(It's clear now that a simple answer to this question doesn't exist. Our language simply isn't precise enough. I like the two other answers, but would still like to give an answer seen more from the viewpoint of a graphic designer.)
A pixel is simply the smallest unit of an image. An image file is a collection of pixels. Nothing more than colored squares in a grid. The pixels don't have a physical size until you assign one to them and they are not necessarily the same as the pixels you see on a monitor. It depends on how you choose to display them. They are to be seen as an abstract idea. Pure information.
You might be making pixel art for a game. So you design your graphics by coloring a grid of pixels. But when you display the graphics, you probably scale it up several times. On the design level, your pixel character can still be said to consist of for example 7×12 pixels even though it might be taking up 28×48 pixels on the screen.

So we live with different meanings of the word "pixel".
Likewise, when working with design for print, a pixel in itself have no meaning in a physical sense. In vector layout applications, you often place images at different resolutions in the same document. You can even rotate or stretch the images.

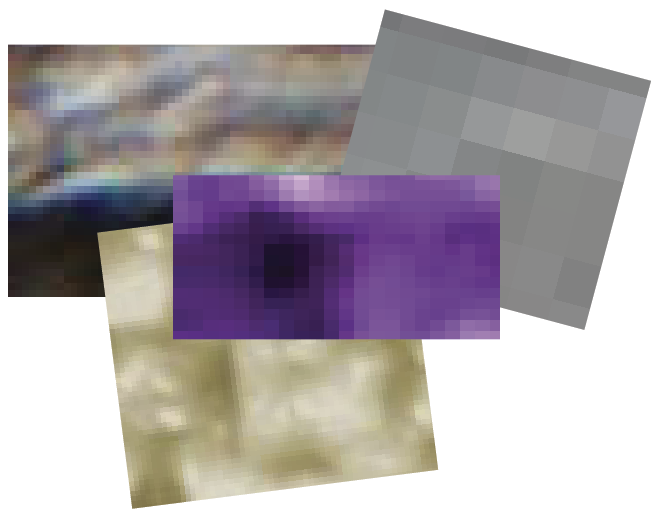
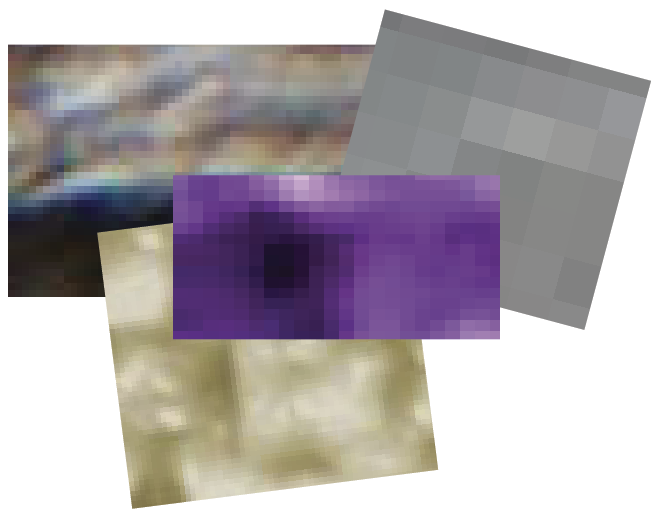
In this (very ugly) collage from InDesign, because we have defined a physical size for each image, the four images now have each their own resolution measured in PPI (pixels per inch). The stretched image where the pixels aren't square have a different resolution horizontally and vertically.
A dot is, for a graphic designer, a less ambiguous term. It's the smallest square a printing device can print. Unlike a pixel, a dot does have a physical size although it differs from device to device.
Most (if not all) printing devices can only print solid inks. Either there is color applied or there isn't. Like an old-fashioned stamp. So they need to have a rather high resolution of dots to be able to make some kind of pattern to create the illusion of different colors.
For example the offset machine we have at my job use printing plates that has a resolution of 2400 DPI (dots per inch). When a document is sent to the so-called RIP (raster image processor), it creates a 1-bit image of each CMYK channel. The tints of the original pixels are interpreted into different densities of halftone screen. These patterns are made of dots. (Note that the circles of the halftone screen are not what we talk about when we say "dots". The dots are the square elements which the circles consist of. Of course they are saved as pixels in an image file, but at this stage of production we still refer to them as dots.)

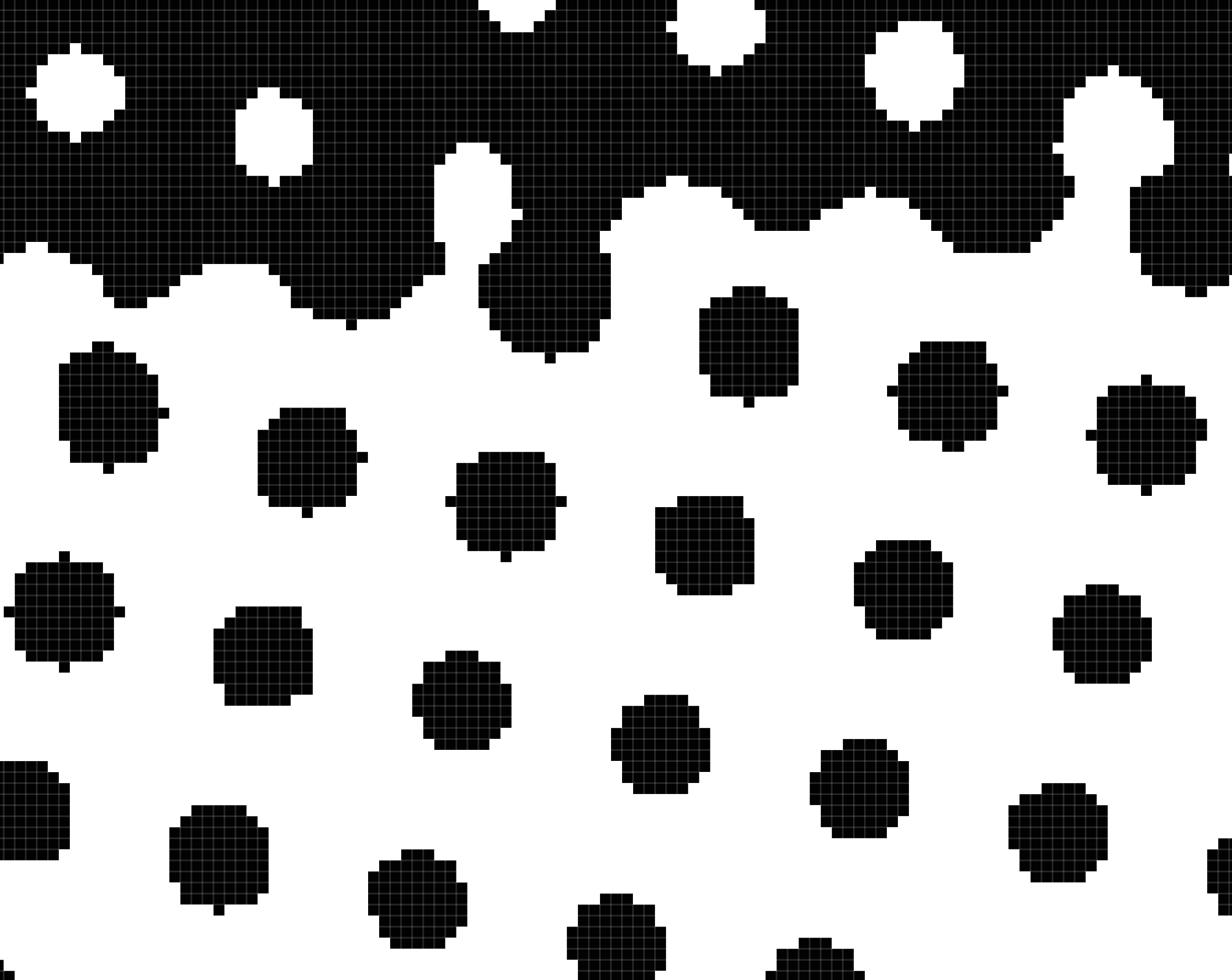
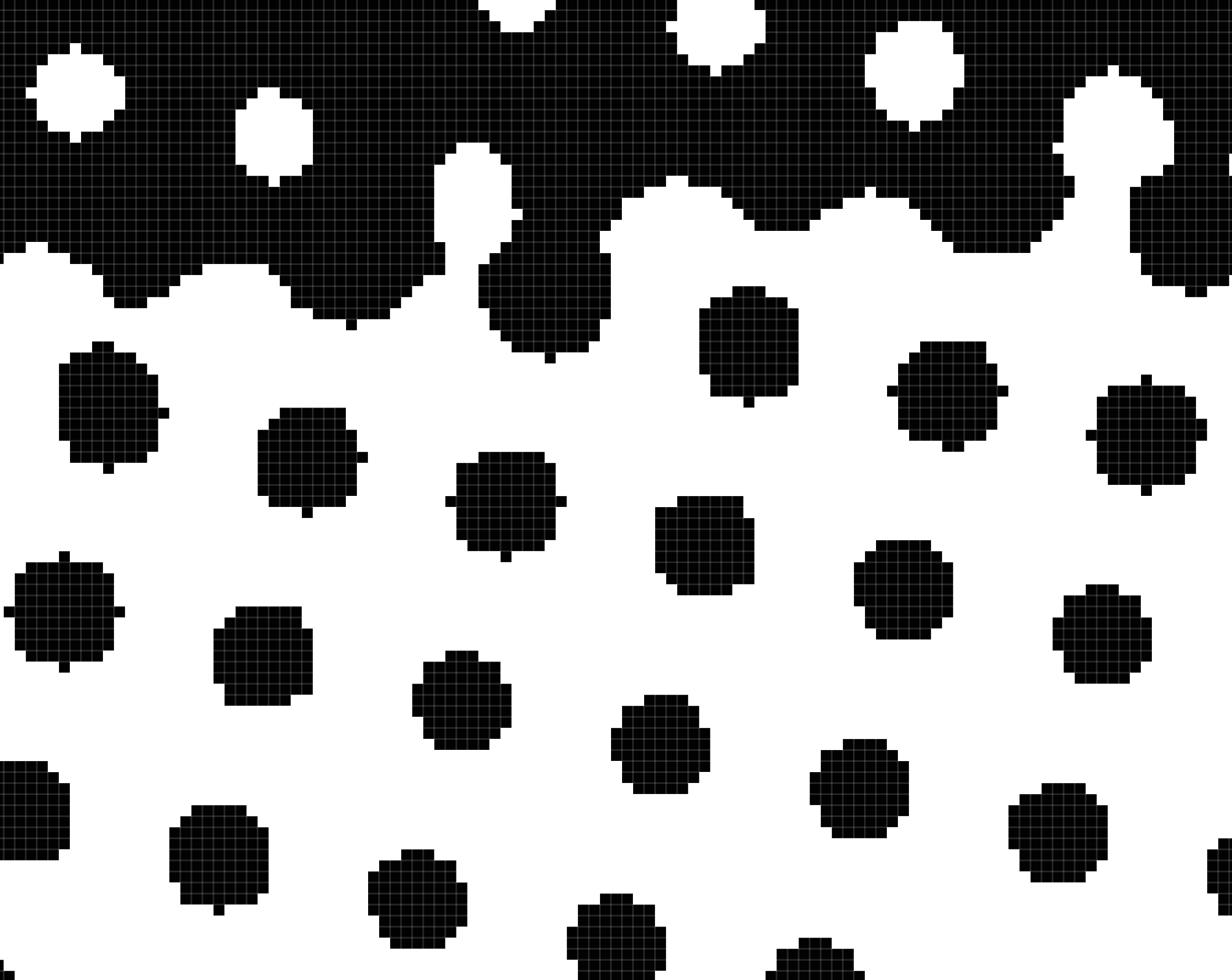
Below is a close-up of part of the collage from above after being interpreted by a RIP. It shows all four CMYK channels layered on top of each other. The original pixels are sort of used as masks for the halftone raster. It's one big messy soup of pixels at different PPI, normalized into halftone raster at one specific DPI.

The 1-bit images of each channel are burned onto printing plates and thereby the dots become physical. Ink is applied to the plates and then pressed onto paper. So the dots are directly transferred to paper, but the original pixels are long gone.
(I'm focusing on offset print as its my expertise. On a digital printer like an inkjet, the process is different but more or less follows the same principle.)