I would prefer to do this in Animate, although if it's possible to do it in Photoshop, XD, or Illustrator instead, I would be interested in learning that technique as well.
In Adobe Animate, I can apply a radial gradient fill to a shape and then tweak the gradient with the Gradient Transform tool. However, I want to make a "squared gradient" which is a concept I am making up in my head since I've never seen it before in any graphics program.
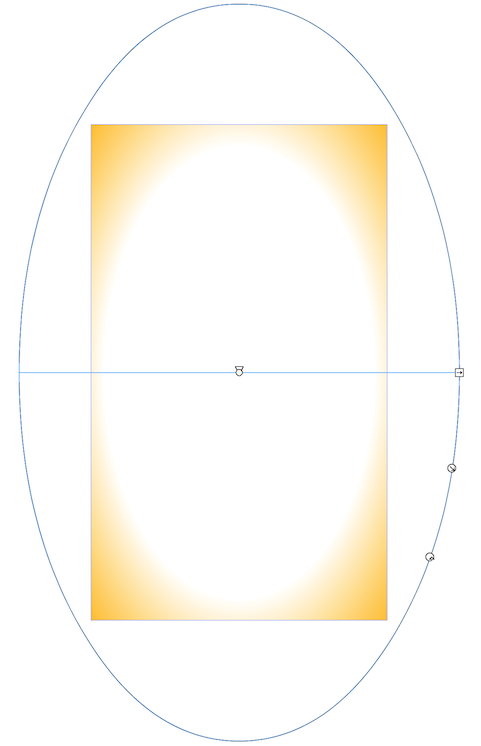
What I want is something like a radial gradient, but rather than the gradient effect having a round shape, I want it to have a square or rectangular shape. In the image below, the best that I can achieve with a radial gradient is an oval shape.
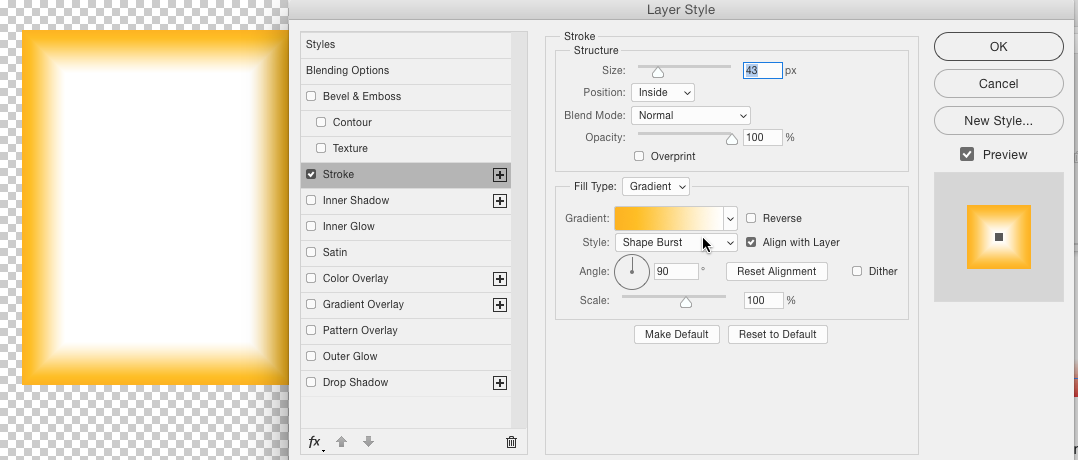
What I want instead is a rectangular gradient fill that is clear in the center and fades to yellow at the edges, like in the image below: