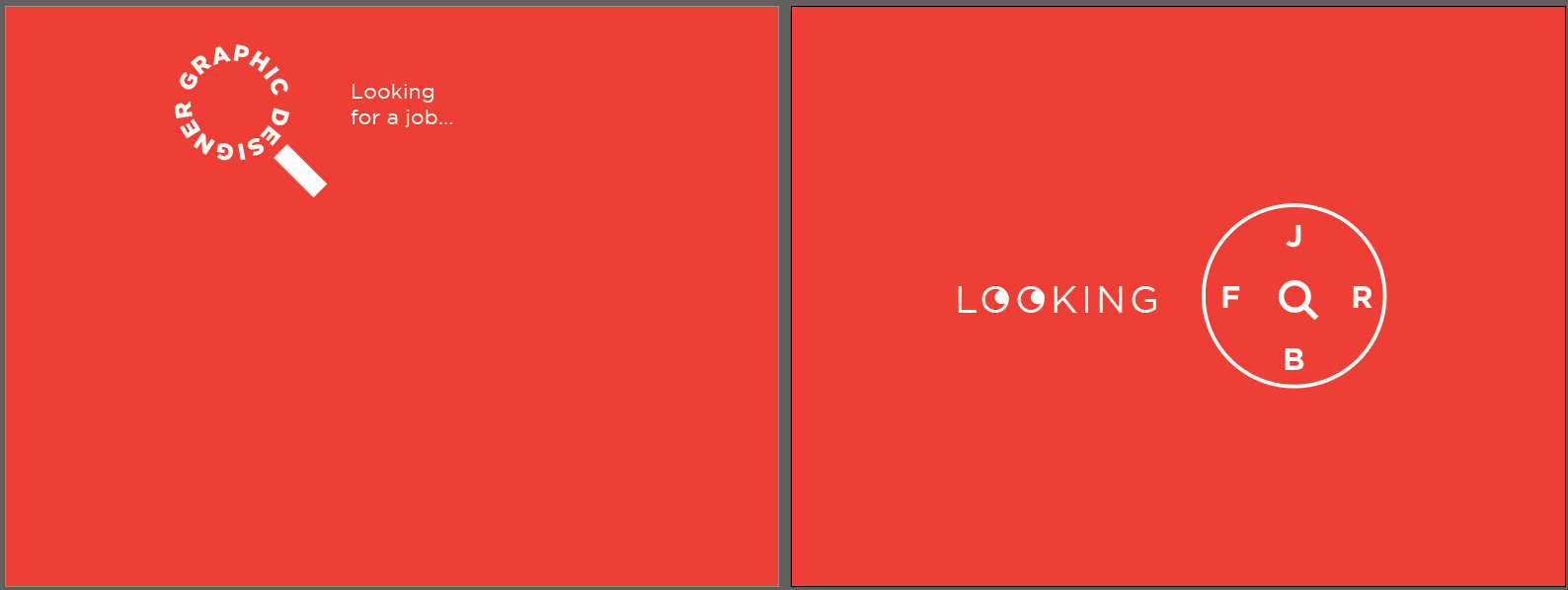
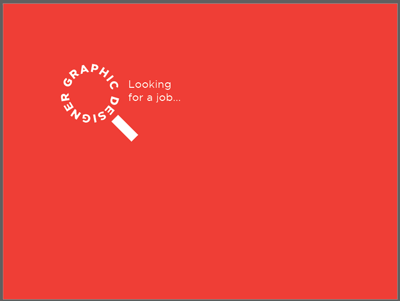
Left one
Why I prefer the left....
- It's clear in message
- placement is interesting at a glance (because it's not all centered)
- The concept of a magnifying glass and search is instantly perceived
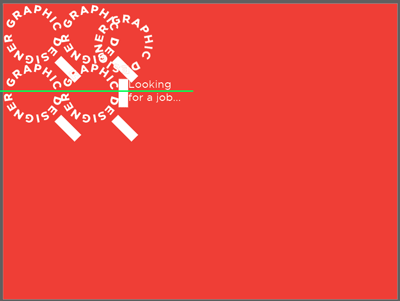
What I'd do to alter the left one...
- Consider placement a bit more. There doesn't seem to be any direct thought as to why elements are placed where they are.
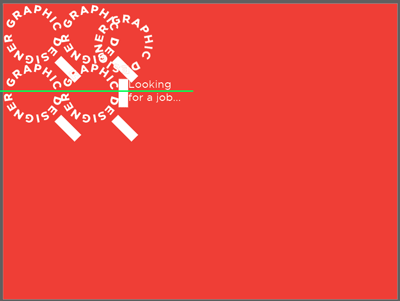
By merely using the magnifying element and repeating it as a spacer, you can determine a harmonious location for the elements.

Then remove the duplicates...

Other things to consider in order to improve overall perception....
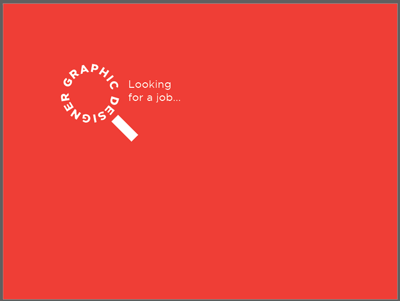
- upward right angles are better than upward left angles. Rotating the magnifying image so it points up and the right may be better.
You could merely rotate the magnifying element...

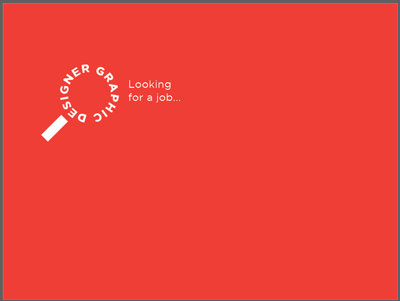
In addition...
- Scaling various objects differently can lead to more interesting visuals.
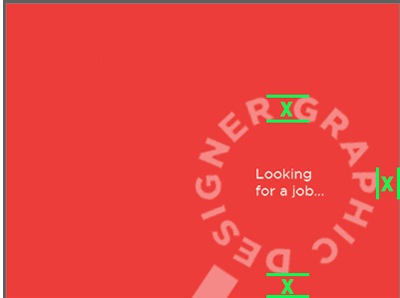
- Since it's a magnifying glass and "search" is the operative message, why not show the "graphic designer" searching for a job.....

Spacing/position here is also determined by the elements..

I've lowered opacity on the large element to better balance it with the internal type. This is done so "looking for a job" is as prominent, if not more so, than the large element at a glance.
Here's why I dislike the right one....
- Centered content is boring and pedestrian
- The eyeballs in "looking" are overkill. The text alone convey's the message.
- The crossed type in the circle forces the reader to work... to "figure out" what is being conveyed. It's not difficult to figure out... but merely that step can be a deterrent for some viewers.
- Intake is not instantaneous, and can be read different ways -- "looking job for" -- "looking for job"
- The circle honestly reminds me more of a wacom touch ring more than anything. But that's merely my perception
This is all merely my opinion. I am not stating this is "correct" or "right", merely how I'd approach using the same elements. It's all simply my personal aesthetic acumen which I'm sure many may disagree with.
regarding the comment:
Different people have different views. Why is it so? Can a design never be bad or good? Can a design never be better than other for same purpose?
Different people have different aesthetic senses. Or.. "beauty is in the eye of the beholder". What I find visually pleasing others may find horribly ugly. There is almost never a single solution to any design. Design is 80% art and 20% science in many instances. If it were all cut and dry, black or white, then it could all be done by some automated machine and humans would no longer be necessary. Studying human perception and demographics of audiences can lead a designer to some "cues" based upon overall, general, preferences of human beings in a given demographic. But ultimately it is all still "best guess" at most.