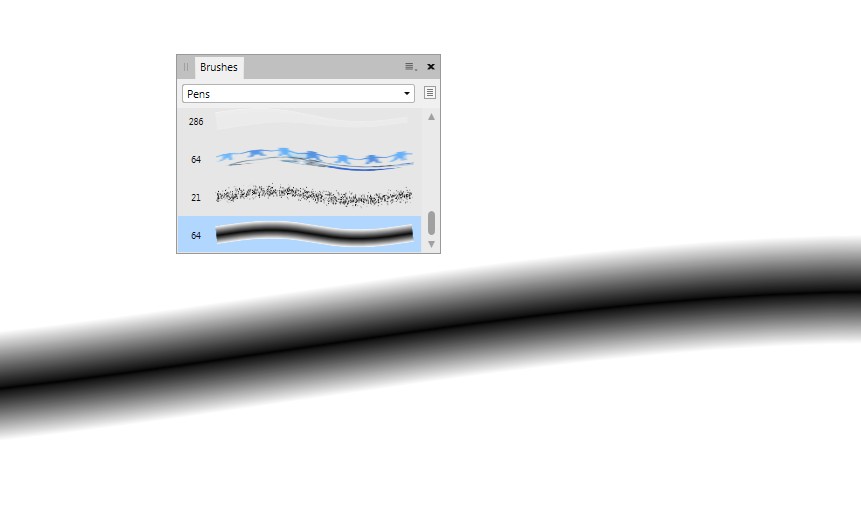
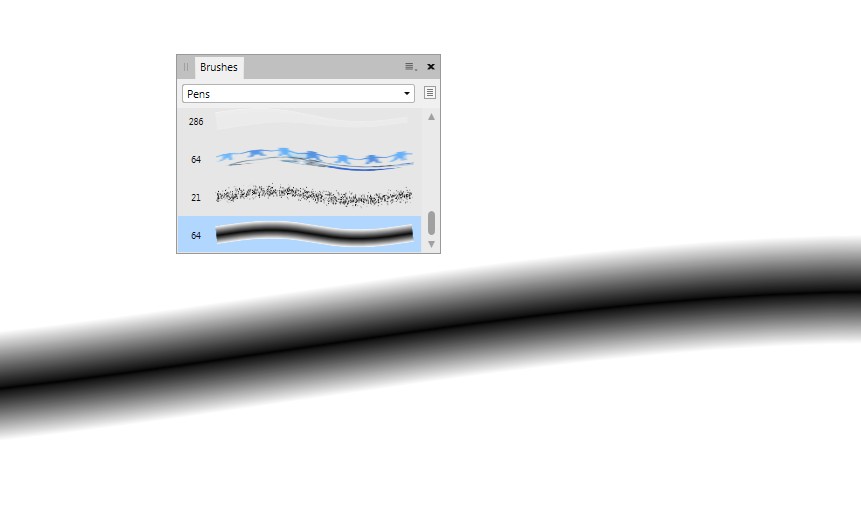
I guess blurring is a hopeless way to make trackable gradients for your robot experiments. You need something like this:

This is drawn with pattern brush which has a linear 3-stop gradient white-black-white. The screenshot is from Affinity Designer which allows any PNG image to be used as a brush. The curve can be an arbitary path, you only apply the brush to it.
This functionality is available at least in Illustrator and Affinity Designer. Inkscape hasn't it.
In Inkscape you can try to apply Extension > Generate from path > Interpolate. In the next image it's applied to red instead of white or transparent for visibility only.

In the left there's a red path and its black duplicate with much narrower stroke.
In the middle: Apply stroke to path to the wider curve, remove the fill, insert a narrow stroke and separate the edges with Path > Break Apart.
In this phase you must cut the paths to open at the closest possible nodes. Insert new nodes if there is none nearby. Closed path will cause a mess due the unpredictable starting point. A mess is still possible due opposite path directions, but you can fix it with Path > Reverse if needed.
The wide red path can be originally open path - maybe the start and end nodes in the same place - the duplicate is automatically open, but you must delete with the node tool and DEL the end segments after converting the stroke to path.
In the right The black and the outer red paths are selected and extension Generate from Path > Interpolate is applied. Style is interpolated, too and there's 40 copies (=enough to fill gaps). Then the same is done for the black and the inner red paths. The extension leaves the originals intact, they can be accessed in the layers panel.