I wrote a script that makes a design for a laser cutter. I want to optimize the layout to reduce waste and make the most of expensive Perspex material. I lay out the pieces so their bounding boxes have 2 mm distance from each other and fit within a 400x600mm sheet. This first picture shows the result of the script, which loses space in the tail of the cursive "j" and in between the "1"'s:
This next picture shows some manual optimization: I moved pieces left of the cursive "j" to the right and rotated and squeezed together the "1"'s. Notice how I was able to fit the full "p" and an extra "1" in the same space:
I imagine designing such an algorithm would be very involved, but does Inkscape or Illustrator have a way to do this automatically, e.g. "take these SVG's and fit as many as you can into a 400x600mm rectangle"?
Update (July 7, 2018): After the suggestions of @BillyKerr and @Testujin, I tried SVGnest.com. The website had several problems.
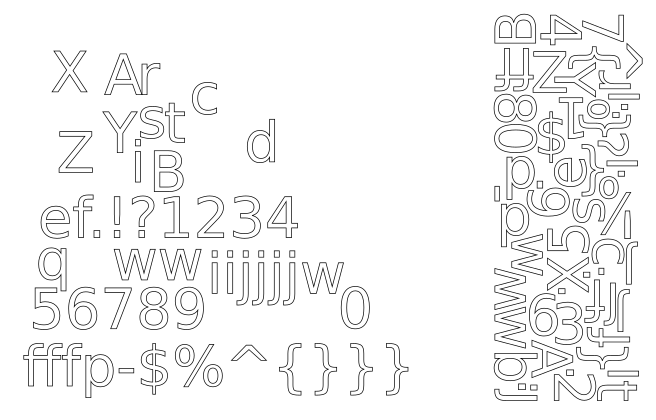
First, it ignores stroke width: compare the size of the 1's in the original SVG in the top panel below to their size in the bottom panel. It also changes the original beziergon: compare the "j" in cursive and script, the "a", and the "oe" (French letter) between top and bottom:
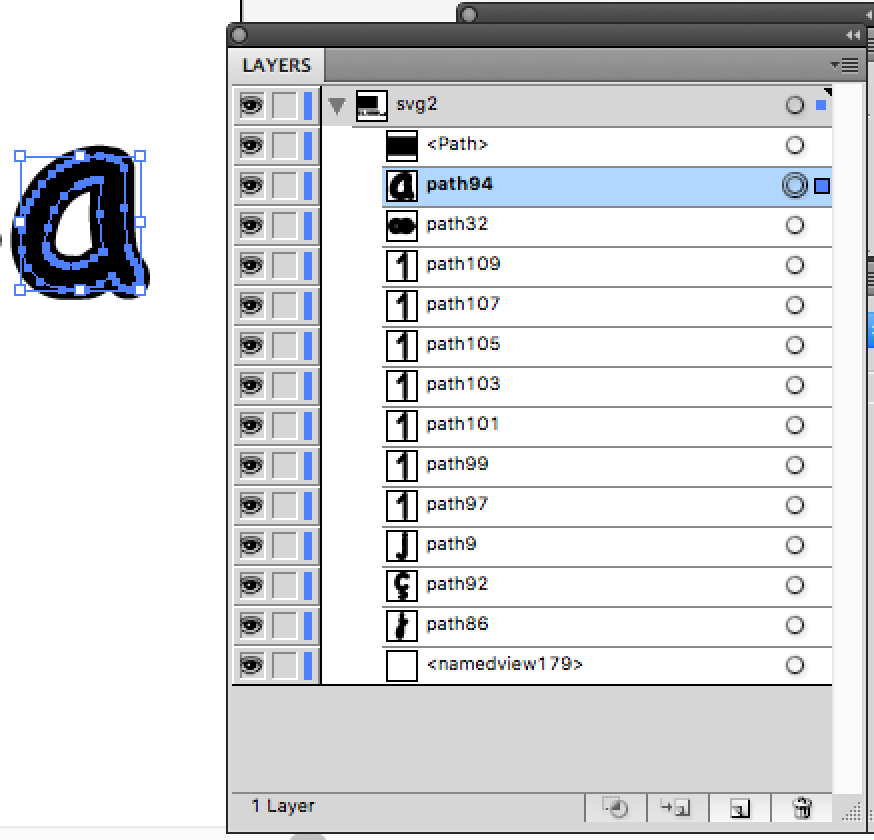
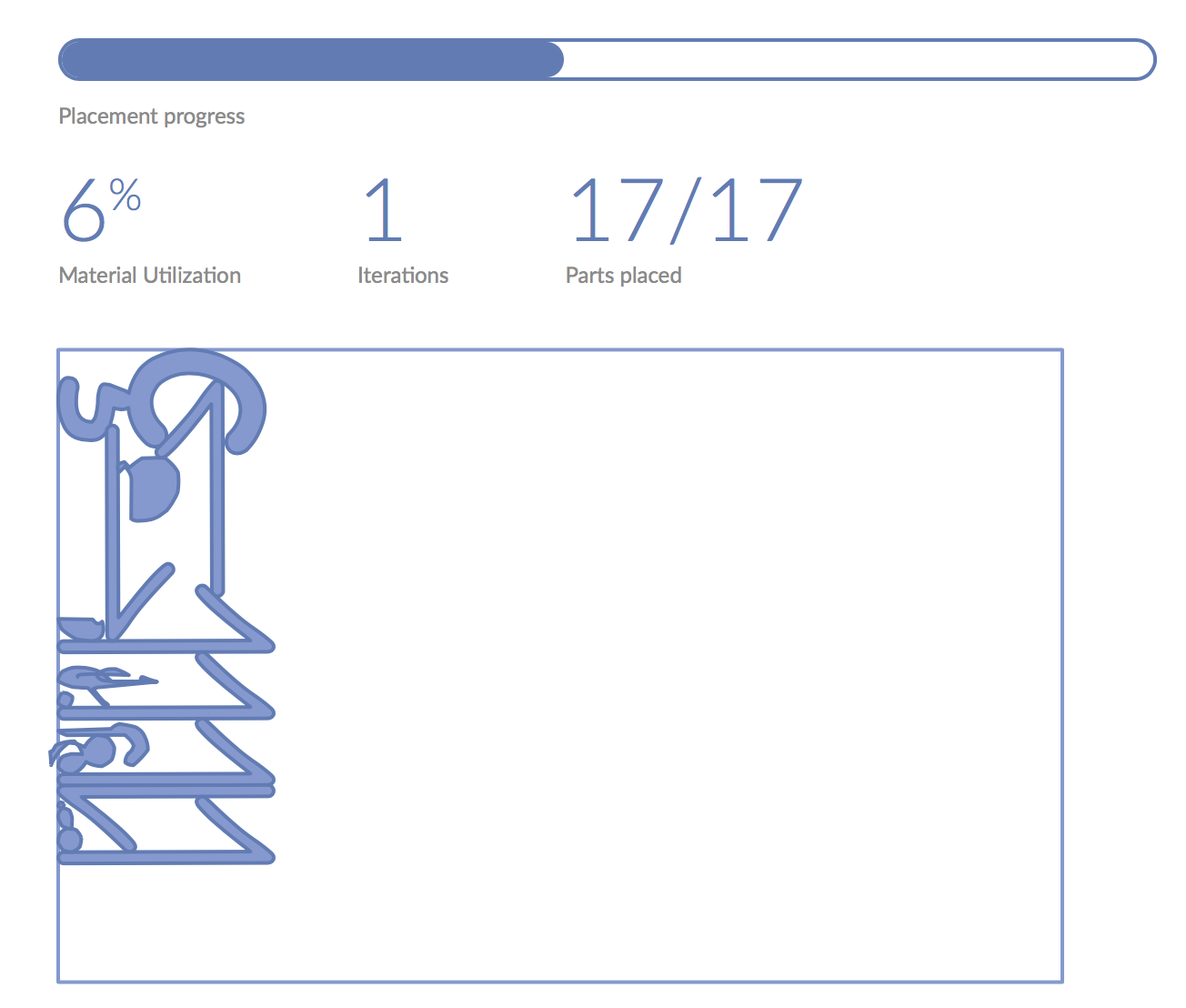
Second, the algorithm breaks apart compound paths, such as the outside of the "a" from its hole. The first picture below shows in Illustrator that the "a" is a single compound path, not a group. The second picture shows the result of SVGnest.
Third, the site runs JavaScript on the client: for a sheet of 400 x 600 mm acrylic with around 40 letters, it was taking 350% CPU with an estimate of over 30 minutes to complete.
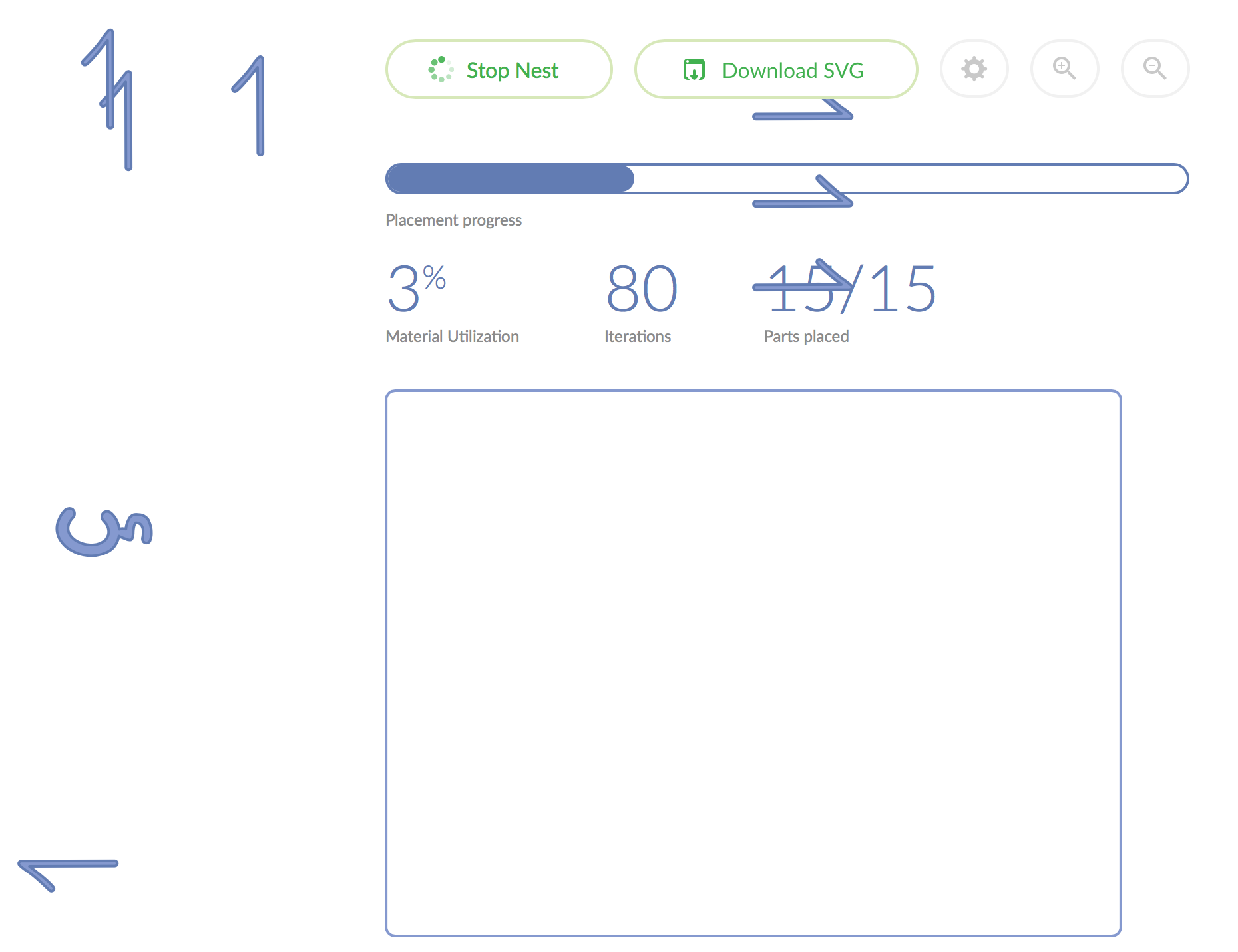
A minor point is that the algorithm gets stuck when the material is too large for the objects. The status after 80 iterations was the same as after 1 iteration, with pieces all over: