There are several possible ways to do this. Here I'll concentrate on using some path effects and filters to do this. This method allows you to create a re-usable element you can duplicate and adjust any way you want.
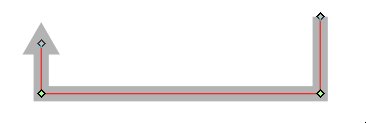
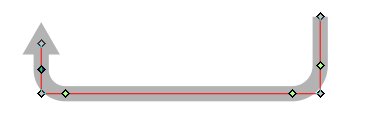
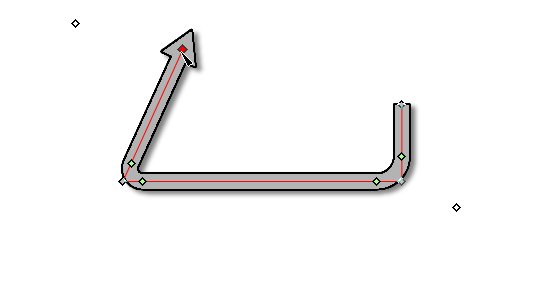
- Draw a path like this with the Bézier tool, and apply a thick stroke
Add a small arrow head marker in the stroke panel
Set the stroke to grey
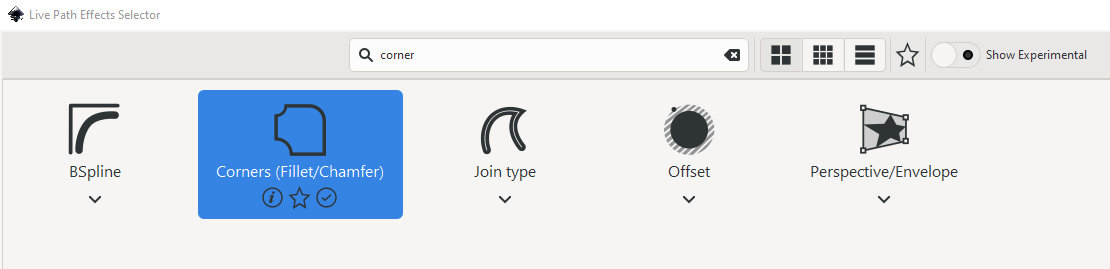
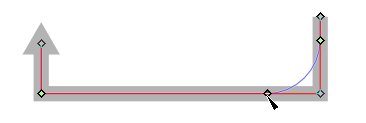
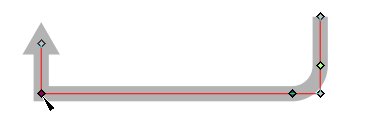
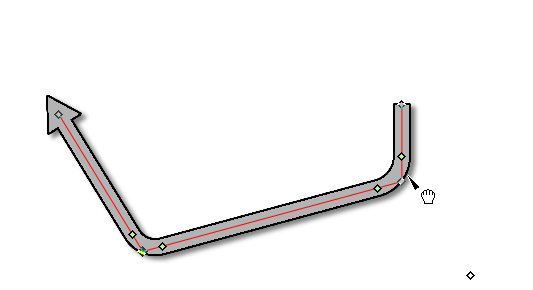
Open the Path Effects panel (Ctrlt+&), click the + button to add a Corners Fillet/Chamfer path effect, then click and drag the corners to round them
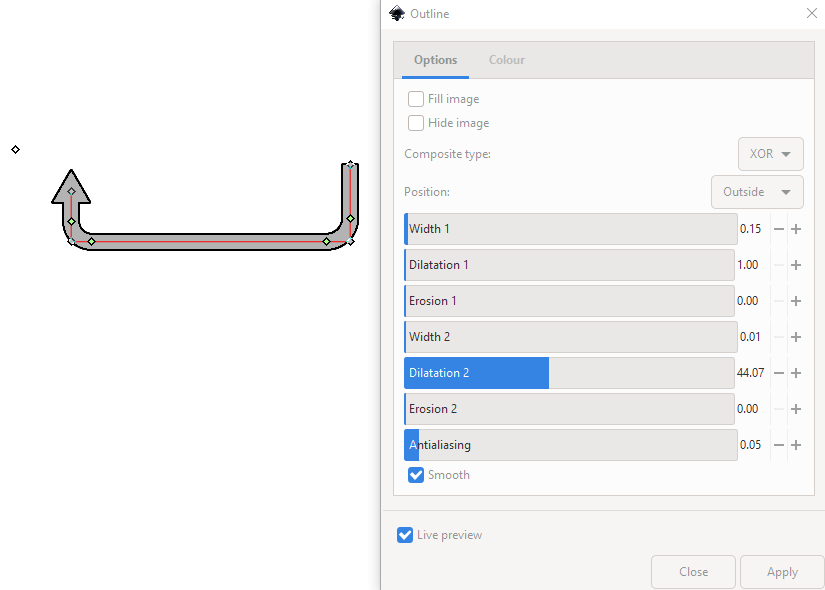
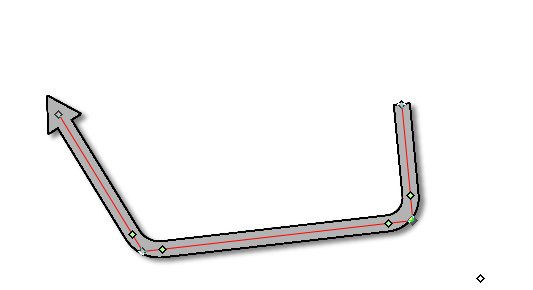
- Do Filters > Morphology > Outline, like this
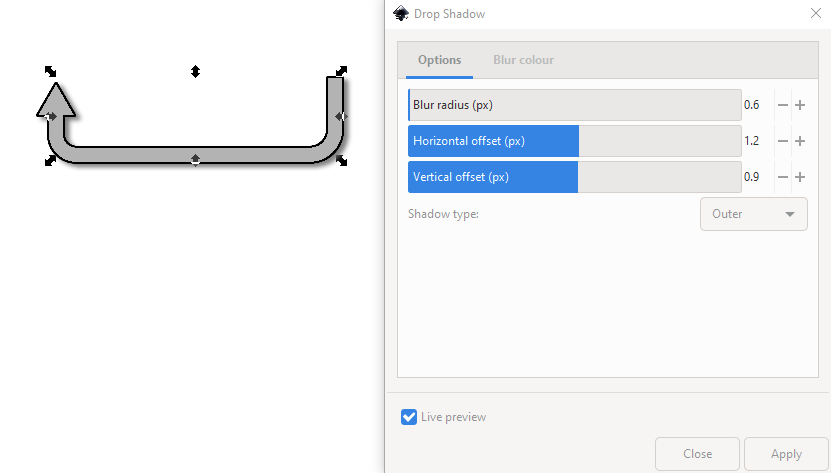
- Do Filters > Shadows and Glows > Drop Shadow like this
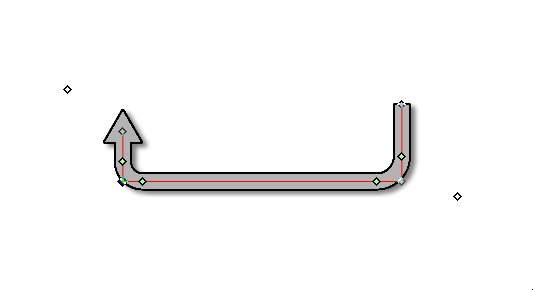
- And now you have an arrow which can be adjusted any way you want