In Photoshop I'm trying to make some "border" or "cover" thing, but I'm running into a problem when it comes to "maintaining the correct space and height".

In the image there's a triangle (it was a rectangle before but one corner was removed to get a rectangular triangle). Followed by a copy of it but resized a little bit bigger and then repeated but with another color.
Then there is a space inbetween it, but here is the problem. The space is not correct like I either have to do it manually using complex methods to get the spacing correctly, but I'm looking for a method to do this more easier.
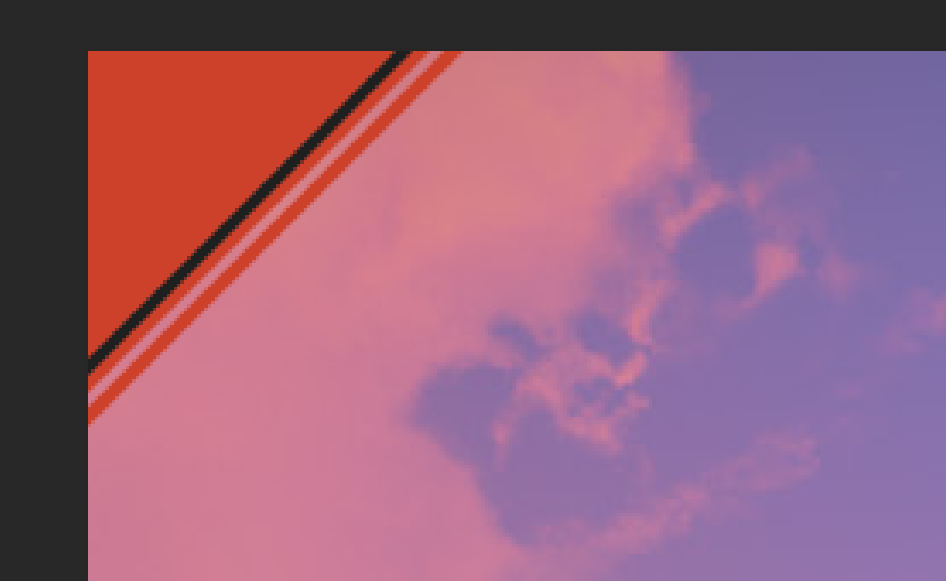
Then there is a "cut triangle" that is now a line, but that doesn't have the correct size like the other triangles do, and if I do to resize it, the colors in that line are not the same like it has some darker or lighter pixels in it.
So I have no idea how to make this form complexity work easier in Photoshop, any ideas? And not only for this triangle, I'm not looking for solutions for not this problem only, I'm talking about any problems related to working with shapes and doing this space and copy paste cut of other shapes.

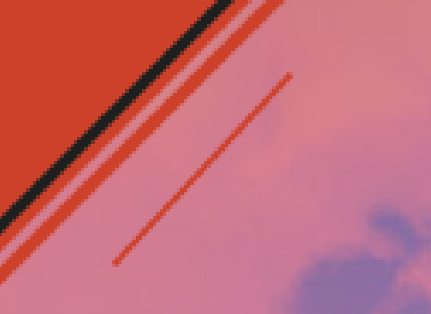
If you look at that image I duplicated the line and resized it, but what I wanted to achieve actually is that the line stays the same size but the ends cut perfectly, which can be measured with a rectangle easily I guess.

So something like this. But now the line is not really in the center or not at all and the spacing is not correct again, because I could never really reproduce the actual line, like cut it idk.
I also tried to mostly keep everything in a "shape" so I can select the shape tool and change the color easily at any time. I think another method to recolor it would be to saturize it to grey and apply the color with a multiply layer.