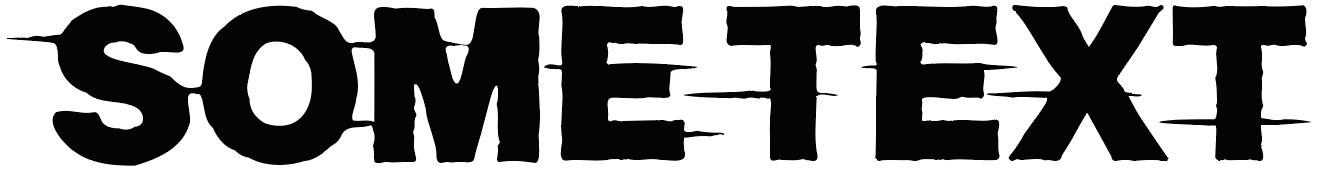
You could create something like this with a Roughen effect in Illustrator.
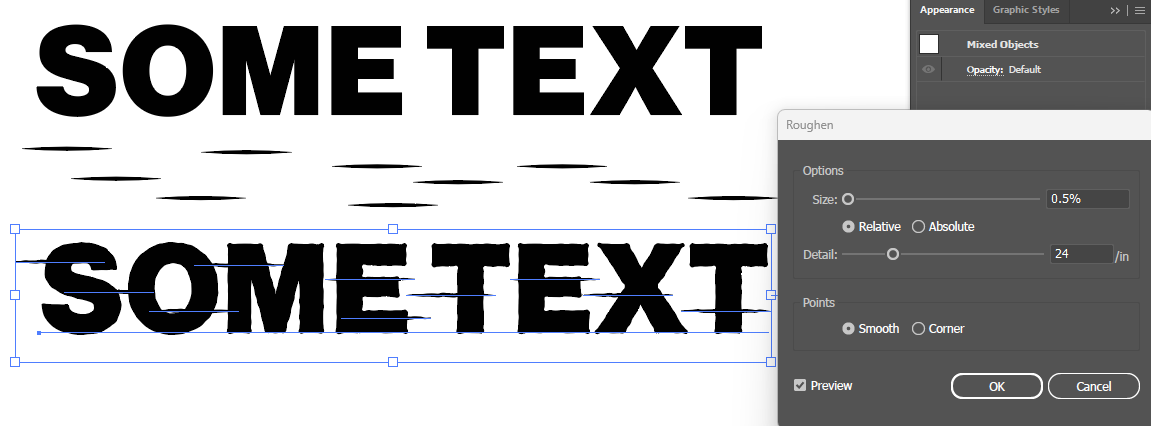
Type some bold text
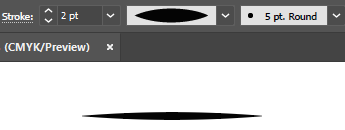
Draw some horizontal lines and use the variable width profile
Group everything
In the Appearance panel, add a Distort & Transform > Roughen effect
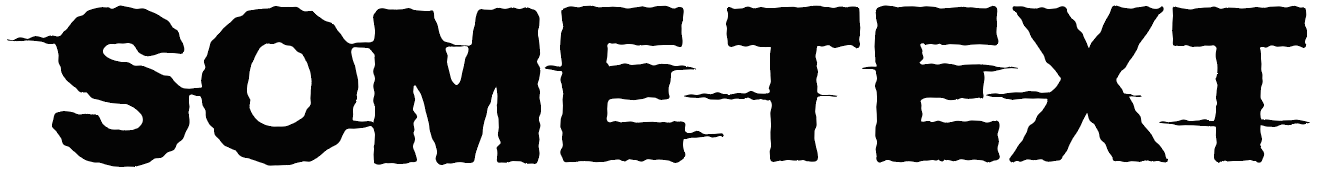
This could be taken further, to degrade the image even more. You could manually round some of the corners, then take a screenshot, autotrace the image in Illustrator, reduce the number of anchors and corners in the trace settings, and then after tracing add more roughening.
Here's an example of that: