The document is a mess structurally, but I've no idea which part is causing the actual problem. There's an unused raster image in there, gradients which are unused, and a far too many unnecessary nested groups. It's truly a horrible mess. It's not worth the time it would take to try to fix the code TBH.
Anyway, here's how you could easily fix it in Inkscape.
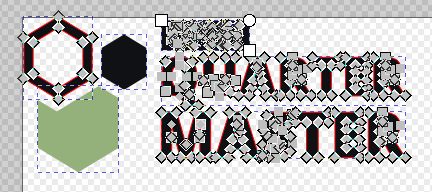
- Select each object using the Edit Paths by Nodes tool N. Holding down Shift while you click lets you make a multiple selection.
Looks like a mess at this point but don't worry
Copy using Ctrl+C
Do File > New to create a new document, and Paste Ctrl+V
Select everything, and do Edit > Resize Page to Selection.
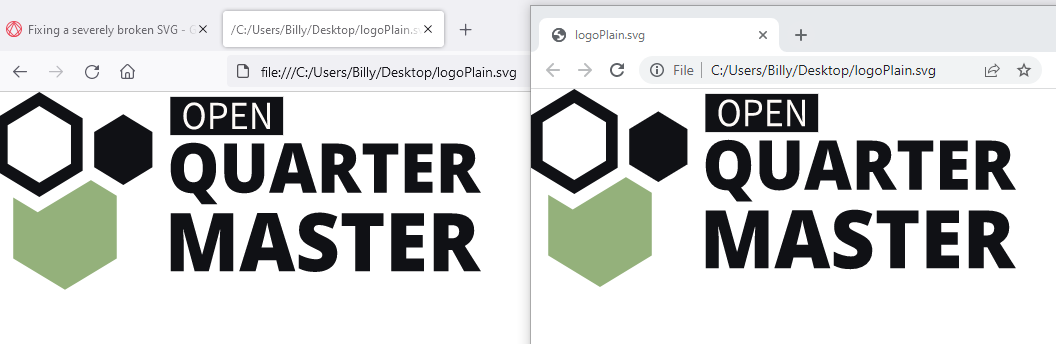
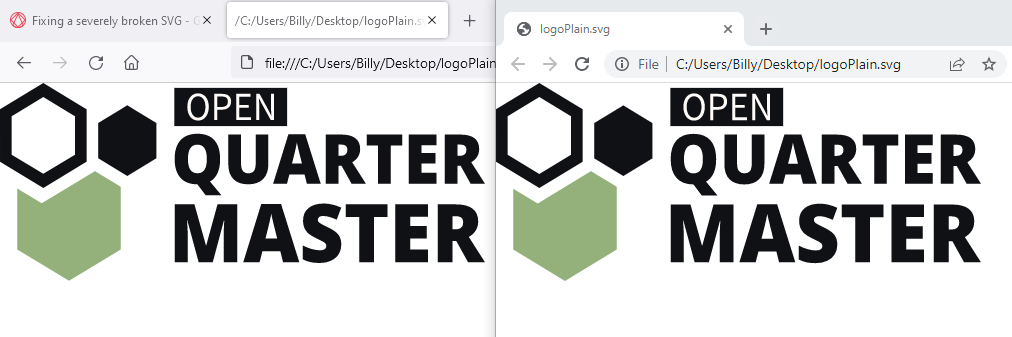
Save as a Plain SVG
Here's the test in Firefox (left), and Chrome (right). Both render perfectly.