SVG font files won't render anything unless you use them
The problem is that what you have there is an SVG font file, not a "regular" SVG file. An SVG font is the same as a regular font file, it won't render anything unless you actually use the font. Basically, a font is embedded the in that file ready to be used but never actually utilized to render anything.
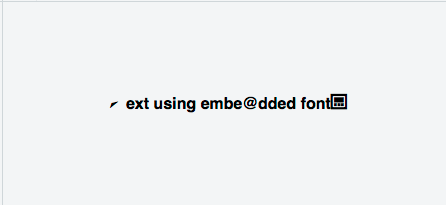
For the most part, there's not much reason to use SVG fonts. It has been "removed from SVG 2.0 and considered as a deprecated feature with support being removed from browsers". Here's a screenshot (taken in Safari, courtesy of @Darth_Vader) of a working example:

The ! in particular is swapped with one of the glyphs from the SVG font you've chosen.
Intall the font on your system if you need to use the glyphs
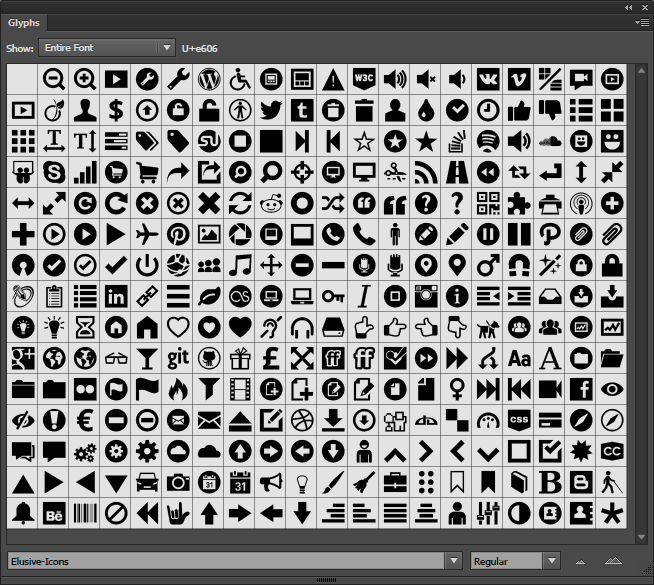
To actually use the glyphs in a mock-up, just install the font on your system. To keep my system fonts clean, I always use the "secret" waythe "secret" way of installing them exclusively for use in Illustrator. Then just open up the Glyphs panel for easy access to the entire font.