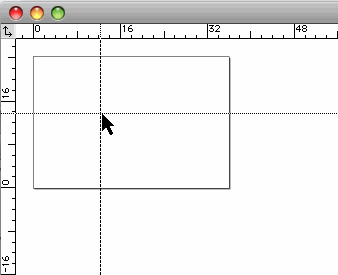
While there's no way to place a guide under a cursor, you can use a script with an additional step to place guides in a specific location.
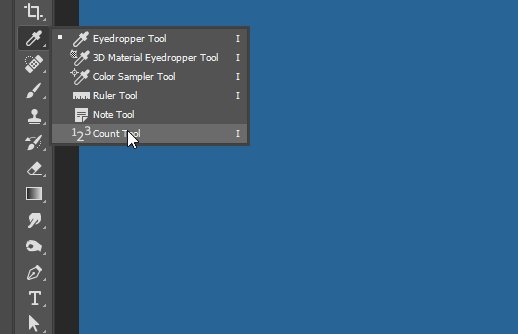
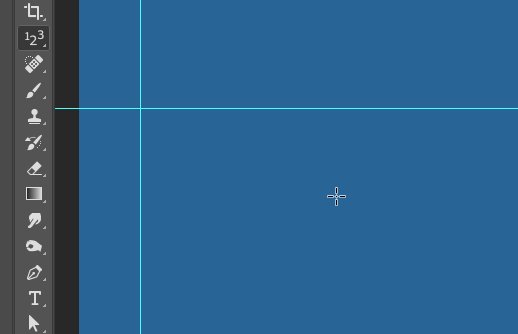
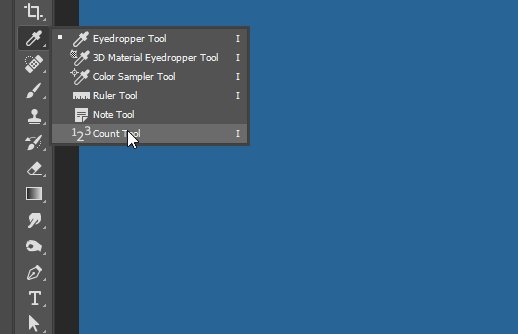
For example this script will place guides to coordinates of a Count tool. You can assign the script to a hotkey and quickly run it.

If your goal is having a temporary guide a 3rd party tool would work better.
function main()
{
var units = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
try
{
var ref = new ActionReference();
ref.putProperty(stringIDToTypeID("property"), stringIDToTypeID("countClass"));
ref.putEnumerated(stringIDToTypeID("document"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt"));
var desc = executeActionGet(ref).getList(stringIDToTypeID("countClass")).getObjectValue(0)
}
catch (e)
{
app.preferences.rulerUnits = units
return false
};
createGuide(
{
x: true,
coord: desc.getUnitDoubleValue(stringIDToTypeID("x"))
});
createGuide(
{
y: true,
coord: desc.getUnitDoubleValue(stringIDToTypeID("y"))
});
clearCounts();
app.preferences.rulerUnits = units
function createGuide(guide)
{
guide.x == void(0) && guide.x = false;
guide.y == void(0) && guide.y = false;
var vertical = guide.x
var desc9 = new ActionDescriptor();
var desc10 = new ActionDescriptor();
desc10.putUnitDouble(charIDToTypeID('Pstn'), charIDToTypeID('#Pxl'), guide.coord);
desc10.putEnumerated(charIDToTypeID('Ornt'), charIDToTypeID('Ornt'), charIDToTypeID(vertical ? 'Vrtc' : 'Hrzn'));
desc10.putEnumerated(charIDToTypeID('Knd '), charIDToTypeID('Knd '), charIDToTypeID('Dcmn'));
var ref1 = new ActionReference();
ref1.putIdentifier(charIDToTypeID('Dcmn'), 267);
ref1.putIndex(charIDToTypeID('Gd '), 1);
desc10.putReference(charIDToTypeID('null'), ref1);
desc9.putObject(charIDToTypeID('Nw '), charIDToTypeID('Gd '), desc10);
var ref2 = new ActionReference();
ref2.putClass(charIDToTypeID('Gd '));
desc9.putReference(charIDToTypeID('null'), ref2);
desc9.putEnumerated(stringIDToTypeID('guideTarget'), stringIDToTypeID('guideTarget'), stringIDToTypeID('guideTargetCanvas'));
executeAction(charIDToTypeID('Mk '), desc9, DialogModes.NO);
};
function clearCounts() {
var desc13 = new ActionDescriptor();
executeAction( stringIDToTypeID('countClear'), desc13, DialogModes.NO );
} // end of clearCounts()
}
app.activeDocument.suspendHistory("temp", "main()");