I will draw your attention to the collective impression, and then to two specific things.
Collective impression:
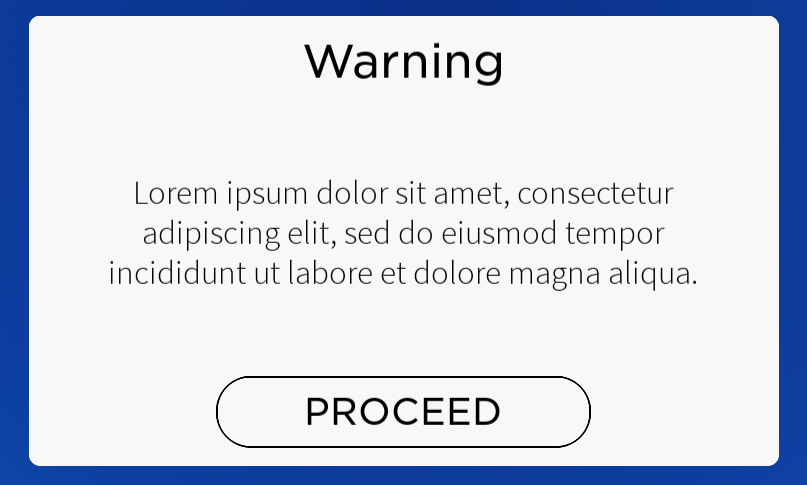
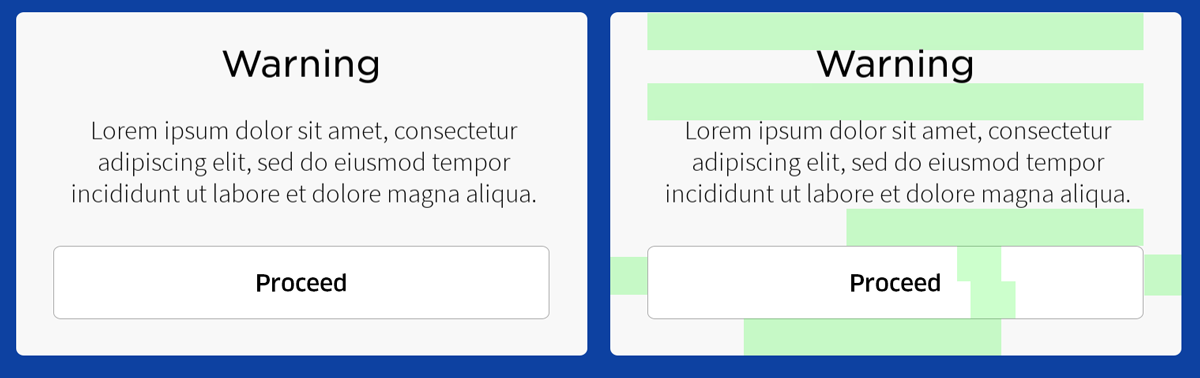
Overall, the top design, even if its mission is to create a layer of discouragement, or to serve as a metaphorical speed-bump, is relying on a design language that looks as if it was borrowed from a "Call to action", whose role is the opposite, to invite the specific action.
The design language is not consistent with the intention / role of the widget.
Specifics:
1.
The saturated blue color:
Saturated colors will attract attention, and may also attract action. The latter will be influenced by the specific hue, and whether that hue in a given culture has a specific association.
Since the message is written in English, I take that the context is "western" culture, where English language is native. In western culture, a saturated red color would be associated with a warning or a prohibition. Blue does not carry any such semantics. Being saturated, and not explicitly forbidding, it rather encourages engagement as opposed to inhibit it.
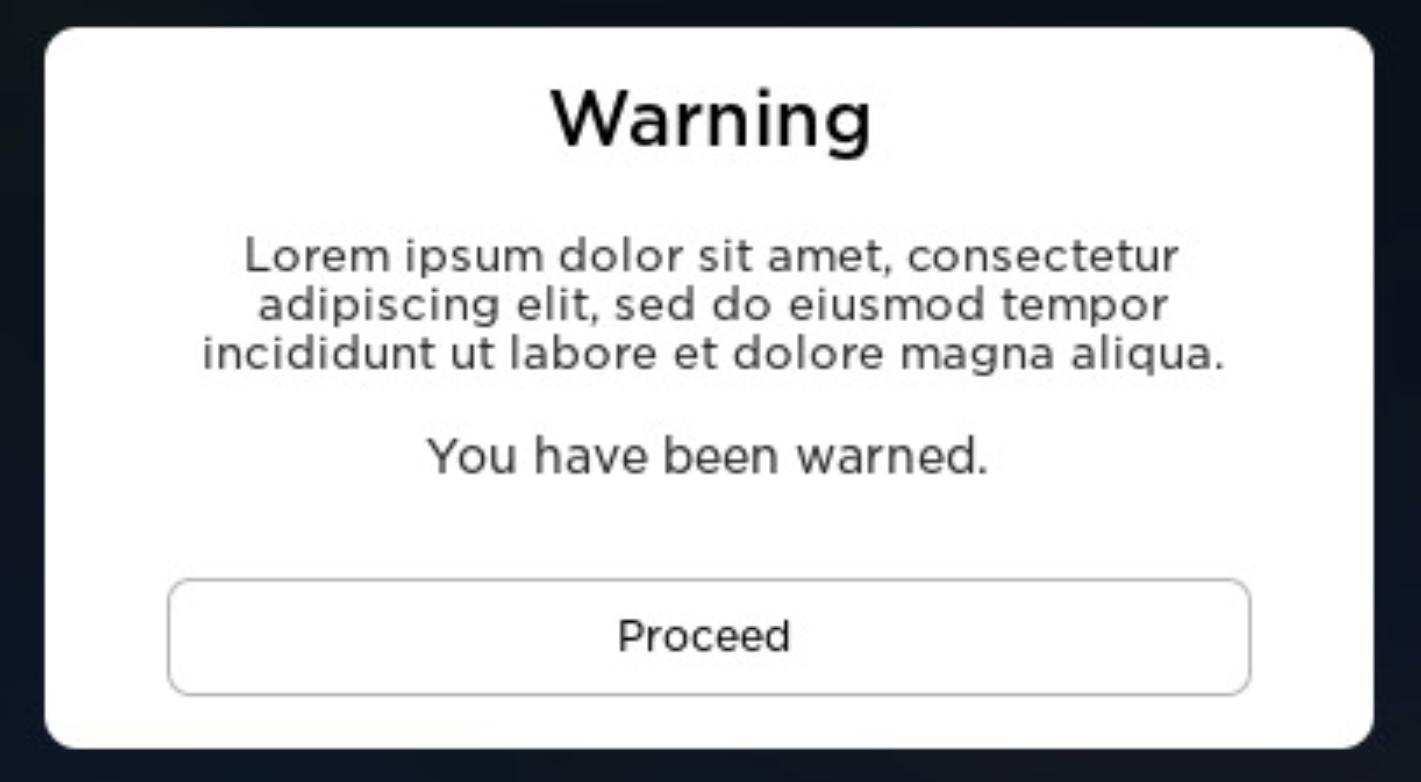
The bottom design's black background is free from this effect.
2.
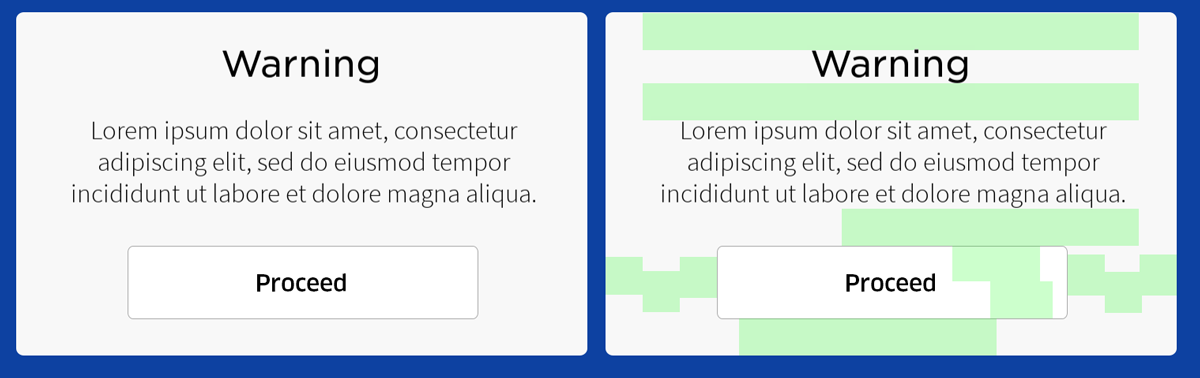
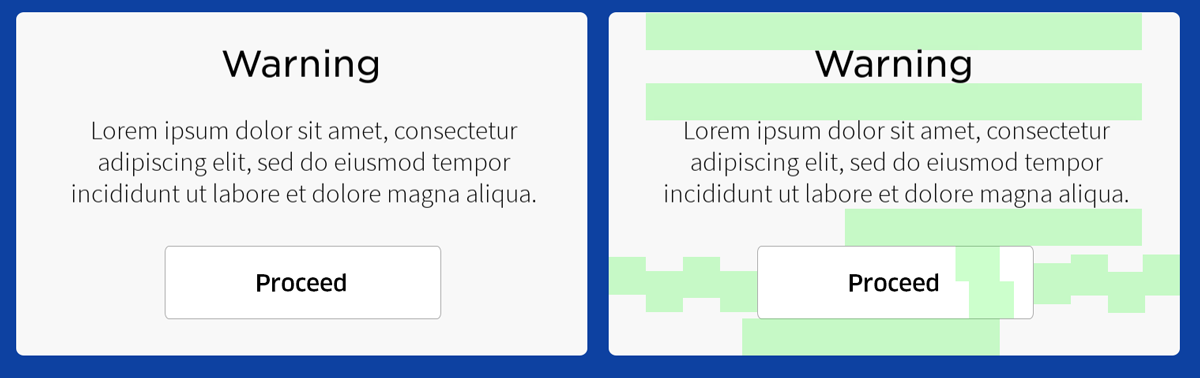
The shape and typography of the button:
The button in the top design is labelled in caps lock, which is a way of shouting for attention. Its font size is also much larger than the warning text's. Thus, the button is competing with the semantics of the warning, and is winning the competition.
This is further reinforced by the fully rounded corners. Rounding corners humanifies design elements, makes them more empathic, more inviting.
Thus, the character of the top button appeals to impulsiveness. Overall, the weight falls on carrying the action out, instead of contemplating the warning.
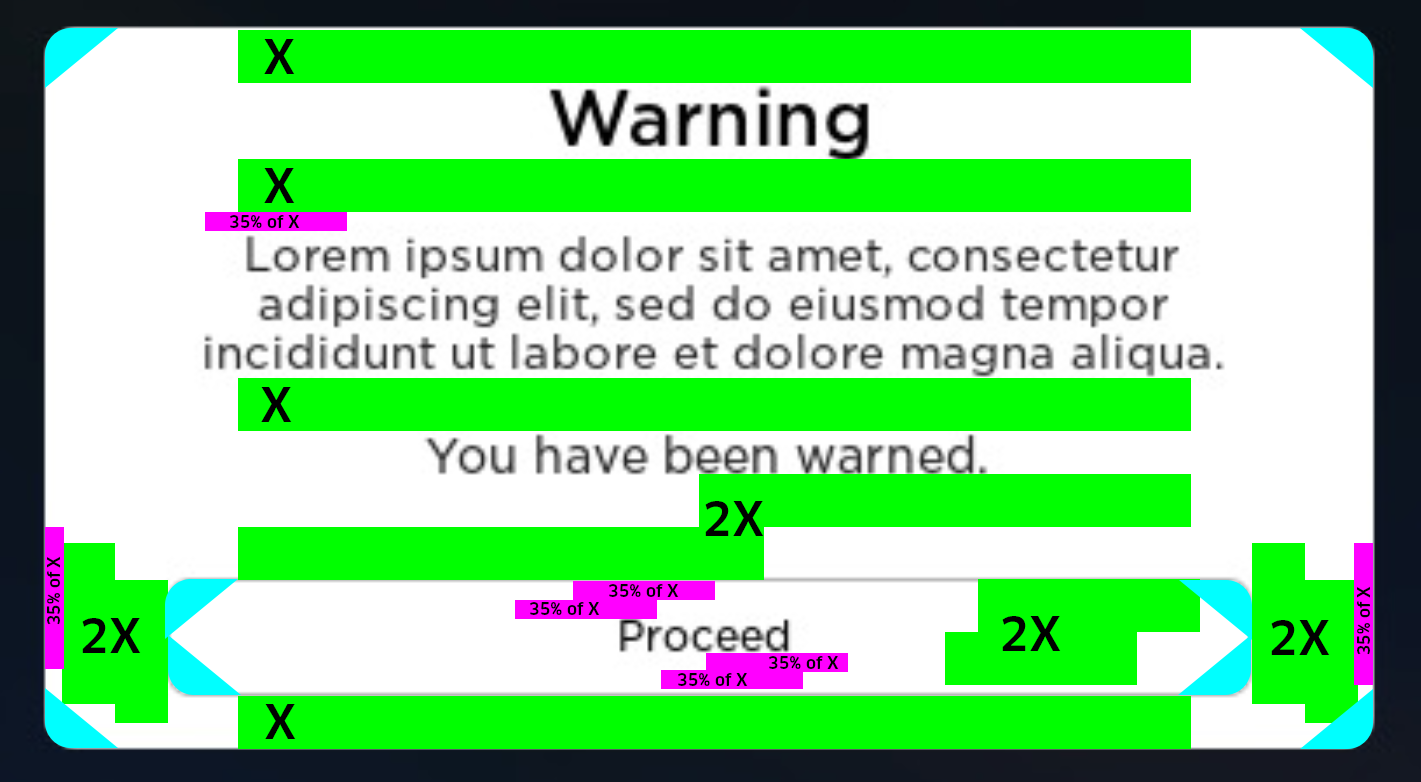
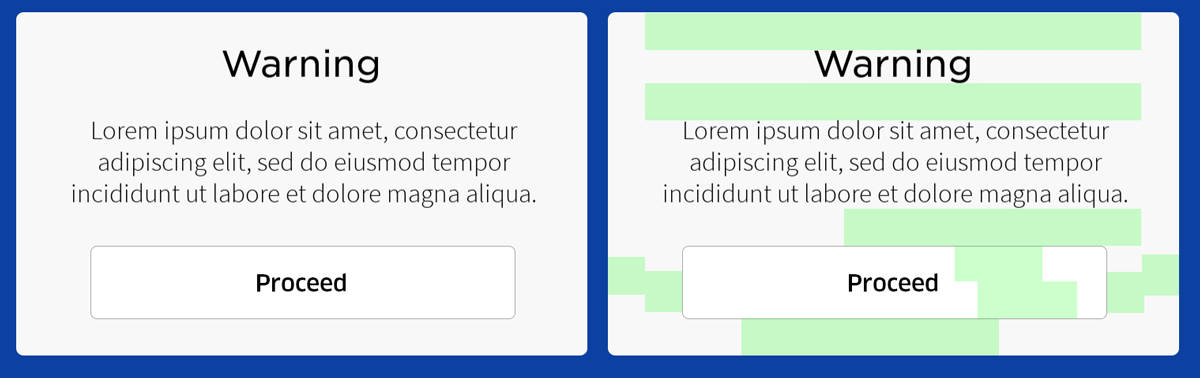
The bottom design's button label is much more modest in size, compared with both the warning text's size and also with the button itself. There is plenty of padding remaining within the button.
The bottom button is also much wider than either the top one, and either its own label. There is plenty of unused whitespace on the sides within that button. This translates to both authority, and — thanks to the button not being filled with color — also to emphasized indifference. Additionally, it also manages to signify that the action it represents has significant consequences. The wider the button, the more impactful consequences to reckon with.
The indifference, or even discouragement is further reinforced in the muted gray border / outline color of the button. Its contrast is consciously lowered. "Not only I am not inviting you, I even avoid capturing your imagination through an explicit effort of the muted contrast."
All in all, the bottom button is in really good accord with, and reinforces the message that's written above it: "you have been warned". As if it said: "I am here, but you are going to press me out of your own decision. I am clear of the blame of encouraging or manipulating you in any ways."