Beyond conceptual issues, some construction adjustments would help your logo a lot.
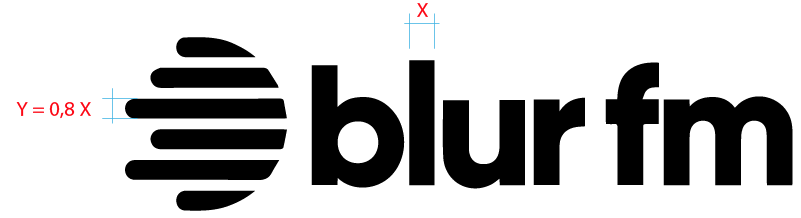
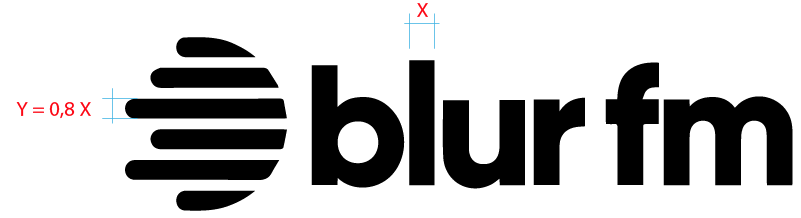
It is understandable when we use certain fonts with some figures that the estructural axes don't match. What is not permissible is when the designer is the one who creates the figures and makes them do not match anywhere. This logo is very structural and relatively simple to perform within a modulation, which accentuates its imbalance by not having any common measure. As an example, taking the character stroke as module X and the pictogram stroke as module Y, there are few matches.
Here some points, in images it is much easier to understand:


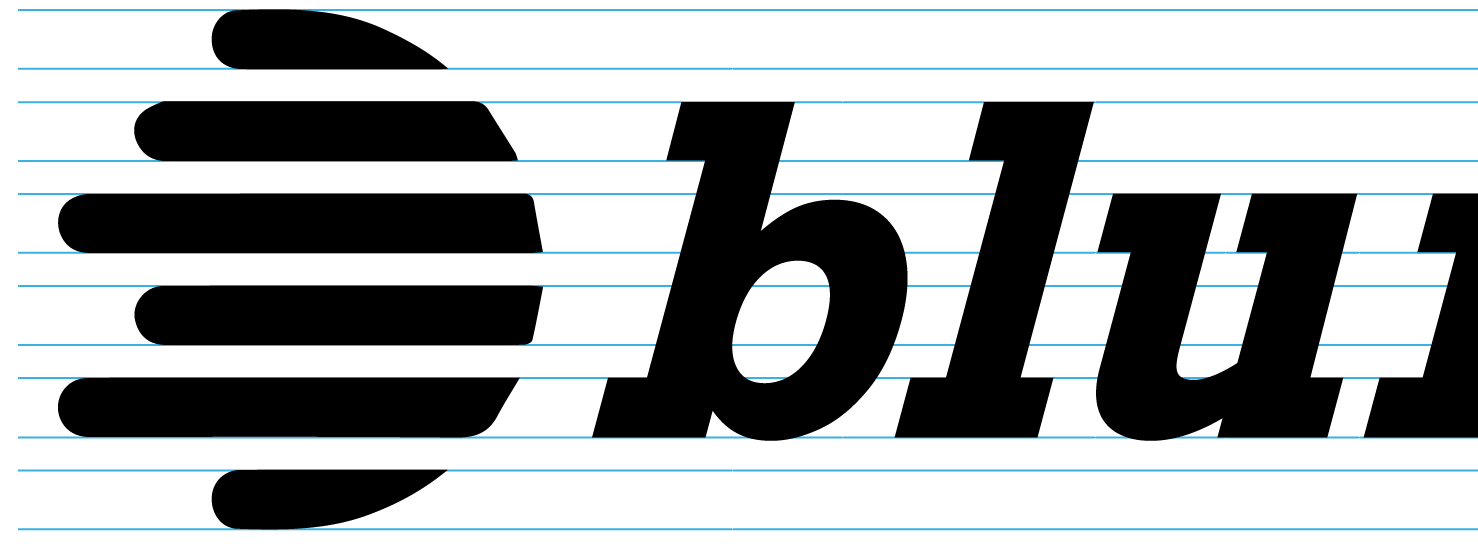
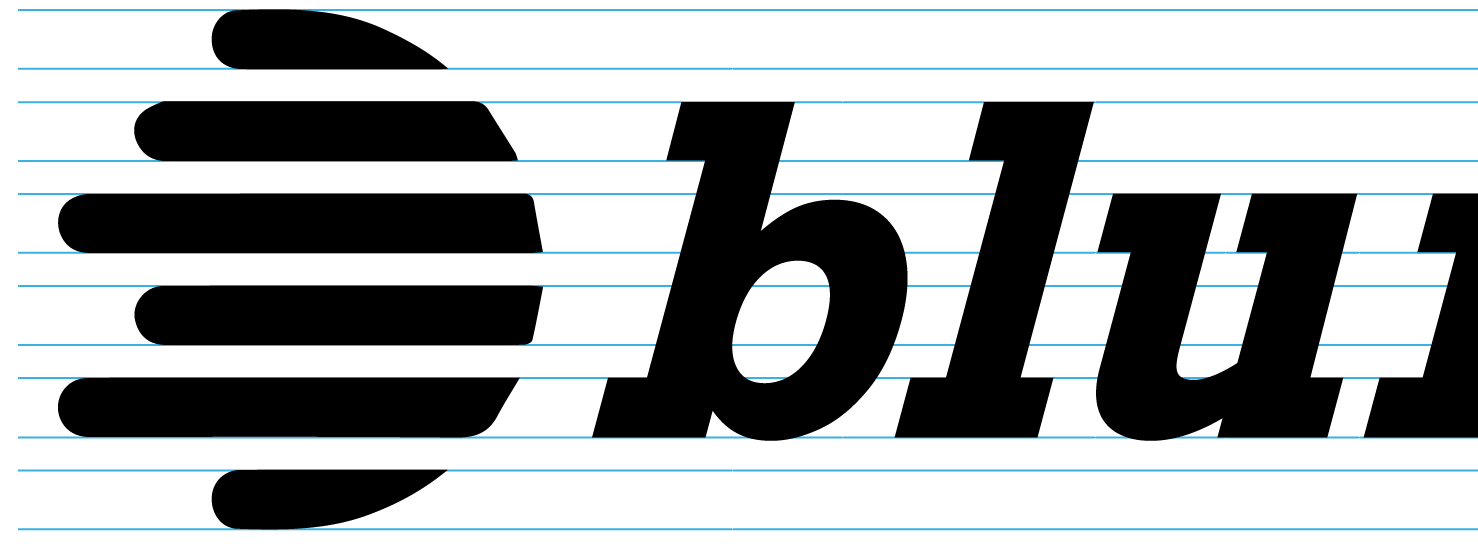
It's hard to understand the lack of coincidence and the difference between the spaces of the image and the typography, there are four different gaps and no any coincidence with the characters construction lines.

My personal opinion is that the font doesn't fit with the image. The differences are too subtle to interprete them as a contrast:
- There are no common points or structural lines
- There's a rounded end stroke with a cut stroke
- A simple stroke with a very detailed one

Conceptually the word blur indicates movement, the chosen font is pure tradition, statism, a nail in the ground.

As an example, an Egyptian font family is even more static, but accentuates the horizontality movement and modified fits with the pictogram axes. I chose a catalog slab serif, but there are more interesting slab fonts in shape like Nexa from fontbros.com.

The slanted Egyptian is a very rare specimen because it is a contradiction itself, but could give the logo a touch of originality. The mix between Slab Serif and rounded caps is the classic font American Typewriter (myfonts.com).


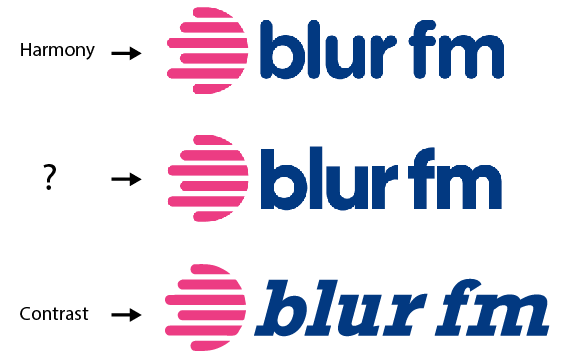
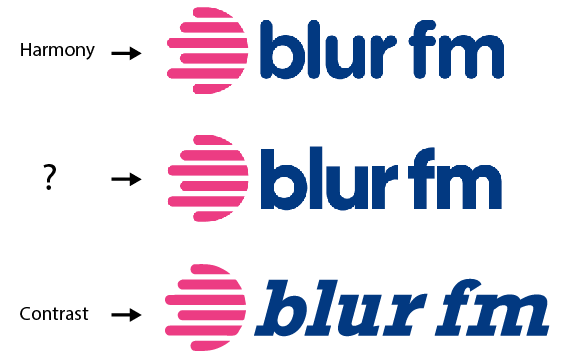
The rounded logo you put in a comment it is the opposite of a contrast, it harmonizes with the image. With some structural arrangements it would work well.
Definitely the option in the middle it's not the right decision:

By the way, what is the word between harmony and contrast?
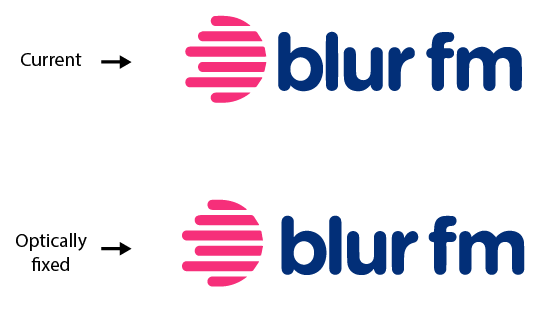
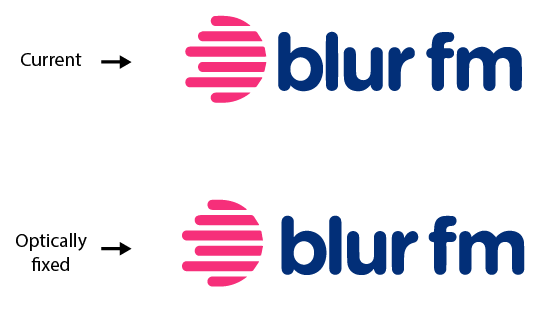
Added after the final logo:
The gap between the r and the f is optically too wide, and stick the word blur too much to the image. You should find a way to break this effect separating the image and the b a bit more and joining a bit r and f. You can use 1,5 or 0,5 from the vertical module.