Update:
Because the browsers still do not support all SVG2 features, there is a better workaround in Inkscape to fix that issue:
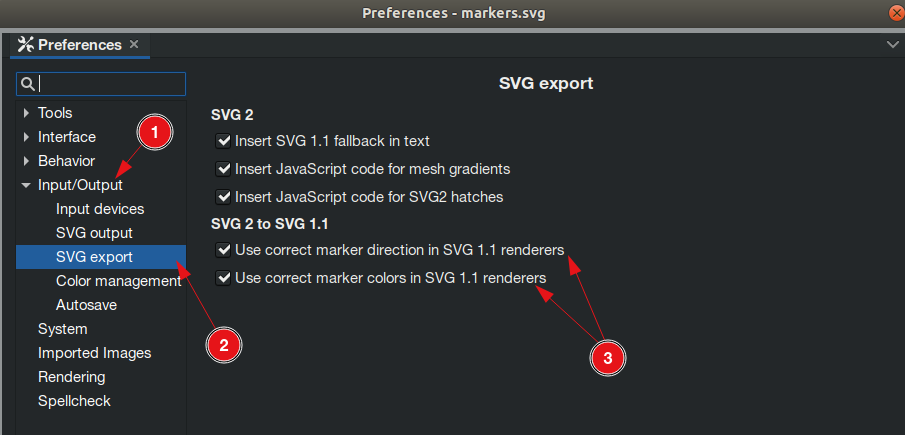
Select Edit > Preferences.
From the tree on the left, select: Input/Output > SVG export
Under "SVG 2 to SVG 1.1" check the two checkboxes to use the correct direction and colors (as shown in the screenshot below).
Now save the SVG file as follows:
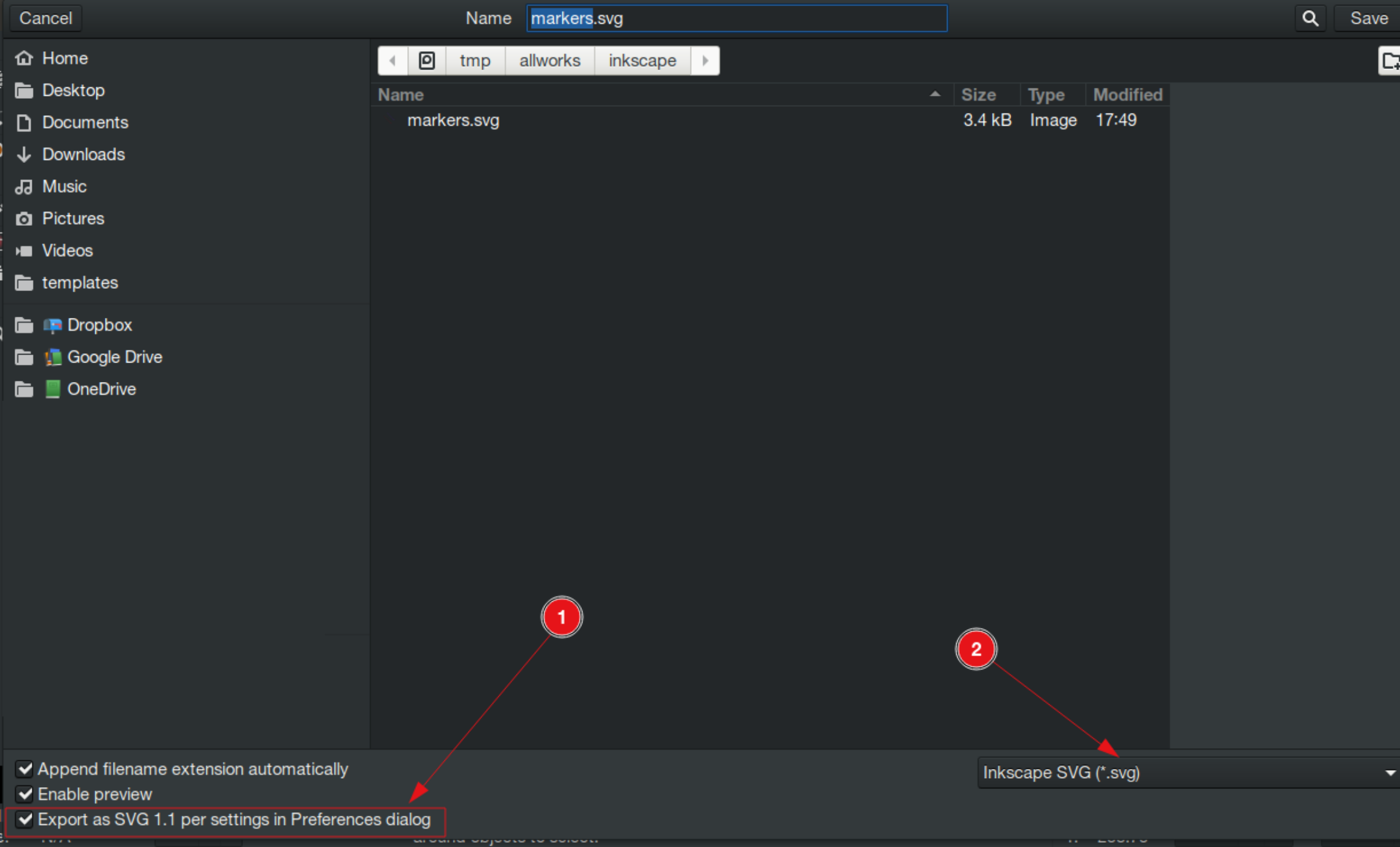
- File > Save as.
- Check the box: "Export as SVG 1.1 per settings in Preferences dialog"
Now the markers should be rendered correctly in the browsers.
Note for Windows users:
For Windows users, you need an extra step in order to enable the "Export as SVG 1.1 per settings in Preferences dialog" option. To enable it:
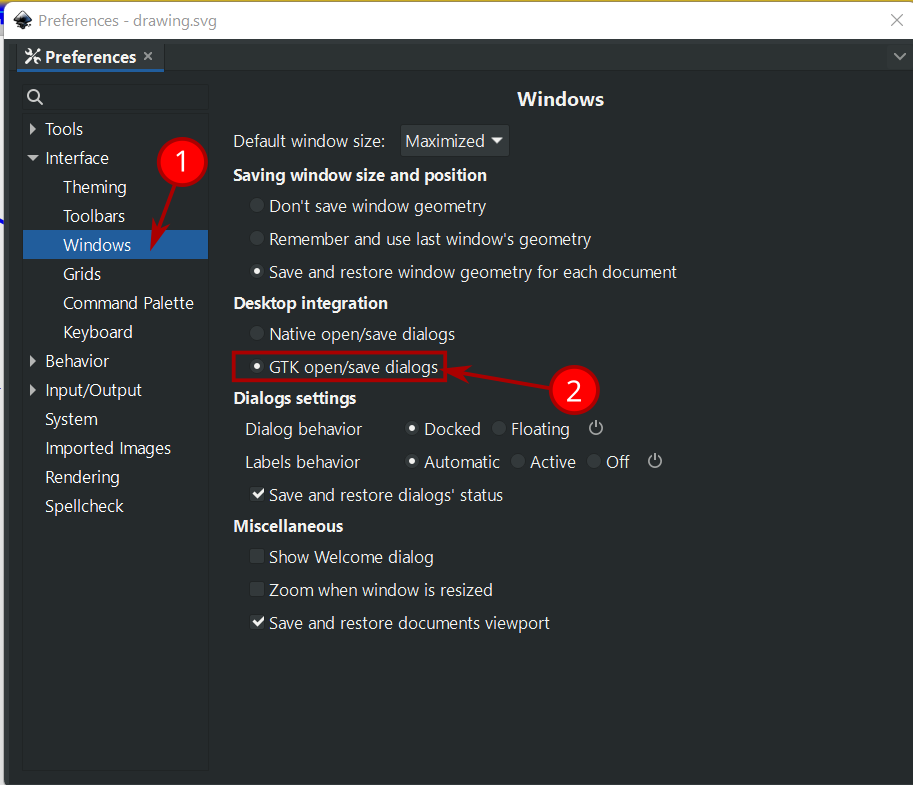
- Select: Edit > Preferences.
- From the tree view select: Interface > Windows.
- Under "Desktop integration" enable the option "GTK open/save dialogs", as shown in the screenshot below:
Old answer (but still relevant)
This is a known issue (see here). A workaround is to use the following extension to color the markers:
Extensions > Modify Path > Color Markers…