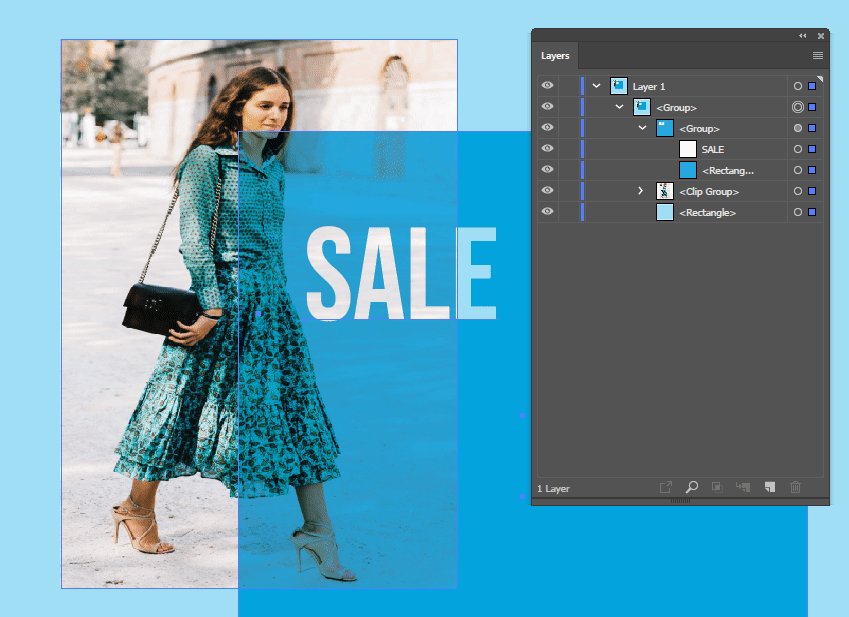
To do so, when the image is in the proper place, select both the grey rectangle and image. Holding down Shift as you target each object allows you to select both objects. Then click Object > Clipping Mask > Make or Ctrl+7 (Windows) or Cmd+7 (Mac)
Example: