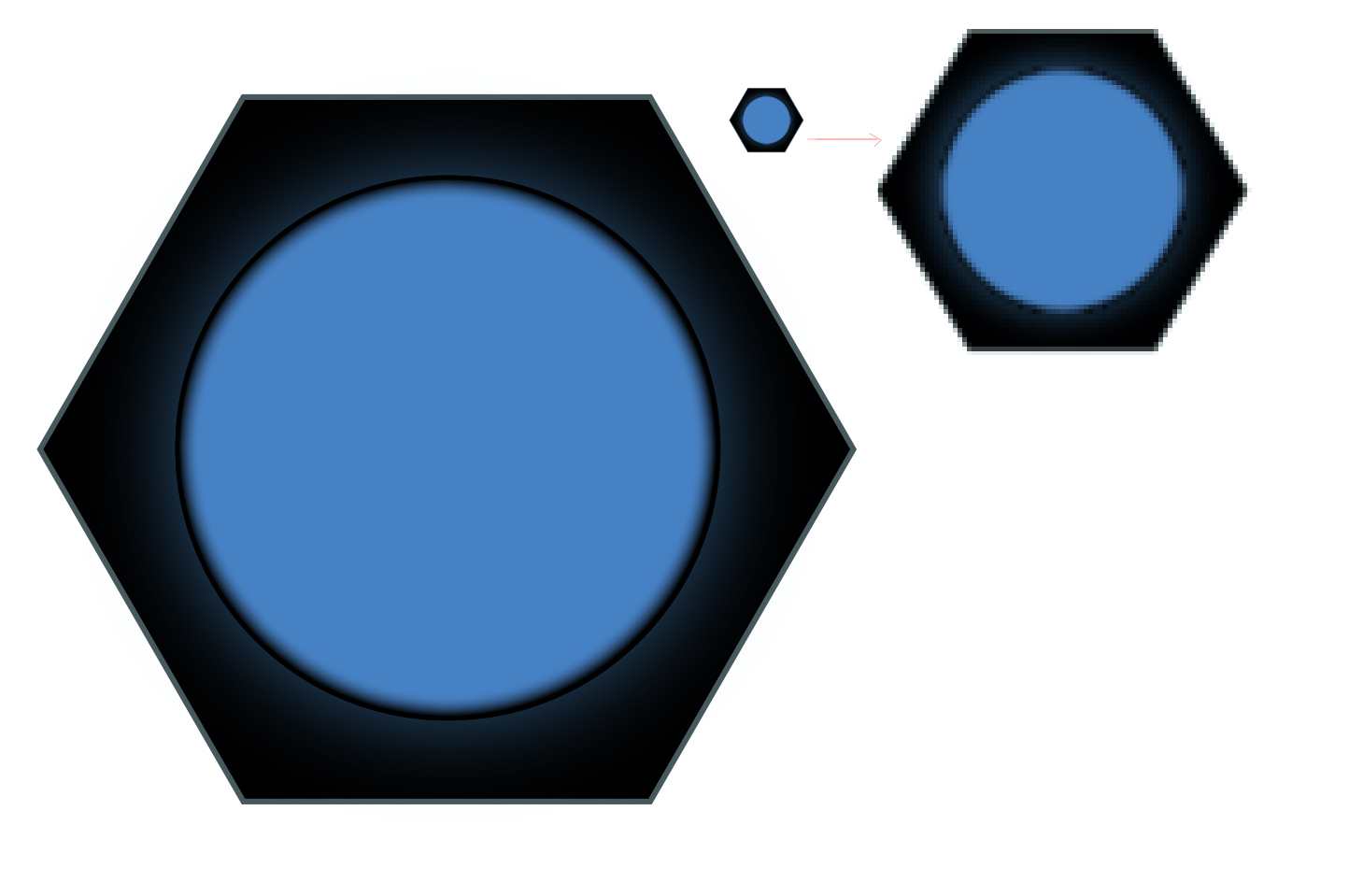
This seems to happen most of the time, but more visible when you are importing as smart objects in Photoshop and resizing down. In the attached image you can see where the aliasing is getting really bad in the top right where I blew up what I see when I zoom in. Is there a way to avoid this kind of aliasing?
You can see when its large, the bad aliasing is obfuscated because of the size, but its very noticeable as you get smaller.
also, I have narrowed it down to the use of inner glow, it seems this is what causes it.