In the context of wireframing, I don't nowknow that there's a simple way to do this in Inkscape, as Inkscape doesn't have the concept of 'brushes' that something like Adobe Illustrator has (making this rather easy to do).
What I have done, however, is made my own 'sketchy' objects just for wireframing. The process was essentially drawing a few UI Primitives (boxes, buttons, etc.) then converting the outlines to shapes, adding extra nodes along each path, then tweaking the position and angle of the nodes to create the 'wiggles'.
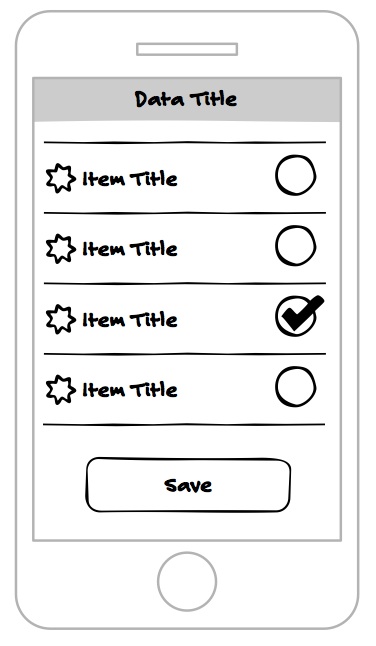
Once created, I can then cut-and-paste and stretch and flip things pretty quickly to lay out things.
It ends up looking like this:

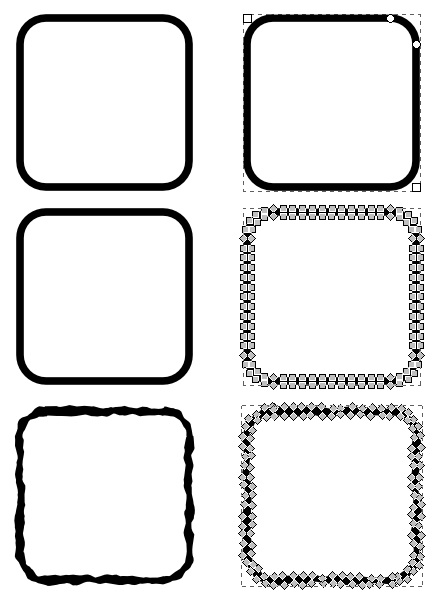
Another option, which is a bit more automated, would be to try and use some of the extensions. The image below was created (from top to bottom) as such:
- Top image:
- draw object (in this case a rounded box)
- Middle image:
- go to PATH >> STROKE TO PATHPath > Stroke to Path to turn the path into an object
- go to EXTENSIONS >> MODIFY PATH >> ADD NODES...Extensions > Modify Path > Add Nodes
- bottom image:
- go to EXTENSIONS >> MODIFY PATH >> JITTER NODESExtensions > Modify Path > Jitter Nodes
Play with the settings of the Extensions to tweak the 'scribble-ness' of the images to your liking.