
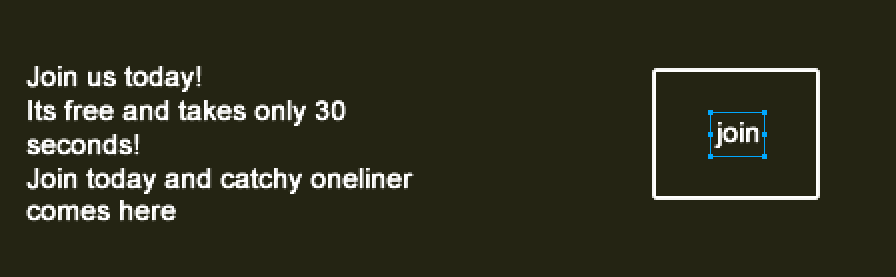
Im having this big horizontal bar see image above, and want to "guide (read force)" the users from reading the text on the left to clicking the join button on the right. Are there any thoughts on how to originally design this guidance from left to right?
I know the general thoughts on call to action and the principles I've read a lot about in terms of design and page layouts. But the problem is I cannot come up with something better than a join button on the right and I would like to graphically "guide" the user to the right side , so they cannot resist and have to click ;)
