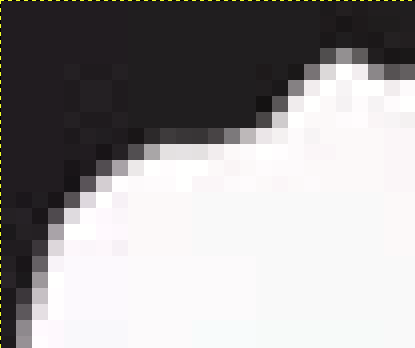
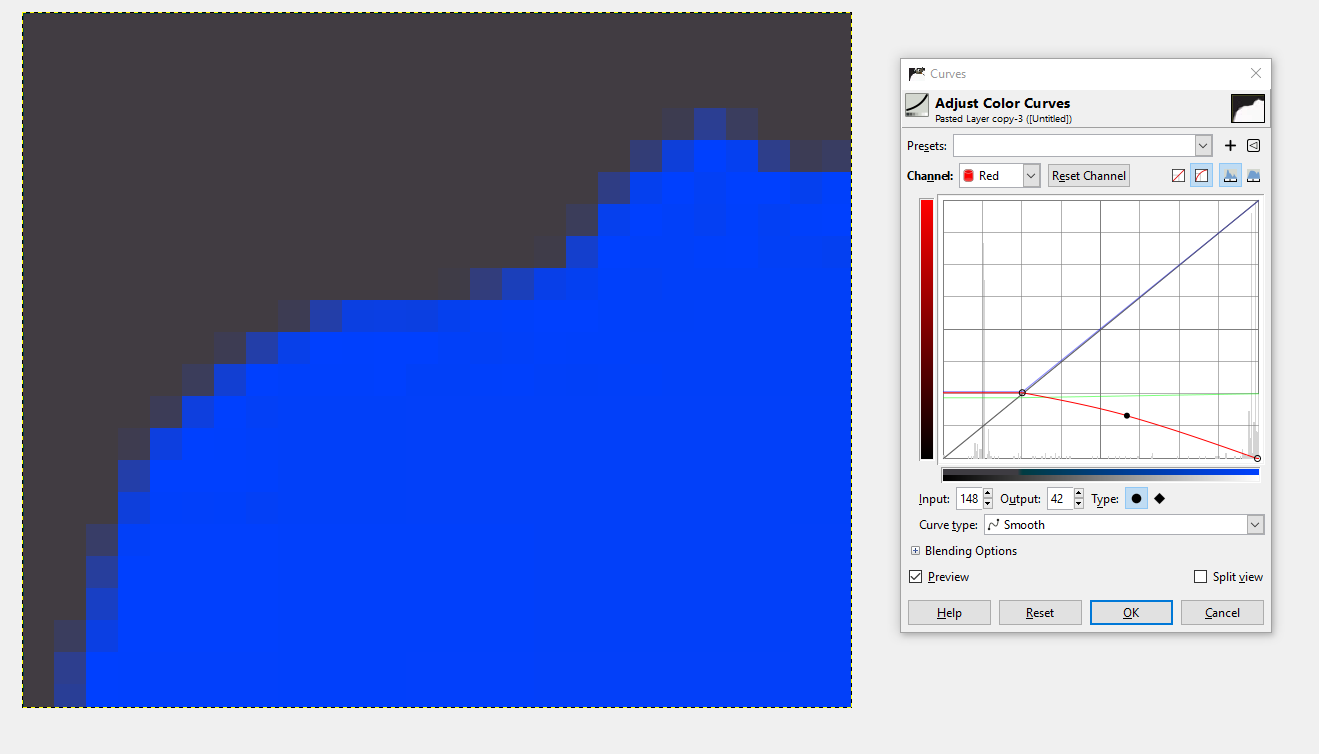
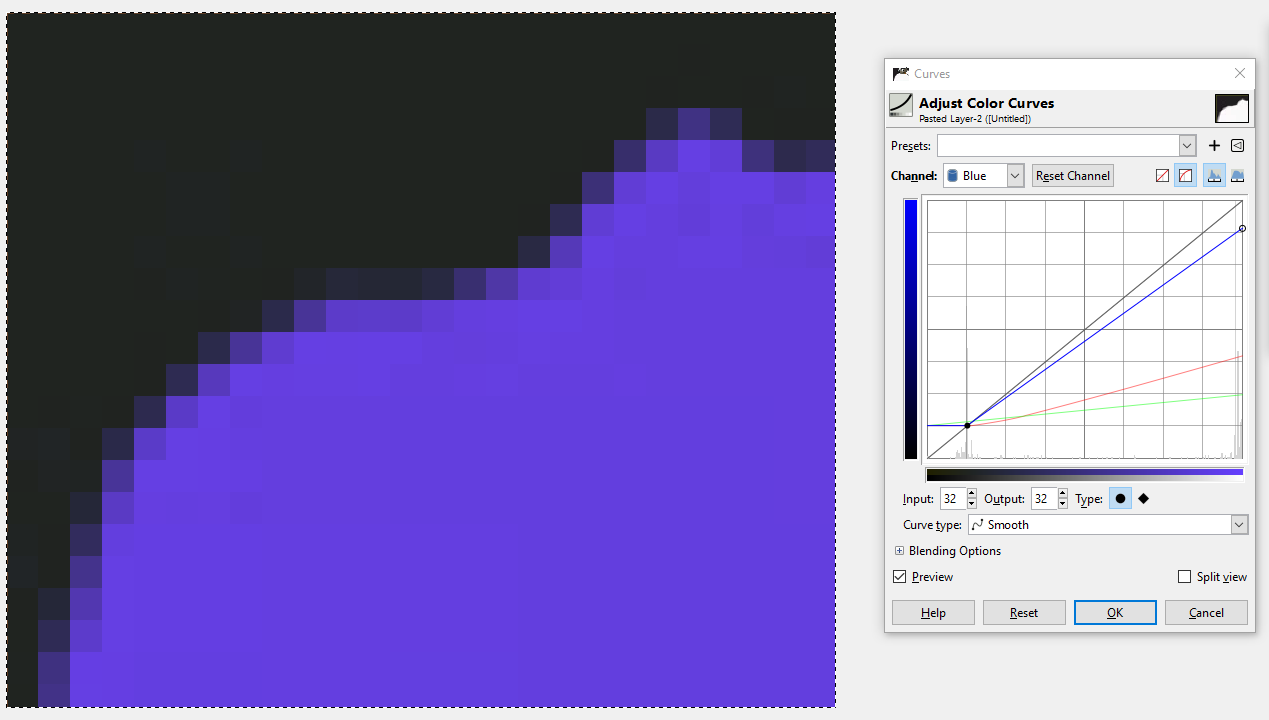
I'd like to replace, in GIMP, the white in this image with another color, like blue, but without affecting the dark grey that's on the left side of the gradient transition between the white and the grey. I'd like to preserve the shape and intensity of the gradient but just have it be a transition from dark grey to blue rather than white.
There are a lot of existing related questions, e.g.:
- GIMP - change color of object preserving feathering
- Swapping color gradients with Gimp
- Change one colour to another?
- How can I swap colors with GIMP?
but I haven't found an answer that I've been able to use for this.
Some approaches I've tried:
Color to alpha -> color behind
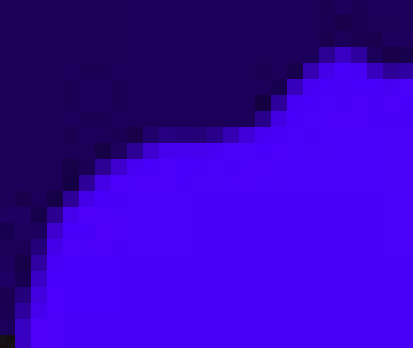
We can do Color to alpha on white, and then paint blue in behind mode in order to paint just the transparency, but Color to alpha takes all the white out of the dark grey, too:
Color exchange
This comes up in some of my searches, but the Color exchange tool seems to strictly replace only the exact color specified in From Color.
Gradient map
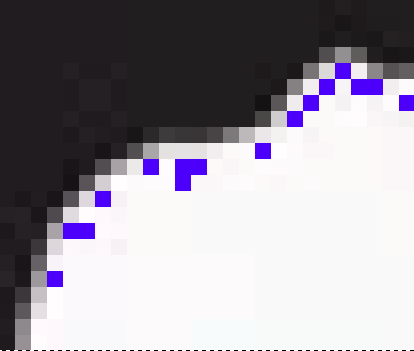
With the dark grey and blue in my foreground/background color, Gradient map doesn't seem to work well either.
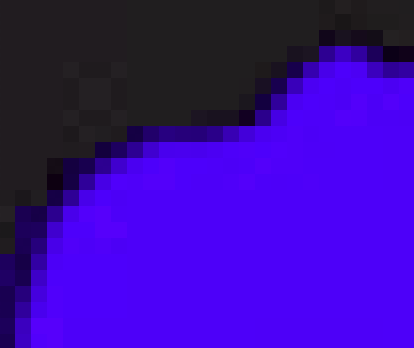
Loose illustration of desired effect
Just to convey the general idea in case it's not clear, I made this by hand tracing around the white and the gradient, doing color to alpha on white, increasing the contrast a bit, and then painting behind with blue. It's much too labor-intensive to do at scale of course, and still looks a tad strange, but this is the general idea.