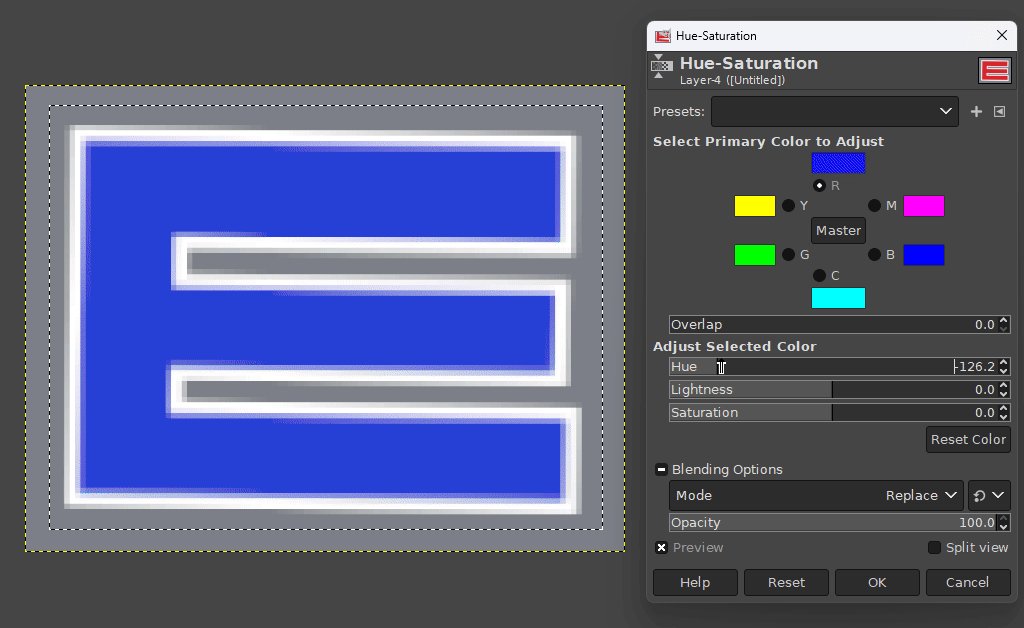
One possibility is to select around the letters, including the white outlines, and use Colors > Hue-Saturation. Choose the "R" option for the primary colours, and move the Hue slider until you get blue.
It would also be possible to select a bit more carefully, perhaps using the polygonal lasso tool, but making sure to included the coloured pixels inside the white border. Or perhaps use select by colour tool, to select the inside colour, and then to Grow the selection by a few pixels, and then run the hue-saturation adjustment.
Note that GIMP isn't really designed for editing or creating logos. Graphic designers tend to use vector software. The benefit of using vectors is that shapes can have strokes and fills which can be easily changed, avoiding the antialiasing problems you can get when using raster software like GIMP or Photoshop.
For the sake of comparison, here's an example using Inkscape which is a free and Open Source vector image editor. I re-drew the letter, and here I am changing the fill and stroke colours.