Canvas Flip
Positioning in Photoshop uses 0, 0 as the top left. So, if you want to position an element from the bottom left, there is a way — You can flip the canvas, position the element, flip the entire canvas back, then flip the element. It's not ideal, but it'll give you positioning that's relative to the bottom left.
- Resize and/or edit the canvas size, adding black to bottom.
- Image → Image Rotation → Flip Canvas Vertical.
- Place text element top left.
- Image → Image Rotation → Flip Canvas Vertical.
- Edit → Transform → Flip Vertical the text element.
Done. All without scripting, too!
There's possibly quite a few other ways to do this, like creating a selection that's the full document, making a new bitmap layer, filling, then using that to select a few elements and flipping. I think the method listed above might be the easiest and quickest though.
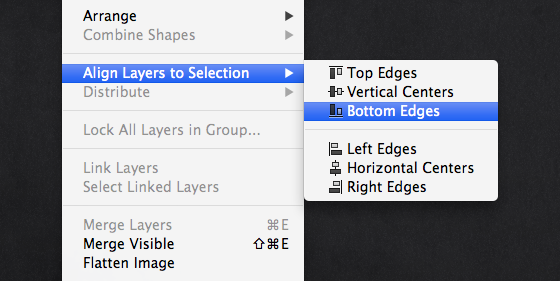
Align Layers to Selection
Mark Aplet (@visual28 on Twitter) suggested another great solution: Align Layers to Selection lets you align a layer to a selection. And creating a selection of the entire document is easy and actionable with Select All, so we can align objects to the base of the document, then nudge up from there.
This is probably the better way to go.