I agree I would do this in Illustrator, but since you ask for Photoshop, here it goes. There are probably endless other ways of doing it, but this is what I did, using colour layers to be able to easily change the colours.
- Start with a white canvas.
- Add a solid fill colour layer of the colour of your choice (Layer->New Fill Layer->Solid Colour)
- Click on the mask thumbnail of the solid colour.
- Fill it with black. The colour disappears, since everything is masked.
- Draw a white hexagon on the mask. With the mask still selected, use the Shape tool (U) to draw an hexagon. Make sure that you select Pixels (as opposed to Shape or Path) on the top menu. If you don't select pixels, it will add an hexagon layer instead of drawing on the mask.

To create the hexagon gradient (there are probably other 10K ways of doing this, with the mask still selected Ctrl-Click on the mask thumbnail. This creates a selection with the shape of the hexagon.
Select the gradient tool and select a black-to-white gradient. Select 90% opacity at the top menu.
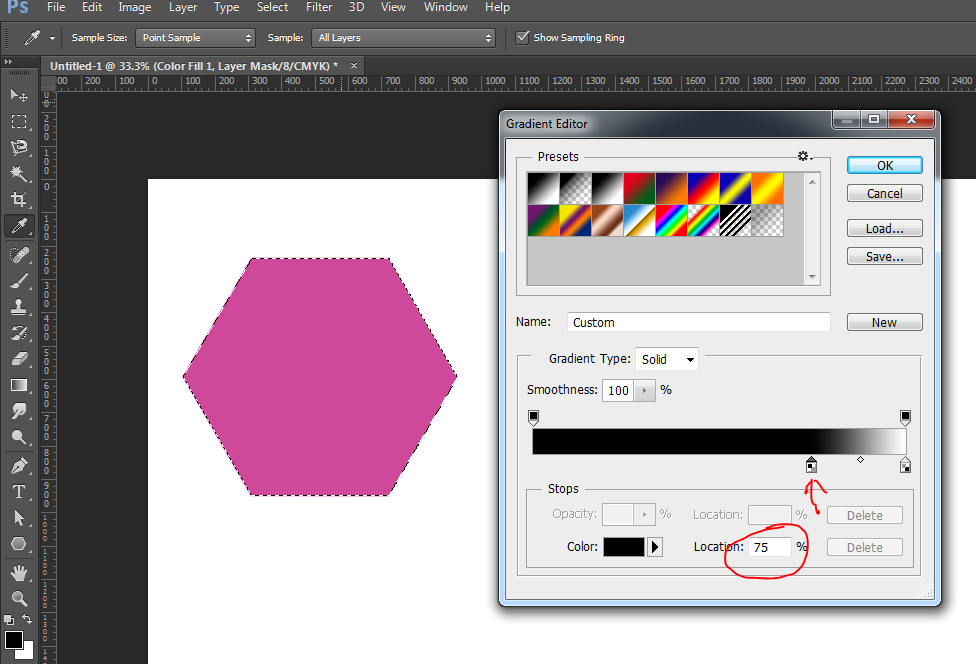
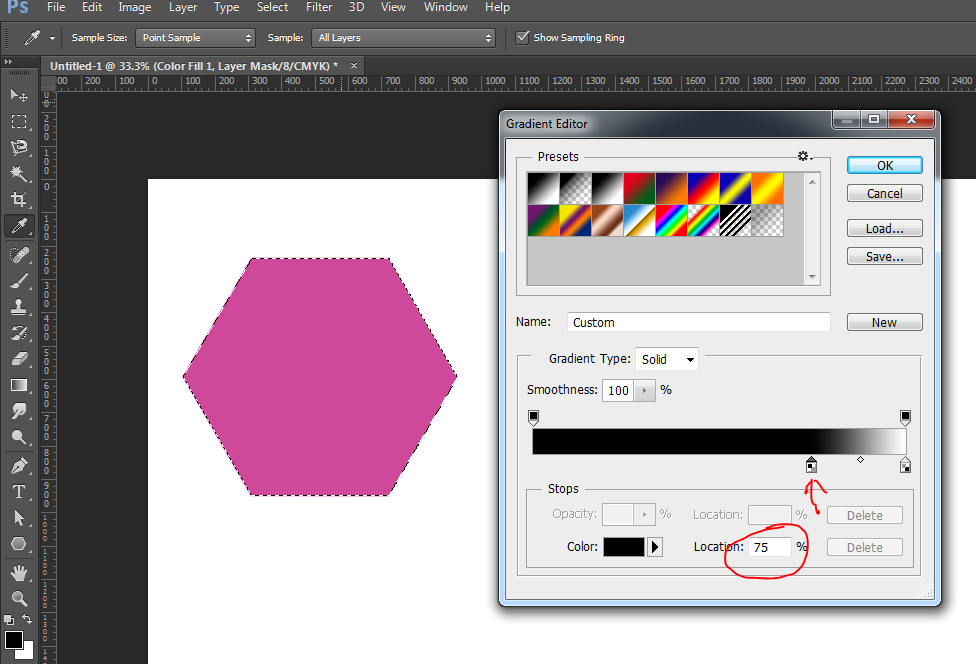
Click on the gradient thumbnail to enter the gradient editor. Move the black handle to 75% more or less (you can play with this values to obtain the desired smoothness, will make sense later)


Draw a gradient that goes from the bottom right edge to the top left edge.

Select Screen on the Gradient Mode
To create the hexagon gradient (there are probably other 10K ways of doing this, with the mask still selected Ctrl-Click on the mask thumbnail. This creates a selection with the shape of the hexagon.
Draw another gradient from top right to bottom left
Select the gradient tool and select a black-to-white gradient. Select 90% opacity at the top menu.
Press Ctr-D to get rid of the marquee selection
Click on the gradient thumbnail to enter the gradient editor. Move the black handle to 75% more or less (you can play with this values to obtain the desired smoothness, will make sense later)


Draw a gradient that goes from the bottom right edge to the top left edge.

Select Screen on the Gradient Mode

Draw another gradient from top right to bottom left

Press Ctr-D to get rid of the marquee selection
Now you have your hexagon with the hexagon gradient. To create the rest of them, just
Duplicate this layer (right click, duplicate)
Make sure that Black is selected as the background colour

With the mask selected (not the colour, very important. click on the mask thumbnail it to select the masl, do not double click it), draw a marquee around the hexagon
Press V to select the move tool and move the hexagon to the right.

To create the opposite hexagons, draw a marquee around the hexagon (again, with the mask selected), press Ctr-T to transform the selection and rotate it.

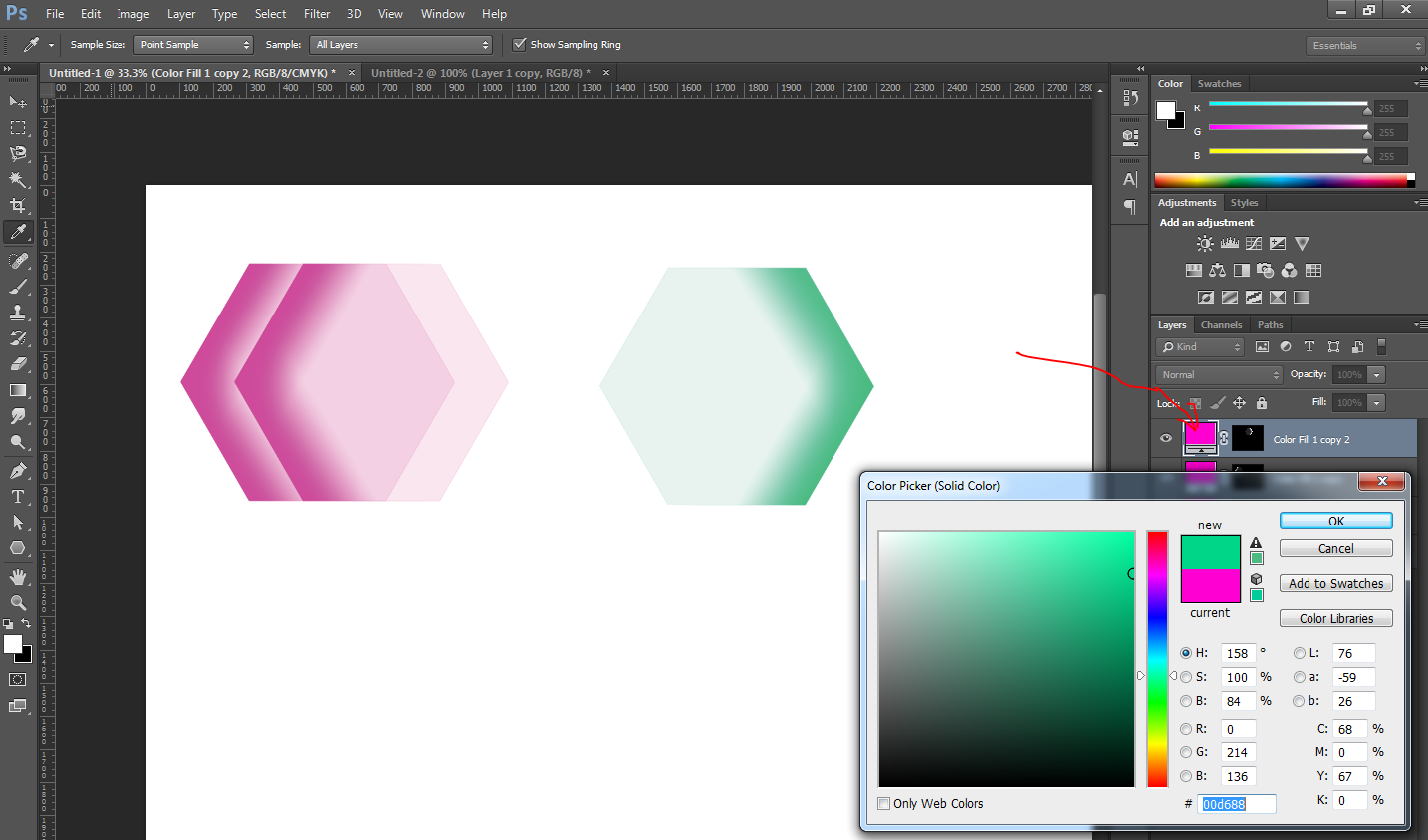
To create other colours, just double click on the colour thumbnail (now it is on the colour, not on the mask) and select the colour you want.