You have found a part of the idea, but seeing what's repeated and scaled during the repeats need a little experience - nothing ingenious, only practiced by making some cloned tilings.
You should see that there's downwards squeezing holes in a white plane. Through the holes one can see the brown background and a shadow.
These are different tiled parts which should squeeze when the tiling advances downwards. There are skewed rectangles

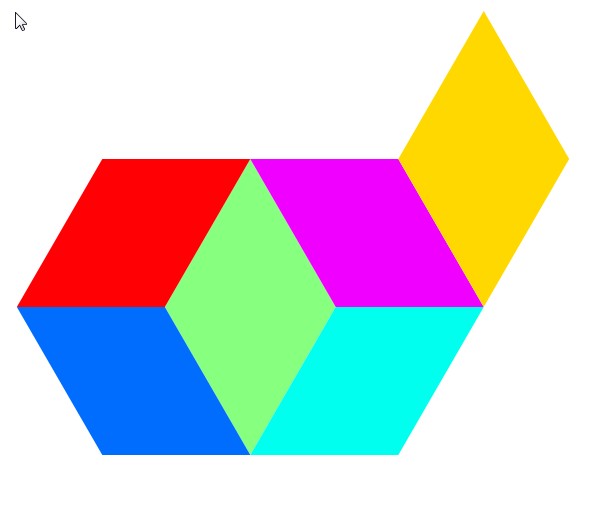
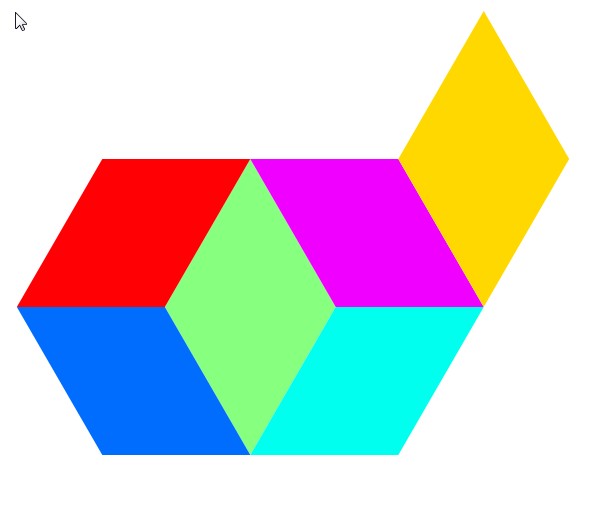
The red one (= a horizontally minus 30 degrees skewed square) is made first. The blue one is a flipped copy. Magenta and cyan are two more flipped copies. The green one is drawn with the pen after placing the skewed rectangles. The yellow one is a copy of the green. All is drawn and placed within half a minute. With snaps ON everything gets placed perfectly.
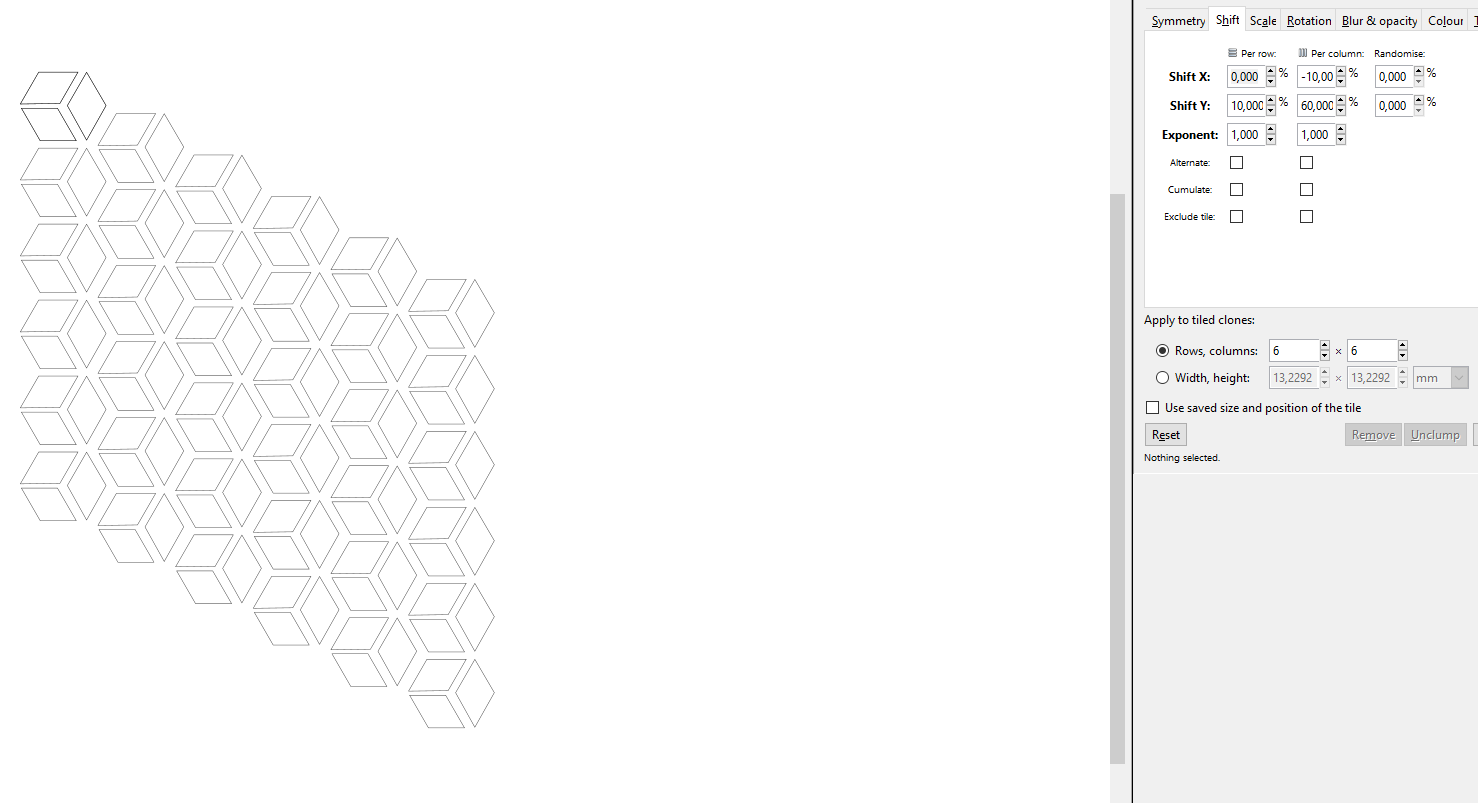
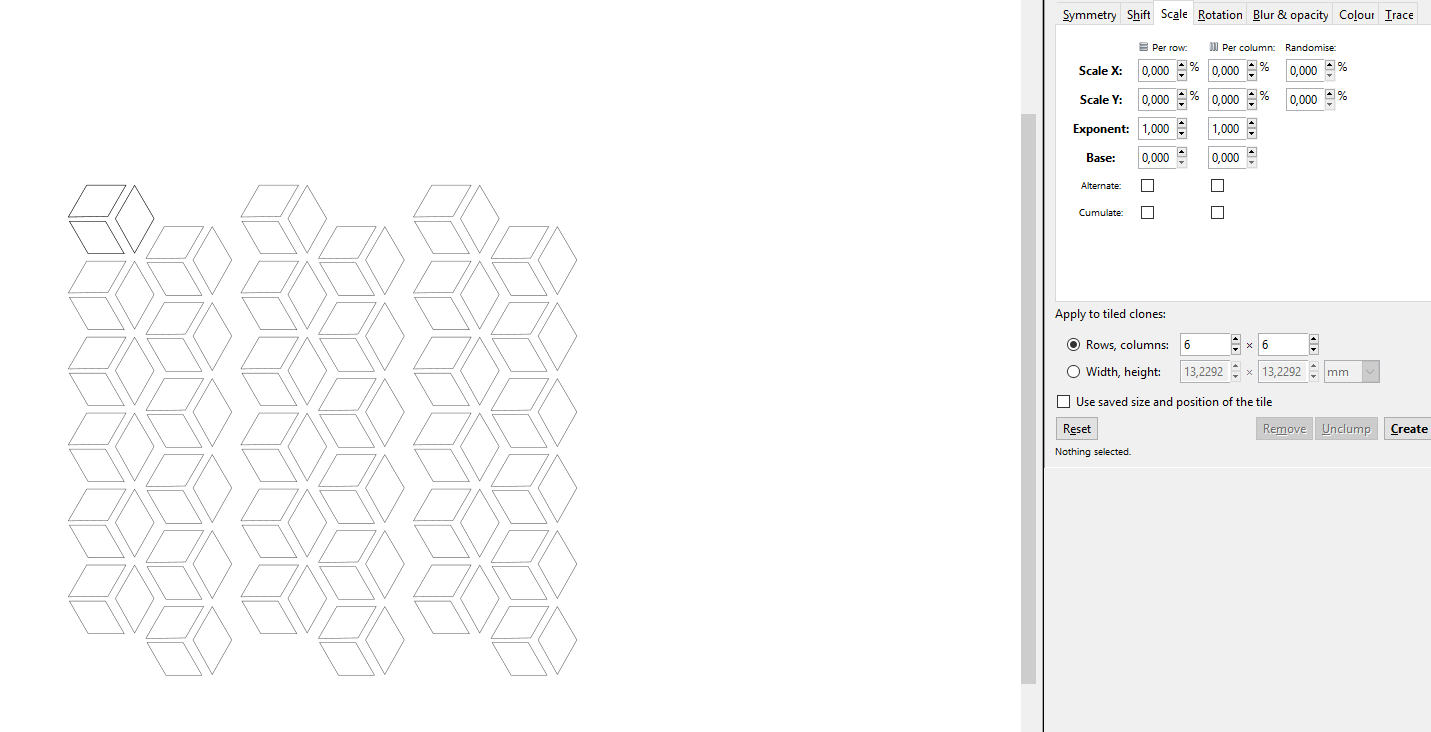
The parts must be tiled separately vertically because otherwise the scaling changes the placements. Here are the needed 6 tiled vertical stripes. Every piece is scaled -5% per row. The blue, red, magenta and cyan need also 100% Y shift per row because they are half as high as the green and yellow parts.

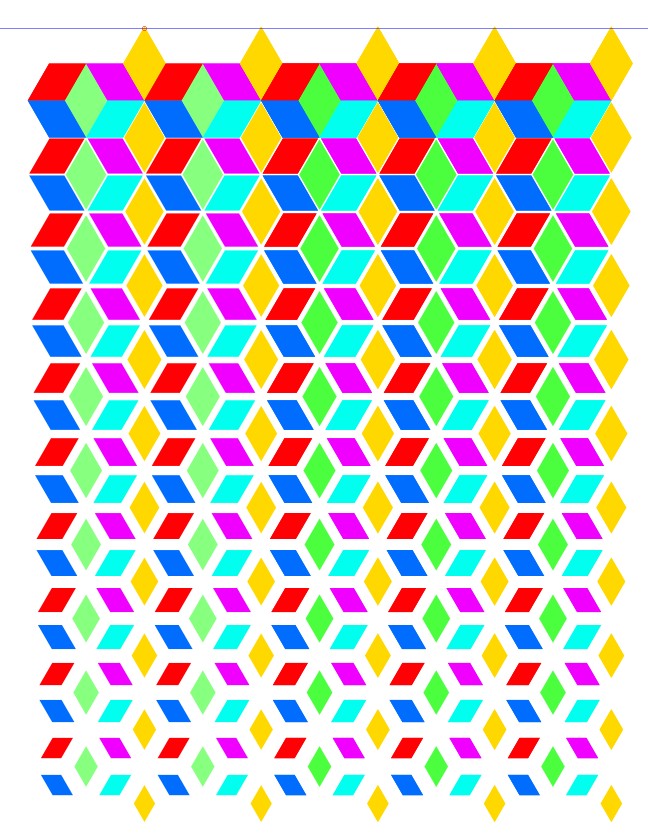
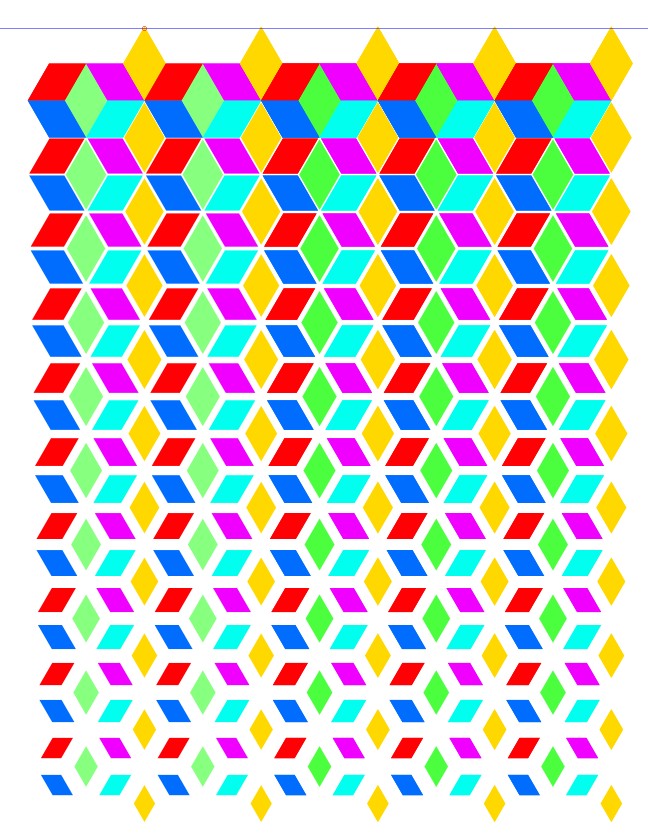
Making the needed amount of horizontal copies fills the area:

The first line on the top hasn't gap. It can be deleted. The rest can be subtracted from a white plane to get the holes.
NOTE: Clone links should be released before edits are possible. It's Edit > Clone > Unlink Clone. The shapes should be combined (Path > Union) before they can be subtracted from a rectangle.
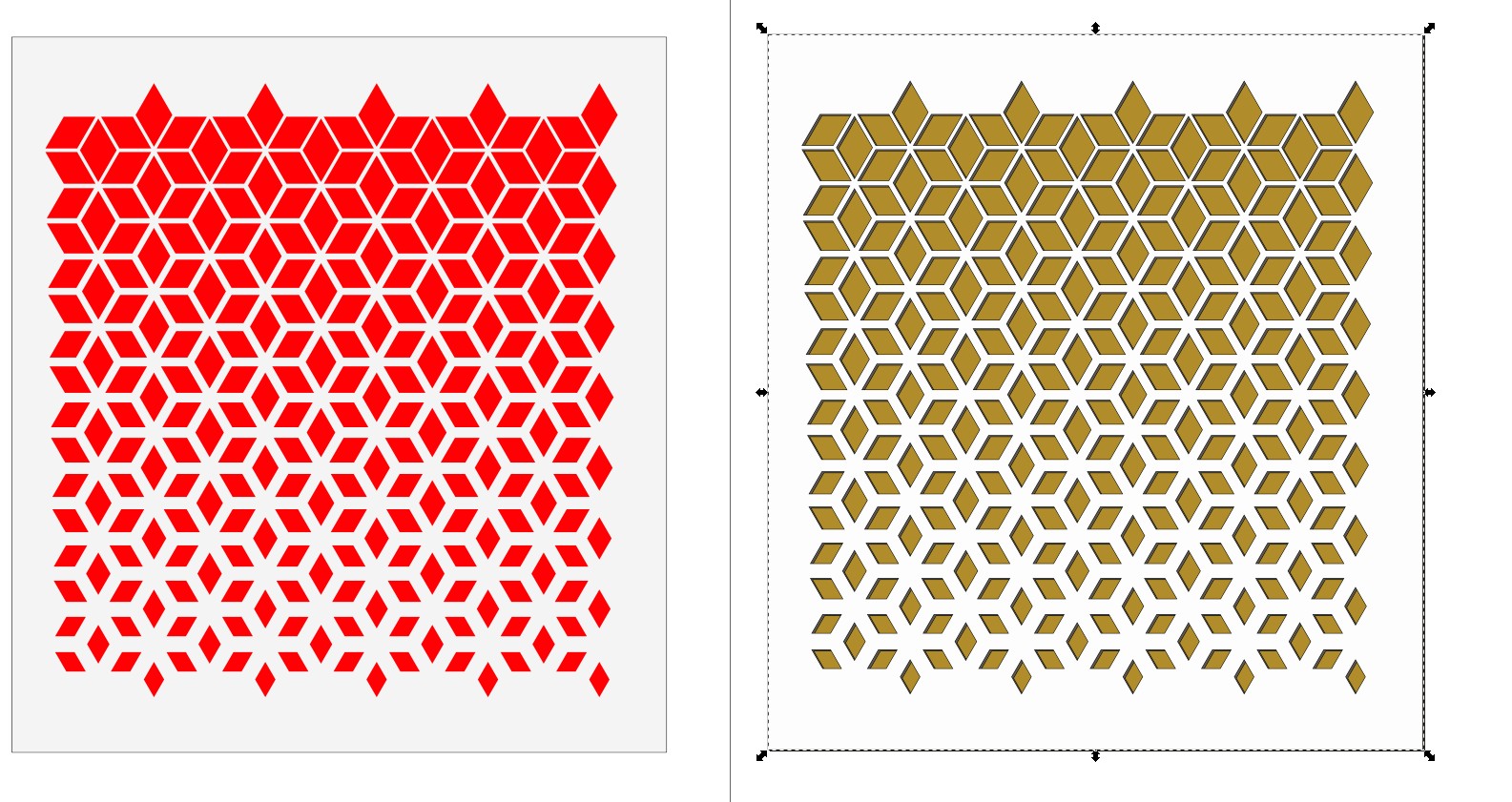
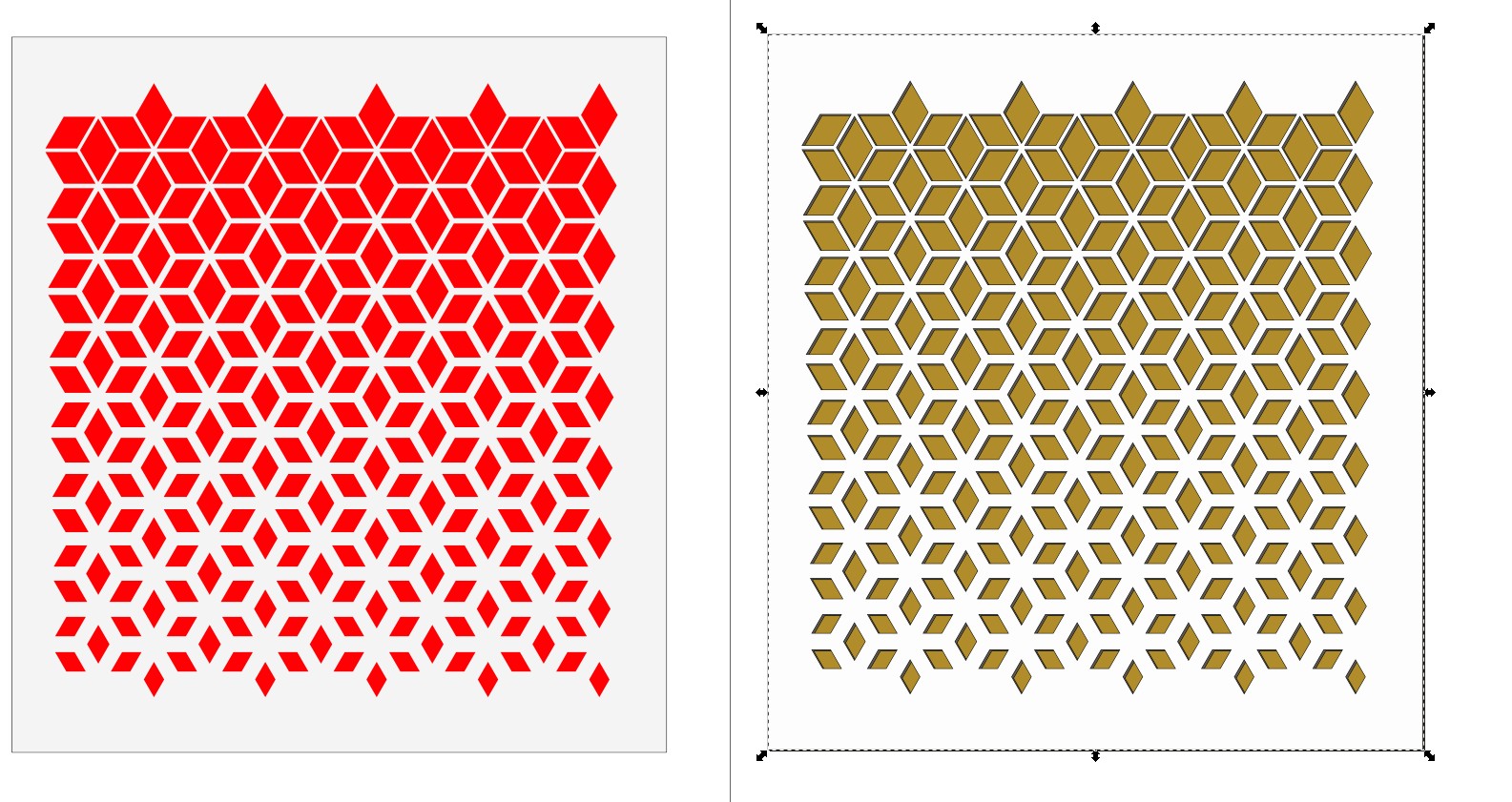
Here are two versions of the result:

In the left there's no holes, only the united shapes colored to red on a grey rectangle.
In the right there's holes and a darker copy a little shifted below as a shadow. On the bottom there's solid brown rectangle.
ATTENTION: You probably have no right to sell nor give for free these plates because they can be copyrighted works. A self made copy is as illegal as one which is downloaded from somewhere without paying. It's your job to find who owns the copyright and pay what he wants. I guess it's the image stocker.
The situation is different if the pattern happens be in public domain, for example someone has painted it say 150 years ago. The law and time limits vary wildly between different countries.