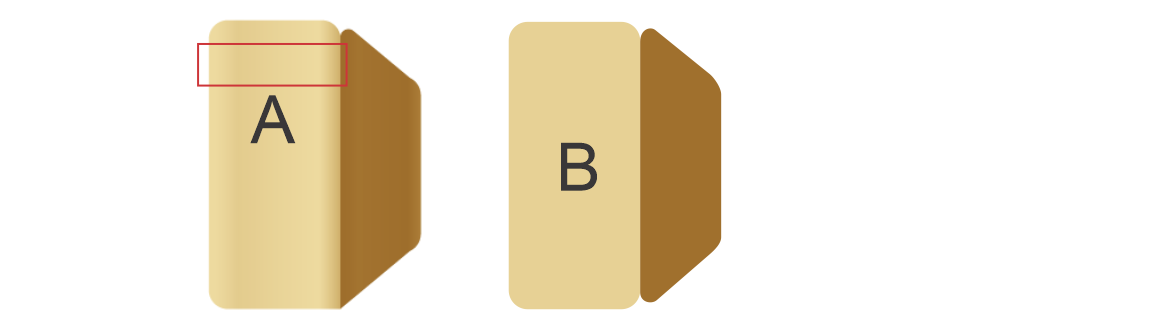
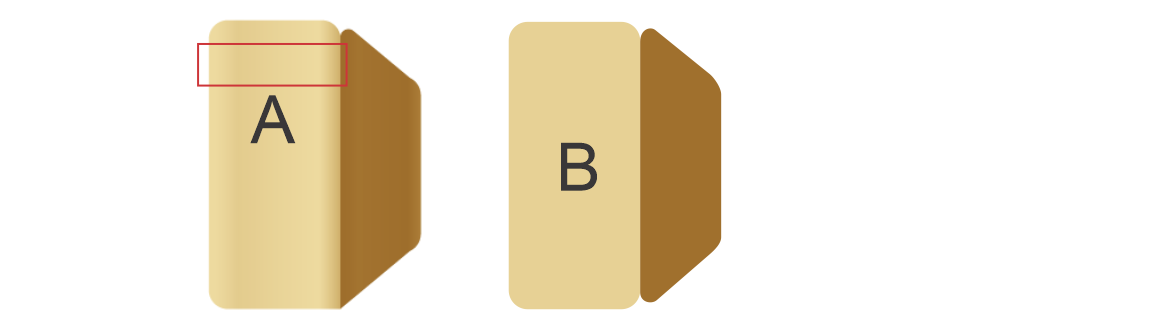
First of all, if you do not want unnecessary gradients, let me ditch the gradient you already have (A). This gradient adds unnecessary complexity. I'll comment on this later.

Let me approach this using two concepts.
I. Shape defines Shape
So we are assuming the block has some bevels. In this first case, the shape will define the boundaries of this bevel, the shape.
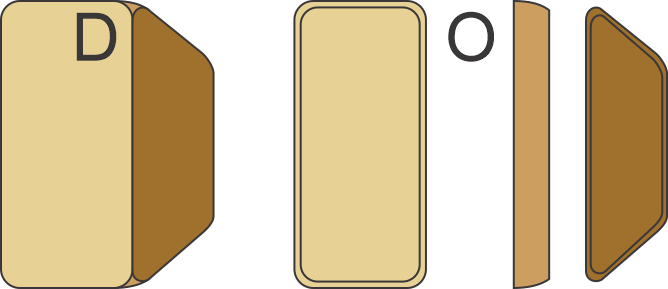
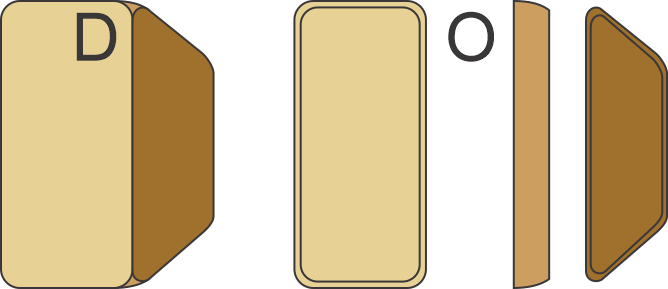
I am adding a simple shape (C), that can be put behind the other two (D). But one important thing is to reflect that these corners of the block are actually rounded, so we need to make the curve congruent with the other two shapes, so the vectors should align with them (E). Now we have the result (F).

But this solution only implies the corners are rounded, not the edges. So we need to actually define another color or zone between the two flat faces, so we make this gap (G). One problem I will not address is the possibility that the diagram would need to reflect that we have a bevel on the other sides (H).

II. Shading defines shape
A flat design could be a stylistic choice. But if it needs to describe a more realistic object, we need shading.
Shading for this case necessarily uses gradients.
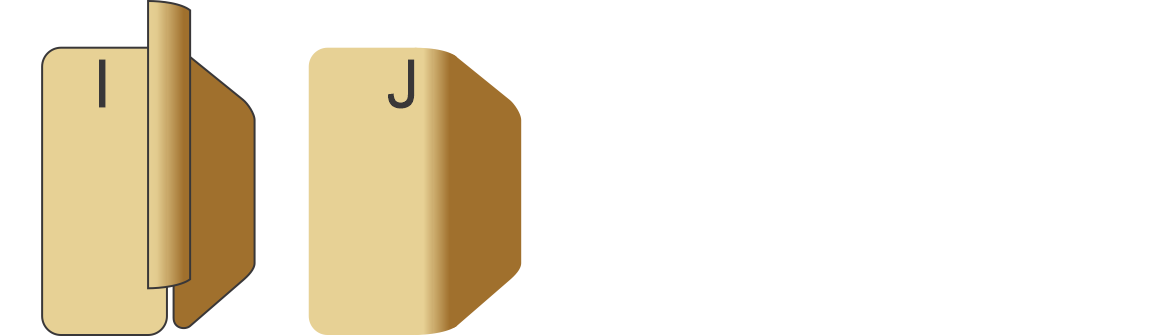
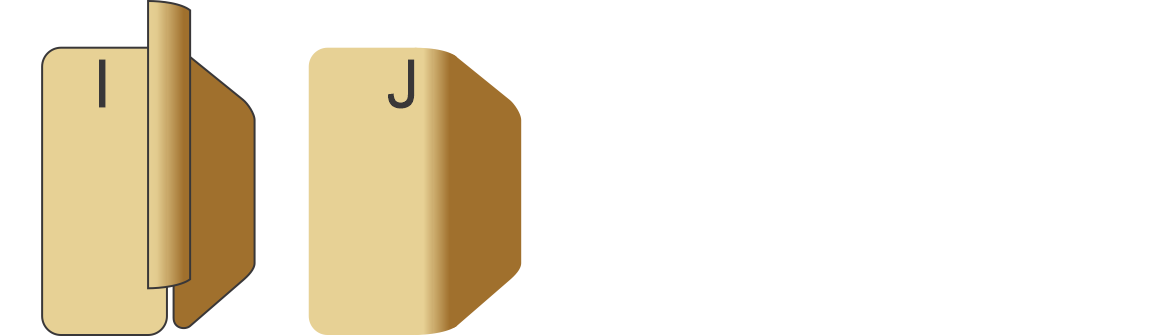
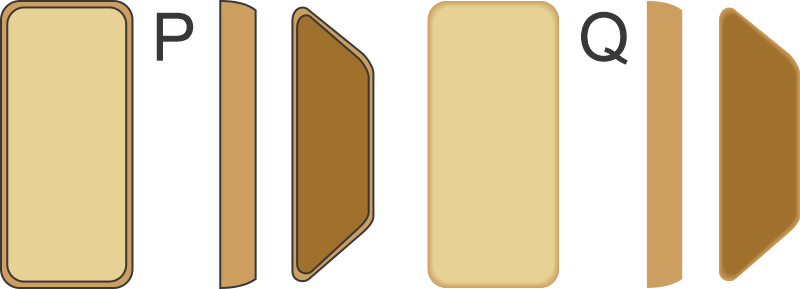
We can add one gradient (I) and we have a rounded edge (J).

But again, depending on the simplification level we need, this could be enough or not.
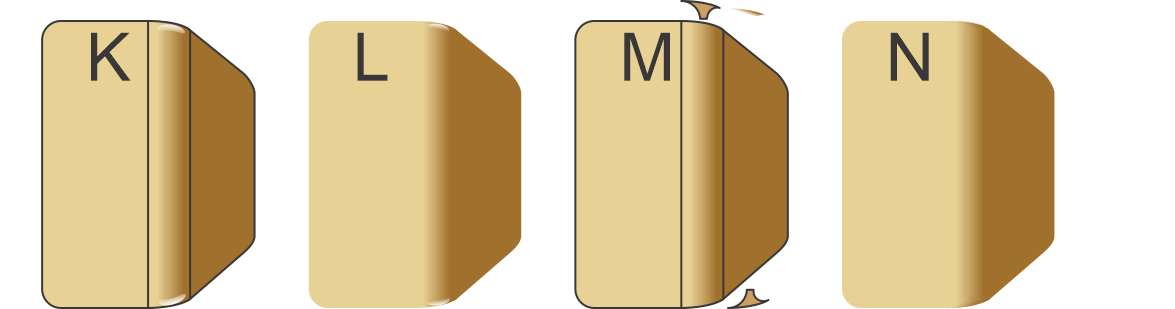
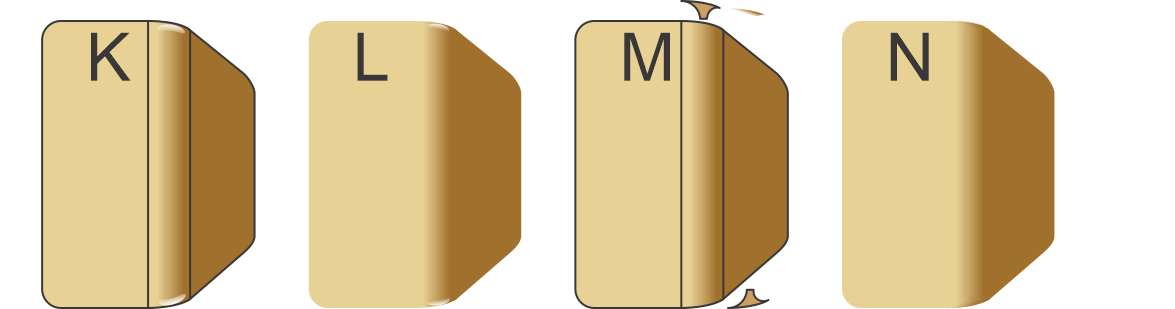
If we need to only imply that the vertices are also rounded, we could add a stylistic element like a glossy reflection (K)(L).
or we need to start using... a bunch of gradients or meshes. Yea. A more detailed illustration needs them. But it all depends on the style we need.

A simple method
But actually, if we use the concept of "bevel for all (H)" it is easier.
Let's start with the simple elements (D)
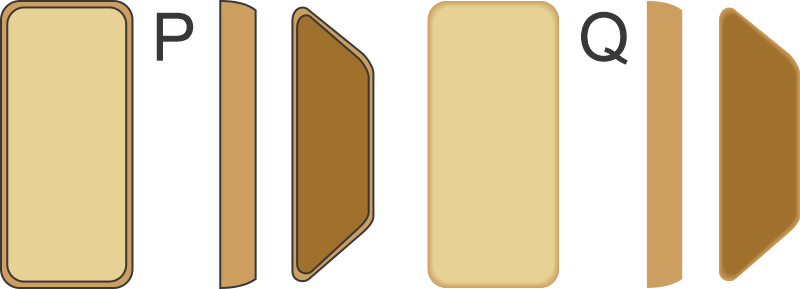
Separate them, duplicate the faces and make them smaller.

Change the color of the big one to the color used on the center piece. Use the blend tool and voilá.


Yes, it can be furder detailed... using gradients and more meshes. :)
*About the gradient (A), it is not a stylistic gradient, it implies a light-shadow shaping, saying that the front face is not actually a flat face, but a curved one.
Edition like one hundred
Ok, you want the hard way... :)
First. Making a gradient look like a continuous shape is really hard, and we need to blame your brain...
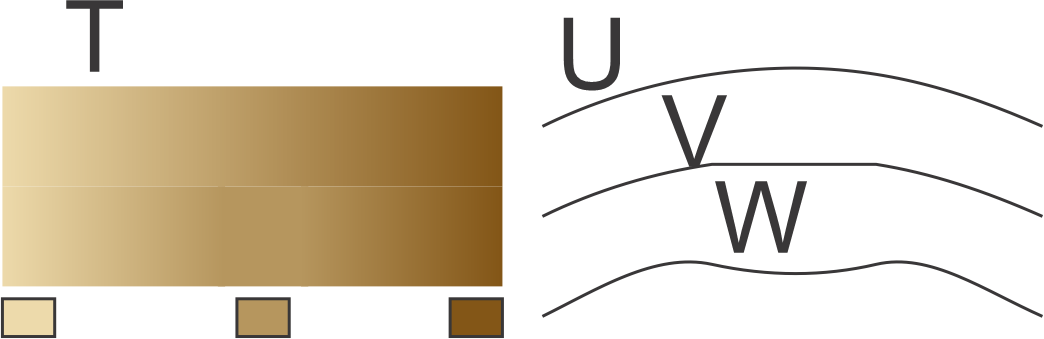
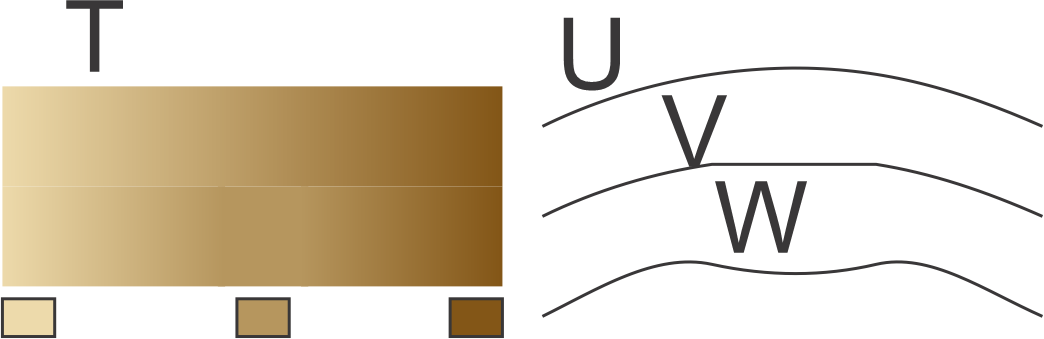
Here are two gradients (T), and some curves representing a simplification of what the gradients should look like.
The Upper gradient is a continuous one, and the bottom is a gradient coming to a halt on a color for a moment, and then continuing the gradient.
(U) Represents the upper gradient and (V) the bottom. But our eyes start compensating shades, and see (W)

That means, if you do not do that perfectly you will notice that.
A Not that simple method
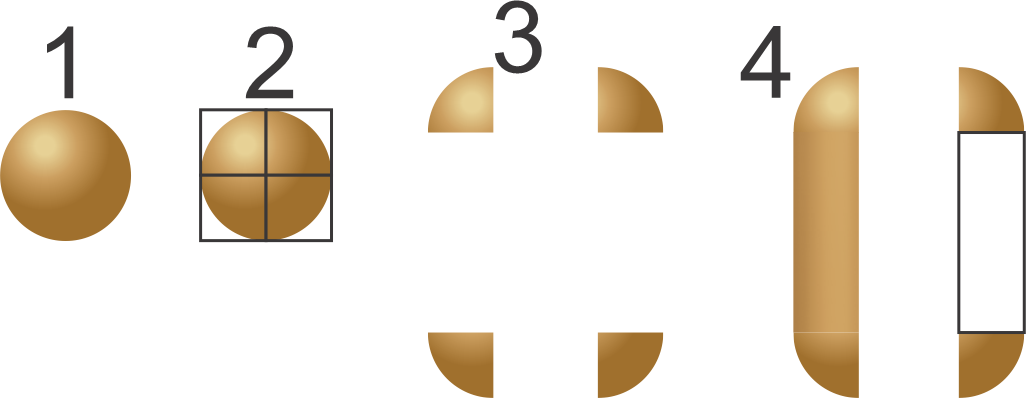
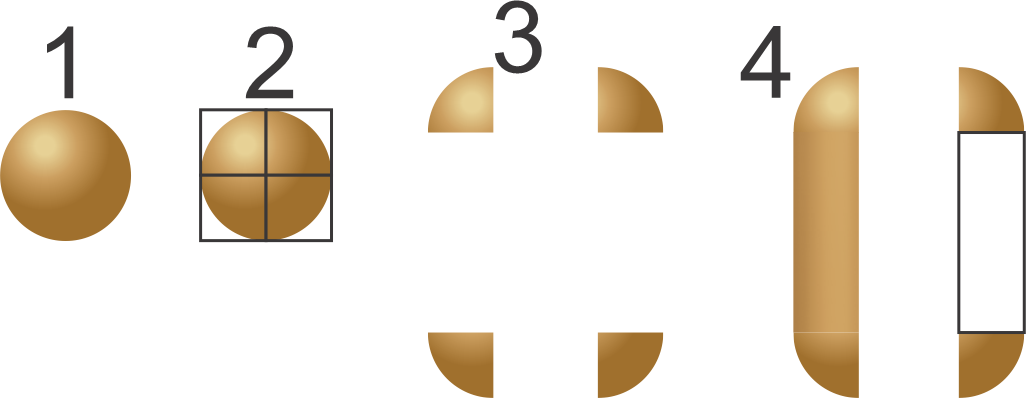
So. Rounded bevels on a cube or cuboid can be interpreted as sections of a sphere connected. That is how you could do that in a 3D modeling software.
Then, take a sphere (1) that is easily shaded to look like one. And divide it in 4 (2) (for nos as an example I am using a square grid) Now you have your vertices rounded (3). Now connect them with a rectangle using the exact same color values as the sections of the sphere. I used a mesh there so I have different nodes with specific colors.
I am lazy and only did 1 section as proof of concept.

But as you have perspective... you need to apply that to the vertices.

Now you have a perfect gradient for the corners... now you have to connect them. There is not an easy way to make those transitions.
This method at least answer very precisely your questions
I can never determine what the fill should be... lighter? darker? mid-tone?
Use a color picker on the zone that mimics the angle you want. That will give you more consistent colors on light and shade.
Or use 3D software and make a stylized render...