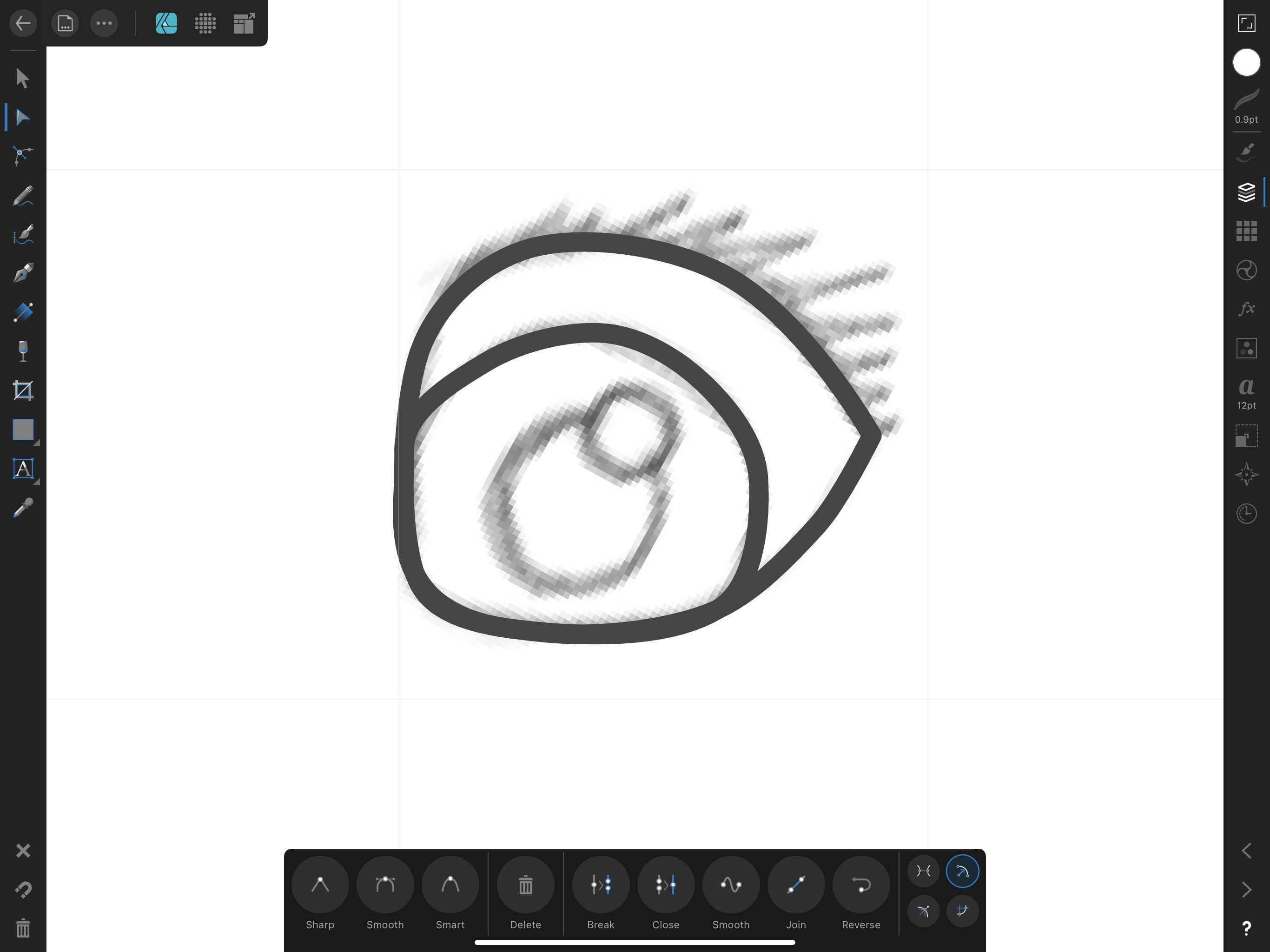
I'm just starting out in Affinity Designer for iPad, and I'm trying to perform a pretty simple fill operation on this eye that I've drawn. I come from an Illustrator background and it's incredibly simple to do in there.
Basically, I've drawn the outer shape of the eye, and added a line through it. I'd like to fill in below that dividing line with one color, and use white above it (as you'd expect for an eye).
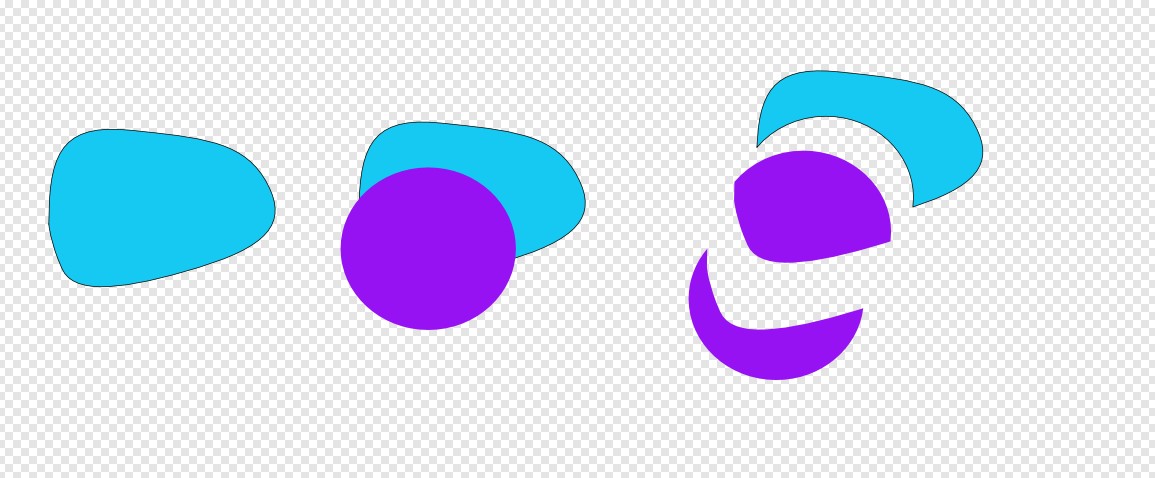
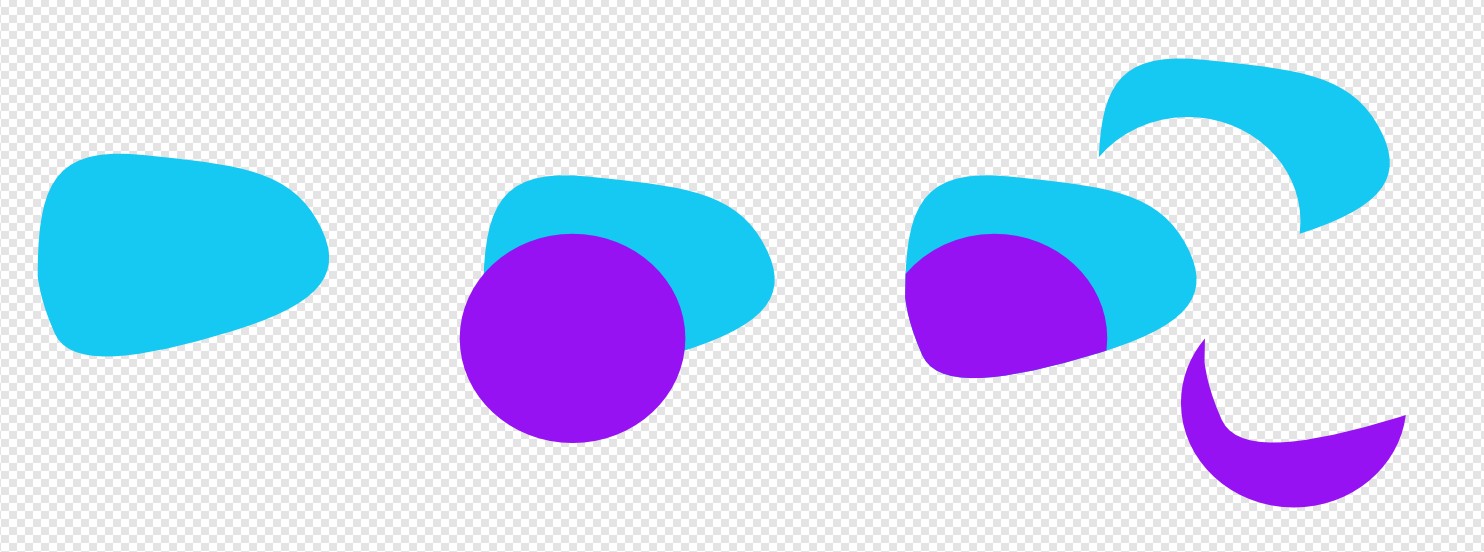
The problem is, I can't seem to fill in the eye color without creating another complete shape that overlaps the outer shape along the bottom and left sides of the eye. I can work around it like that, but it's tedious and would definitely end up taking forever on more elaborate illustrations. Surely there's some way to fill in color without completely overlapping lines all the time, right?