I wouldn't recommend you use GIMP for work like this. It's just not the right tool for the job. Use a vector image editor instead.
Inkscape's Bézier tool works very similar to the one in the Bézier game, but the functionality of the Shift, Alt, and Ctrl modifier keys is different. The game uses Adobe Illustrator's modifier keys.
- Holding down Shift, creates a corner node and allows you to drag out a curve handle (this is Alt in the Bézier Game)
- Holding down Ctrl, snaps line and handle angles to multiples of 15° (this is Shift in the Bézier game, and angle snapping is at multiples of 45°)
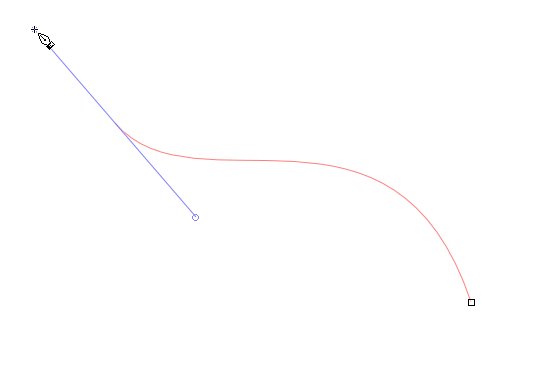
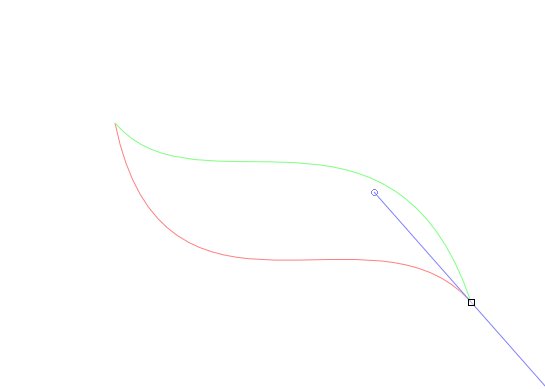
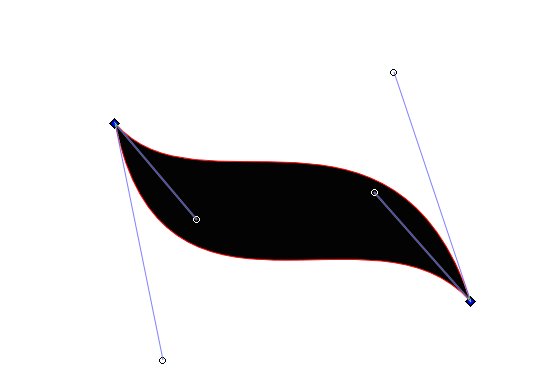
You only really need two nodes to form an S shape. If the S shape is more complex you can use more if you want. There are no rules. Do as you please. Obviously having fewer nodes is often more efficient, and will lead to smaller SVG files sizes, but sometimes you just need more nodes. Placing nodes at extremas can be a useful technique for creating nice curves, but it's not written in stone.
Example of a two node S-shaped curve.