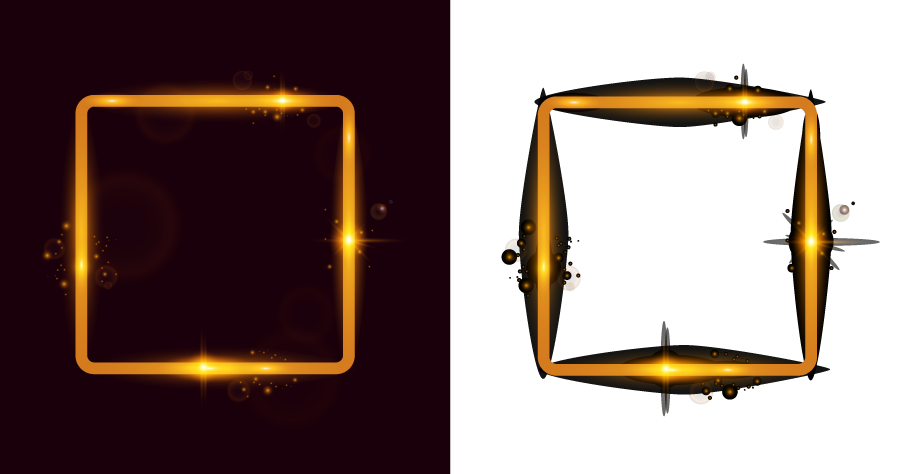
The objects appear to have been specifically created to blend to a dark background.
You won't be able to easily alter that. But you can alter it.
You will need to select the objects with the dark coloring and adjust the dark color to white or to transparent. How one goes about that depends greatly upon how the artwork is constructed. It may be a simple matter of adjusting some color fills, or gradient color stops. It is difficult to state.
In some cases internal object construction may prove very intricate and difficult to change.
In this art.... Many of the objects are merely a gradient fill.

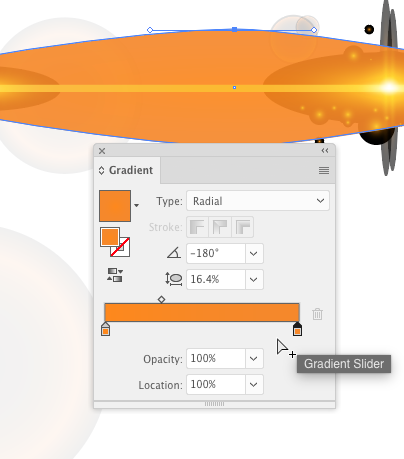
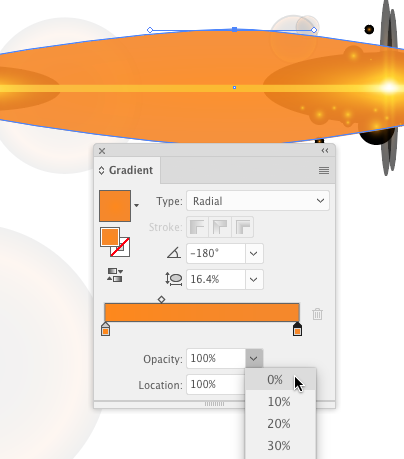
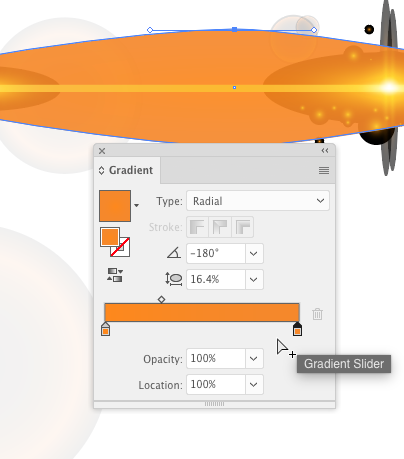
Select the object and change the gradient so that both color stops are the same color:

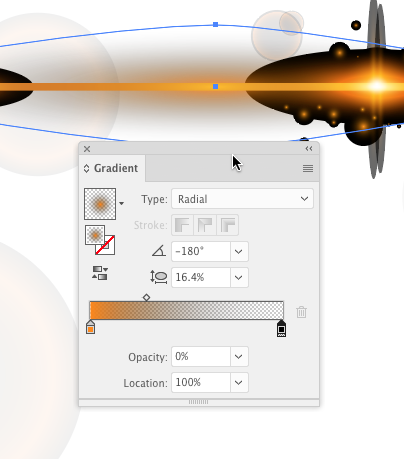
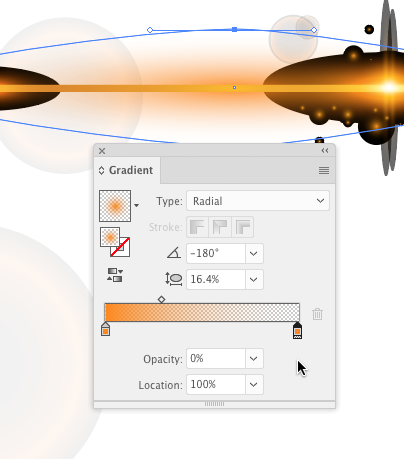
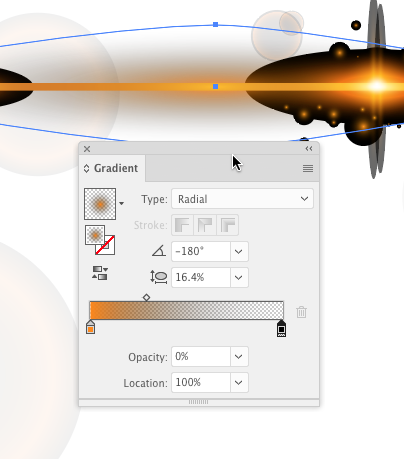
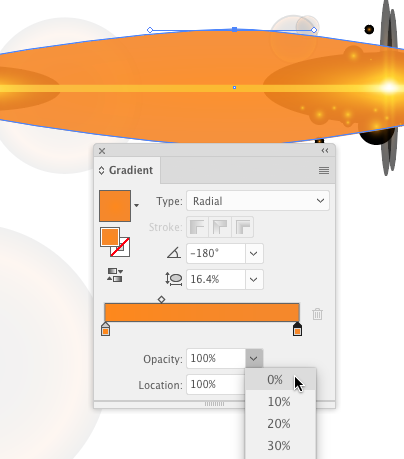
Then click the color stop that used to be dark and set it's opacity to 0:


Then do the same thing for all the other objects with dark in them - replace dark with same color, set that color stop to 0% opacity.
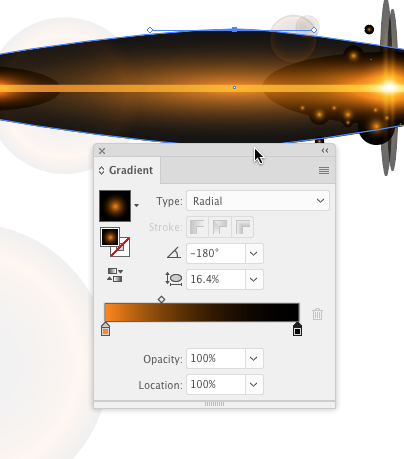
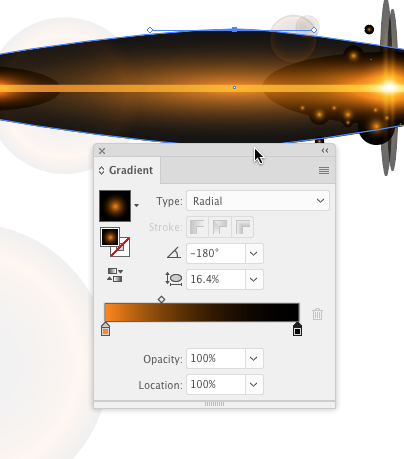
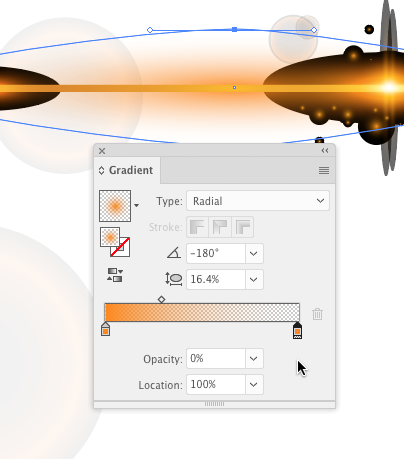
The reason you need to set the color stops to the same color first is because if you leave it as the dark color, you are going to get a dark drop-off of the gradient in the middle of it. Sort of a gradient from color to dark and then to transparent. Setting the color stops to the same color prevents this drop off when using transparency in a gradient.
Example of the drop-off if you fail to set color stops to the same color: