I am developing a word game for iOS and would like to use an SVG file as the gaming board.
The SVG file (author: Denelson83, Wikimedia Commons) is almost perfect for my game - except that I would like to use 1-lined texts (like "3W", "2L", etc.) instead of the 2-lined texts in the original.
So I click a colored square that I'd like to change and then press SHIFT-D to jump to the original group.
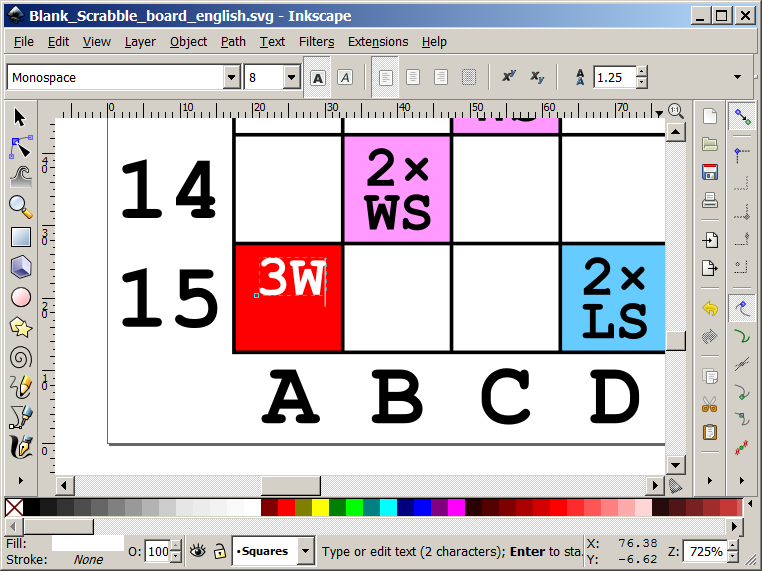
Then I change the 2-lined text to a 1-lined text (in the screenshot below it is "3W" in the red square):

My question is: how to center-align (both vertically and horizontally) the text again?
Or as alternative: make the text field fill its parent at 100% width and height?
UPDATE:
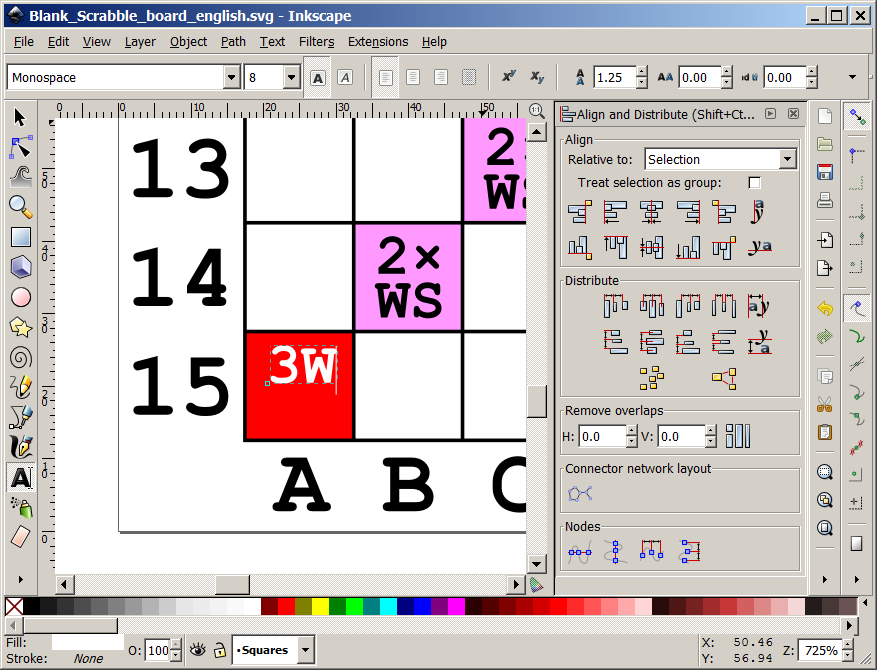
I've found the Alignment dialog, but what to select there?
Clicking the 3rd icon in the 1st and 2nd row doesn't change anything: