It's a tad difficult without seeing the actual aesthetics. However, I'd say . . . don't force it.
Left align the items with equal space (leading) between the lines. As you see to have it in the image. There's no compelling need to center or otherwise distribute objects of varying lengths.
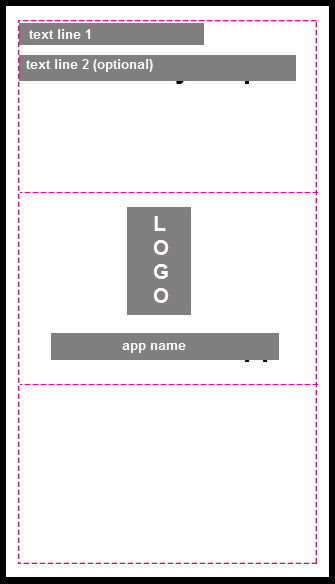
I would place the top items closer to the top of the viewport. Basically, I'd ensure all elements have a minimum amount of padding from the viewport edge. Then I'd place the top elements at that minimum.
Where "rule of thirds' is concerned, place the logo/app name centered, then leave the bottom third empty. This actually helps combat the vertical sense that elements are "sinking".
You could center those top two lines, but I'm personally not a huge fan of centering everything. Line-for-line centering is typically boring in terms of visuals. Again, hard to be definitive without the complete aesthetic view.
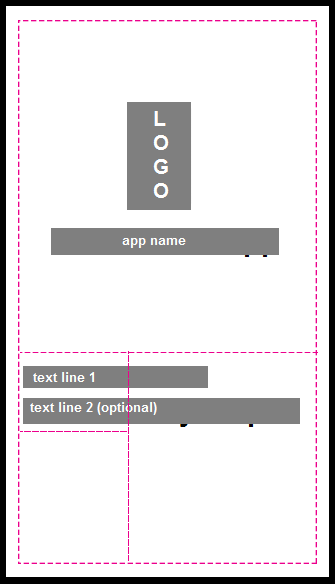
Alternatively, you could shift to use the Golden Ratio and move the two lines of text, but I don't know the actual context so this may not be appropriate.
Ultimately, it is important to realize that "rule of thirds" or "the golden ratio" are just general guidelines on what may work. In the end, whatever works works. Nothing has to adhere to any preconceived notion regarding layout.