I have the feeling you are answering your question, maybe unconsciously.
Try to see the reading order:

Knowing the western reading order is from top to bottom, from left to right, the reader's eye will try to follow that path.
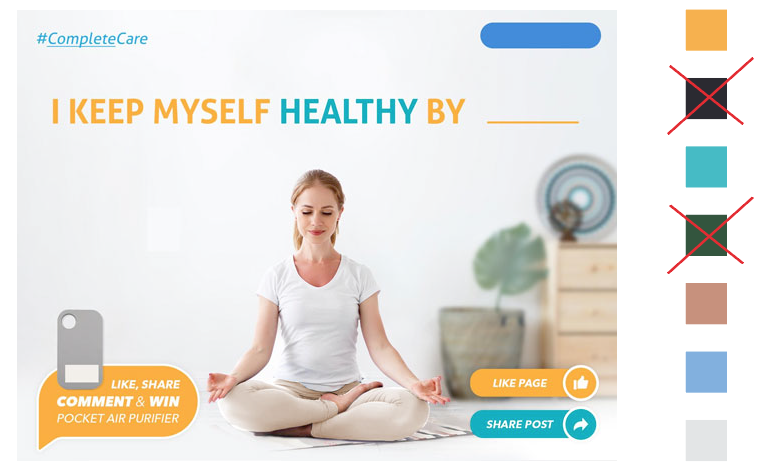
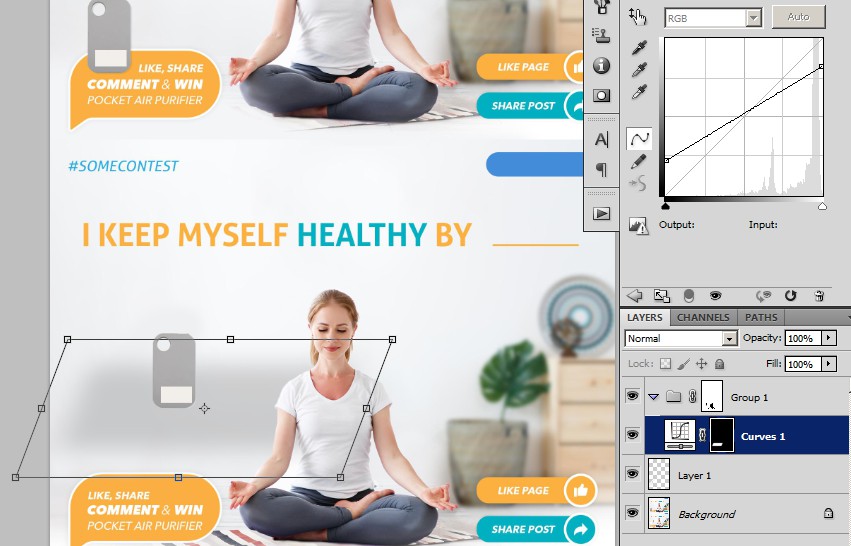
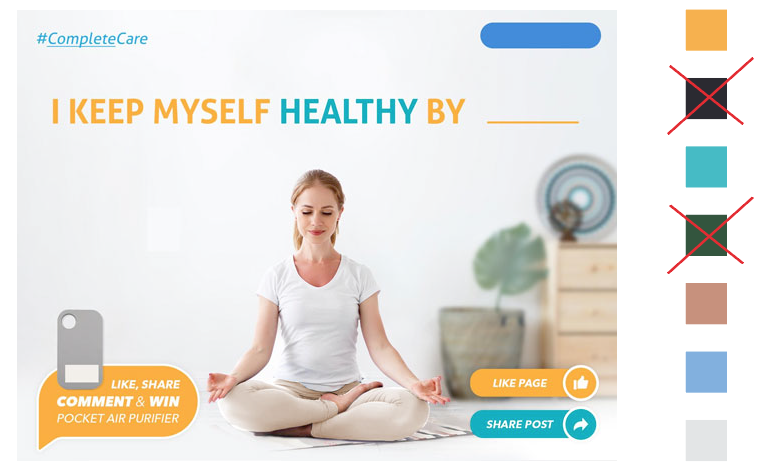
There's an object that first calls the eye attention: the girl picture. With the tendency to start from top to bottom, our eye will immediately goes to the beginning of the title, specially by the size, together with the reading sense and color.
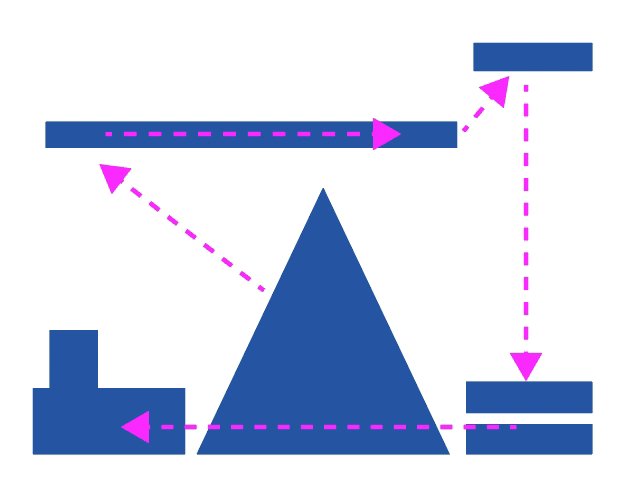
After the stop at the logo, then the visual way goes down and finally left, where the orange bubble and the product are. All the elements at the bottom are absorbed by the picture, because they are interpreted as the ground. That's why in the sense of reading they are relegated to the end.
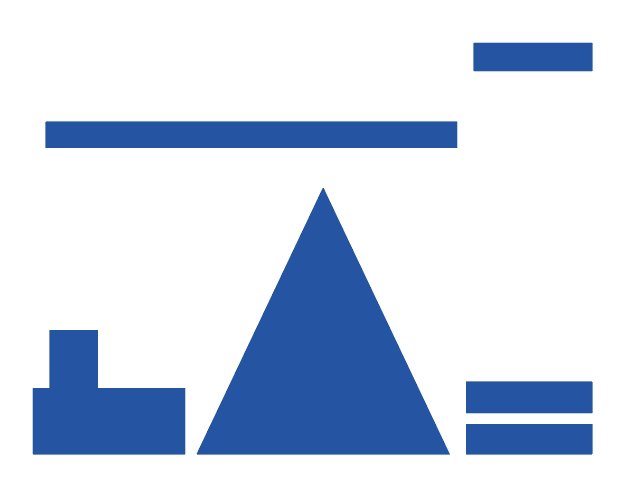
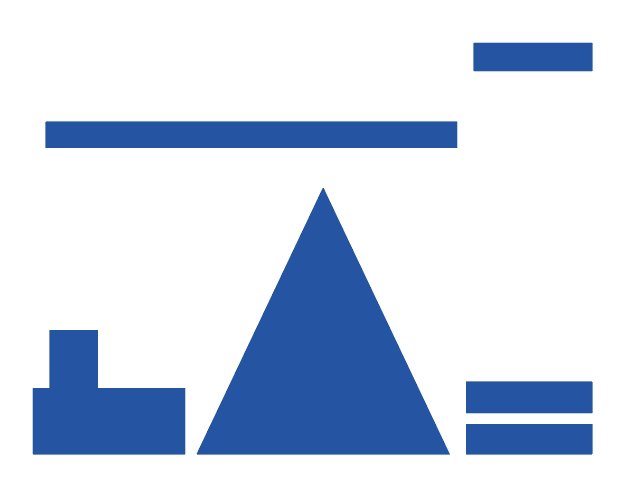
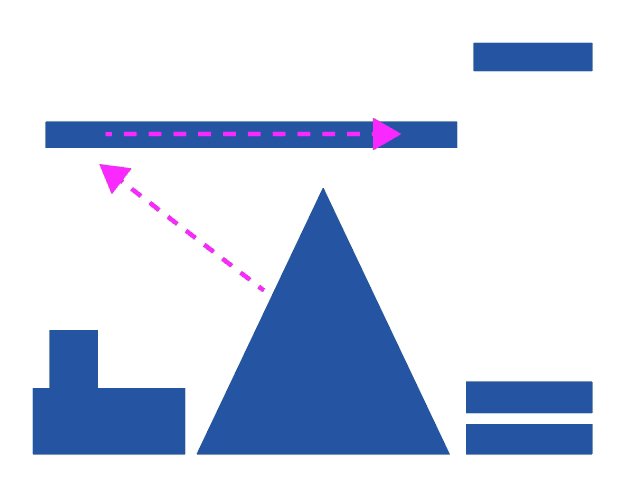
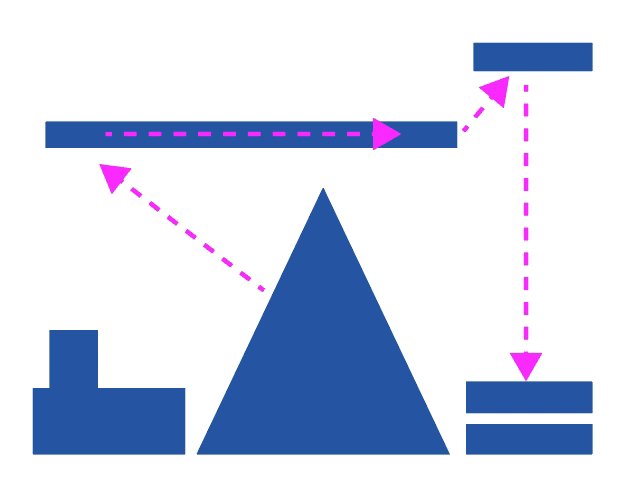
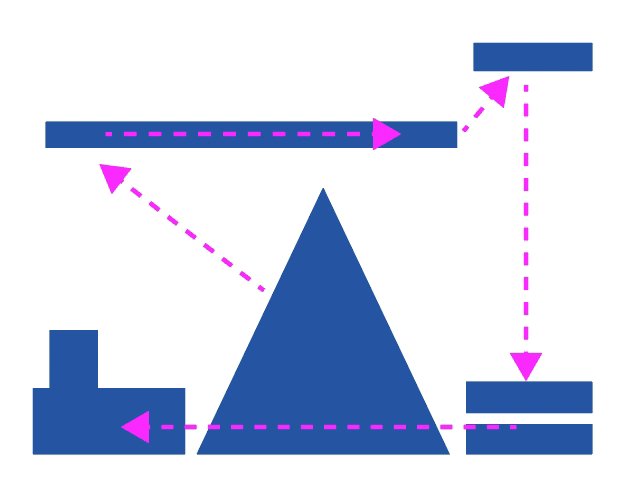
If we make the exercise with basic shapes it's more clear:

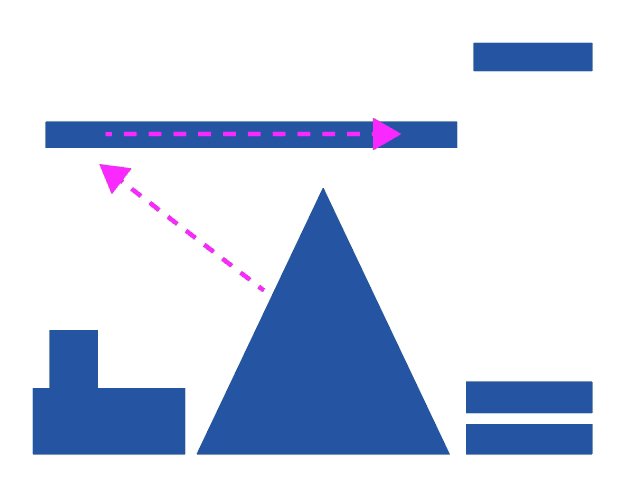
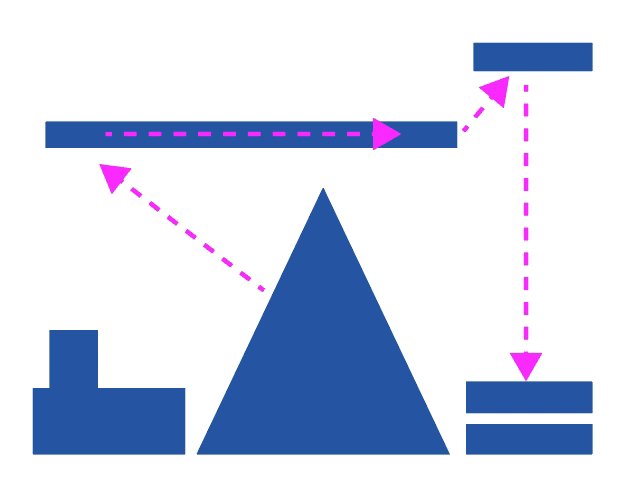
There is a large central object pointing to the title as a triangular arrow shape. Following the reading sense, the top objects, and from there to the bottom.
On the other side there's the disadvantage that the product is light grey, the color that less contrasts throughout the whole composition.
The color exercise shows how the contrast plays against the product. Imagine someone trying to remember the colors after seeing the add for a minute: the product doesn't exist.

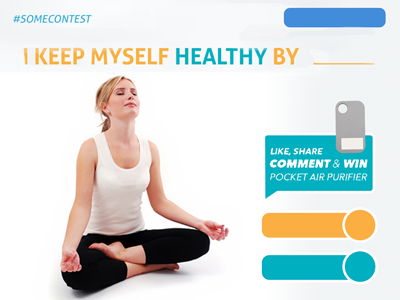
If this were my job I would change the color of the girl's pants to eliminate a dominant and irrelevant color. With this simple change (also softening the green of the back plant), the product gains more presence:

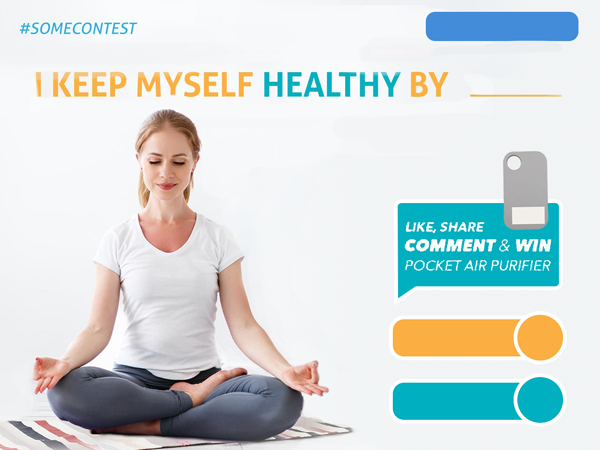
Finally, why I think you have answered your question, you have placed the images number on the place of greatest visual relevance, so that whoever reads your question sees it clearly. Halfway between the beginning of the reading order and the main element after the photo, the title. The best site in the whole composition to place the product.

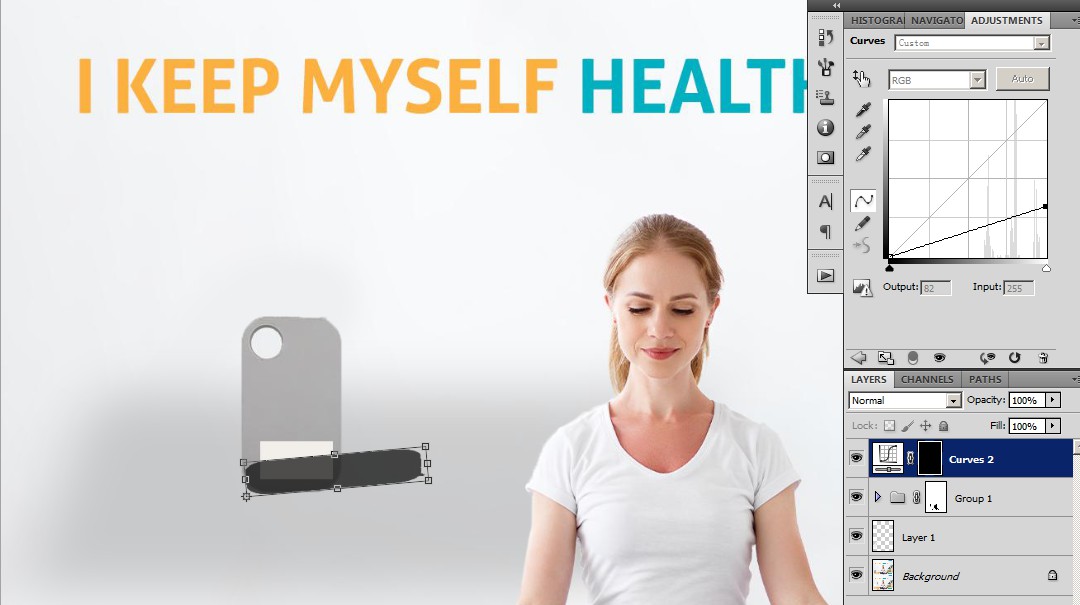
Unlike the second example, where the product is levitating, floating in the air, here it will be hanged in the wall.
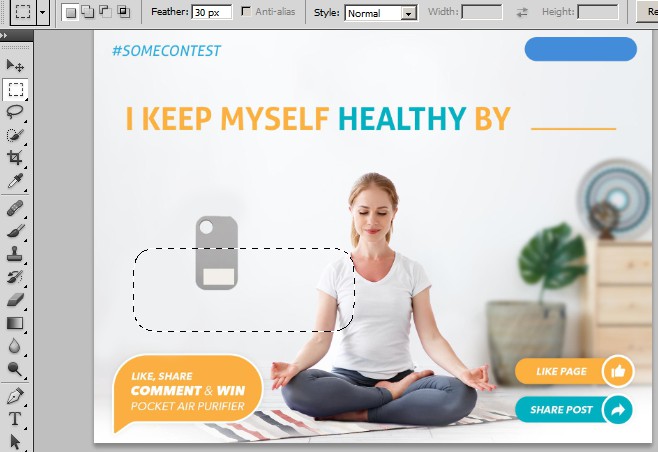
Where would you put a clock in this scene?

Insert after the comment
I follow with the clock example.
Suppose the users haven't seen that product. They'll read the text "POCKET AIR PURIFIER" and might not know that the product is in picture. They might think that it's just part of the background image.
The only elements that visually compete with the clock in that position are the objects located behind the model. The reader unconsciously creates the perspective and defines a background where everything is located on the wall at the same level. We must find find a way that the rest of the elements get behind the clock, not literally but visually behind.
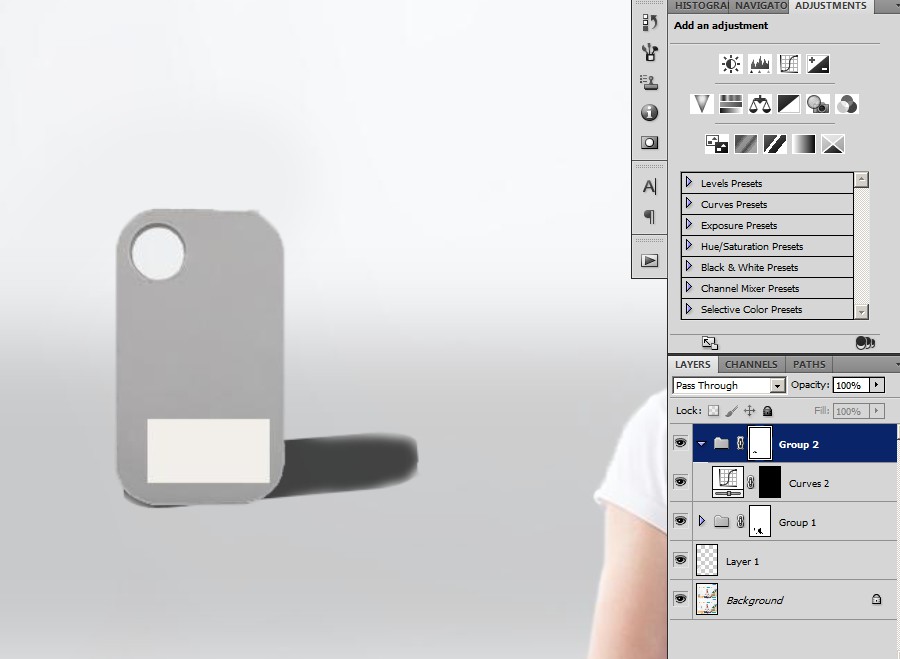
Here's an example blurring the background completely. It's something unreal, because the clock would be hanging between the back wall and the girl, but a very good visual resource to highlight the product even more. On the other side, blurring the background creates a noise-cleaning effect.

Second edit:
Why is the product flying in the air?

The product must be somewhere in the whole composition, in graphic design you don't have to please everyone, but find the right answer to define why everything is in its place. I think this whole answer gives you enough reasons to justify the product position. If the product was the clock, you might think about the location of the last picture, following the double virtual guide generated by the sleeves and collar of the model T-shirt and her shoulders (1). But unfortunately your product doesn't have much visual presence, so you have to give a predominant place in the entire composition, that's why it's in the central place with the large blank space around.
(1) - There's an indirect perception associated with this position: the healthy product is in line with the heart.
What would you answer to this: why did you put a girl instead of an elephant?
Well, the same reasoning you would do for this answer you should do it for answering about the product position.