Different apps & browsers interpret colour profiles embedded in images in different ways.
Your first image is an 'untagged' RGB image - ie, it has no definitive information as to which colour space it should occupy. Most apps would consider that with no other information, it should be considered as an sRGB image, as that's the internet default.
Applying an sRGB profile to it gives an image like your first. Using any profile-aware app to then embed that back into the image & it should now be properly portable.
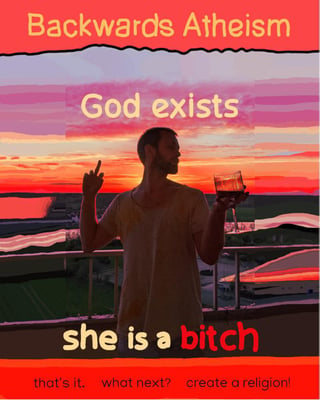
Try this - which is image 1 with an sRGB profile added [without doing any conversion, simply adding it to the unaltered image]
Click for full size
Some applications ignore the profile & always assume sRGB, some ignore only if there is no profile. The result is, frankly, a mess. Chrome & Firefox both have what I could only call 'awkward' defaults. They can be teakedtweaked by the user into a more generally-presentable form. I honestly don't know why they chose these defaults.
See this from our sister site Photography.SE Pictures uploaded to Facebook display wrong colors, but only in Firefox for how to fix this on Firefox.
I found directions for Chrome & other indicators for this profiling behaviour on BenQ - Color Management for Your Web Browsers which I haven't tested. I'm on Mac, Safari, which simply doesn't suffer from this issue at all on a fully-calibrated system.
BTW, I cannot tell what the second image has been misinterpreted as, but it now has a valid sRGB profile embedded - so any reverse-engineering starts by assuming that the sRGB profile is"correct".