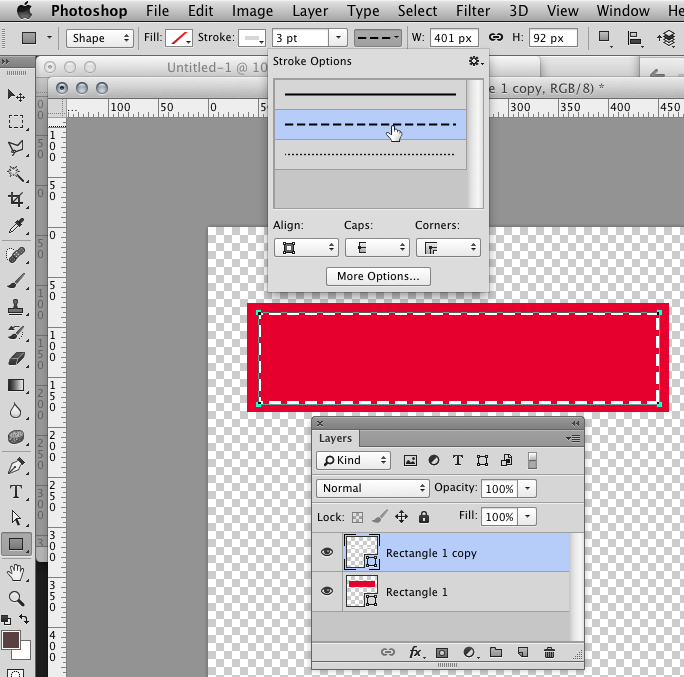
I've created a simple vector pennant type banner using Photoshop. I'd like to put a stroke on the banner with dashed lines approximately 3 pixels in from the edges of the shape. I know I can add a stroke to the shape and that looks fine, but I want to position the stroke so that there is a space of about 3 pixels between the edge of the pennant and the stroke. Is there a way to do that using Photoshop?
-
possible duplicate of Make sharp dashed line path stroke on rounded corners in Photoshop?– user9447Commented Aug 13, 2013 at 18:25
-
the above posted link shows how to add a dashed/dotted line in Photoshop thanks to the answer by Farray. If that doesnt answer your question please consider adding pictures to show your issue. Other questions that may help are: graphicdesign.stackexchange.com/questions/235/…– user9447Commented Aug 13, 2013 at 18:27
Add a comment
|
1 Answer
If this must be done in Photoshop, you will need 2 separate shapes. One for the outer shape and one for the offset inner stroke.

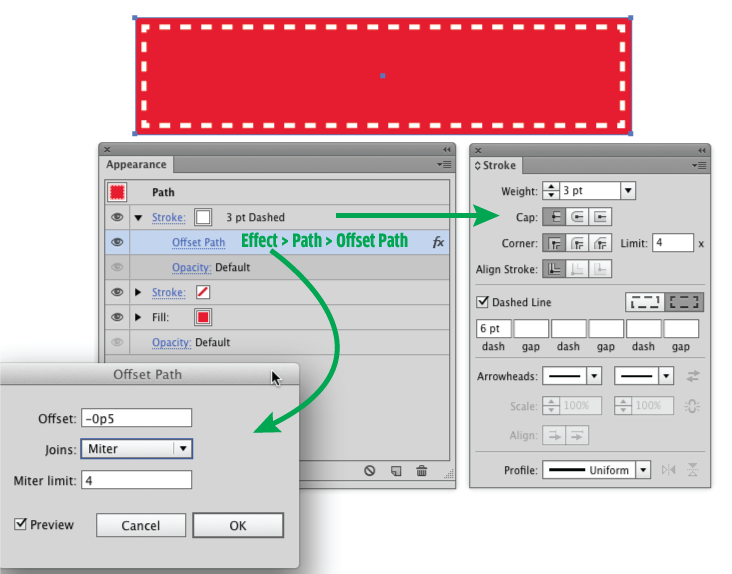
With Illustrator you can use the Offset Path effect to move a stroke to the inside of a shape. You could then copy/paste the shape to Photoshop as a smart object.

-
How do you even "open" the part showing the stroke options? I don't see a way to set the stroke options.– PacerierCommented Sep 12, 2014 at 15:14
-
@Pacerier - To see the stroke options you need to; 1) Make sure your object is vector, and 2) Select the layer your object is on (the one you want to apply a stroke to), then click on the Direct Selection Tool in your Tools palette. This will display the stroke options for your selected object/layer. Hope that helps!– user44419Commented May 27, 2015 at 15:44
