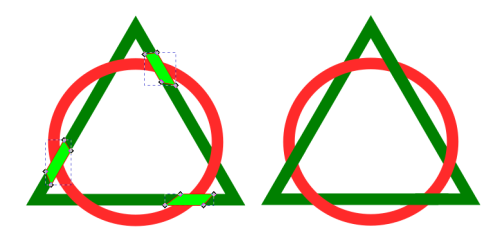
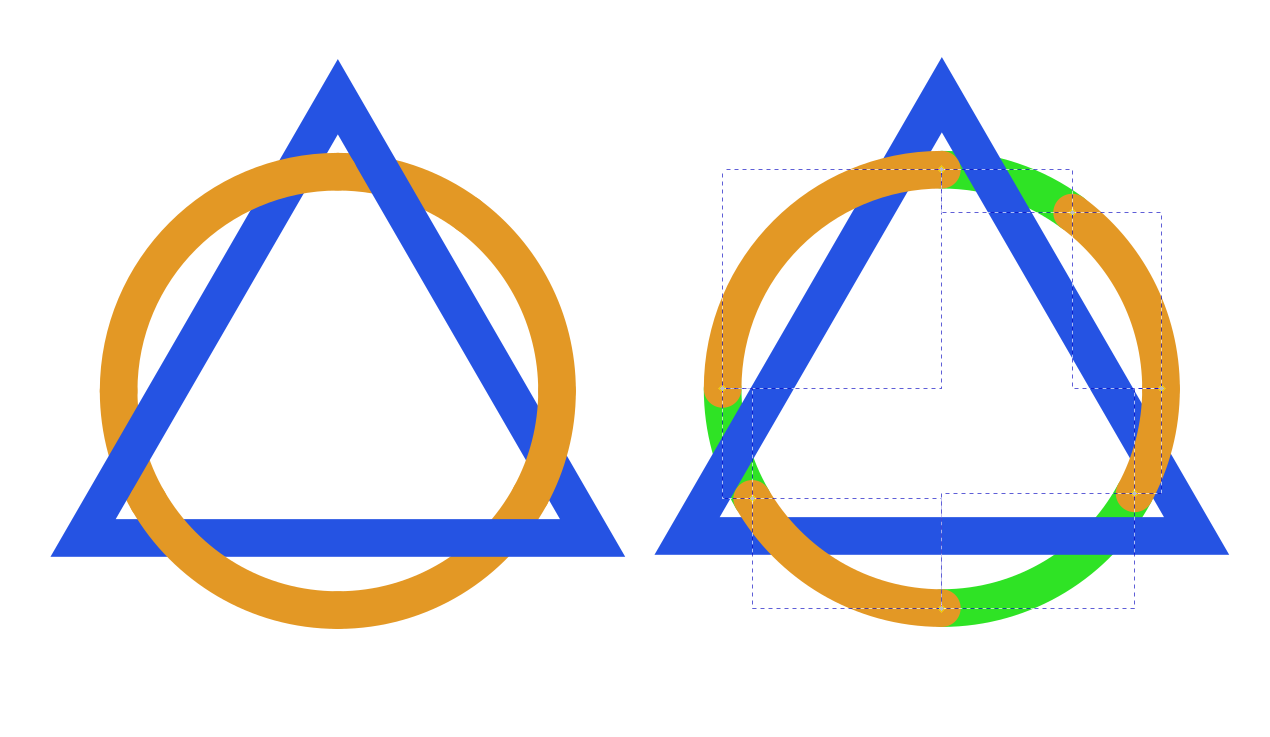
I just started using Inkscape and know how to make triangles and circles and learned about layers where you can put one object over another. But I want to 'interleave' the circle/triangle objects as shown here,
I figure it can be done by breaking up the objects and using two layers, but I want it to retain the 'perfect' symmetry.
So how to design this interleaving of an equilateral triangle with a circle?
Besides solving this with an Inkscape file, it would be very helpful to include an outline of the steps used to get the result (so I can try to also design it from scratch).