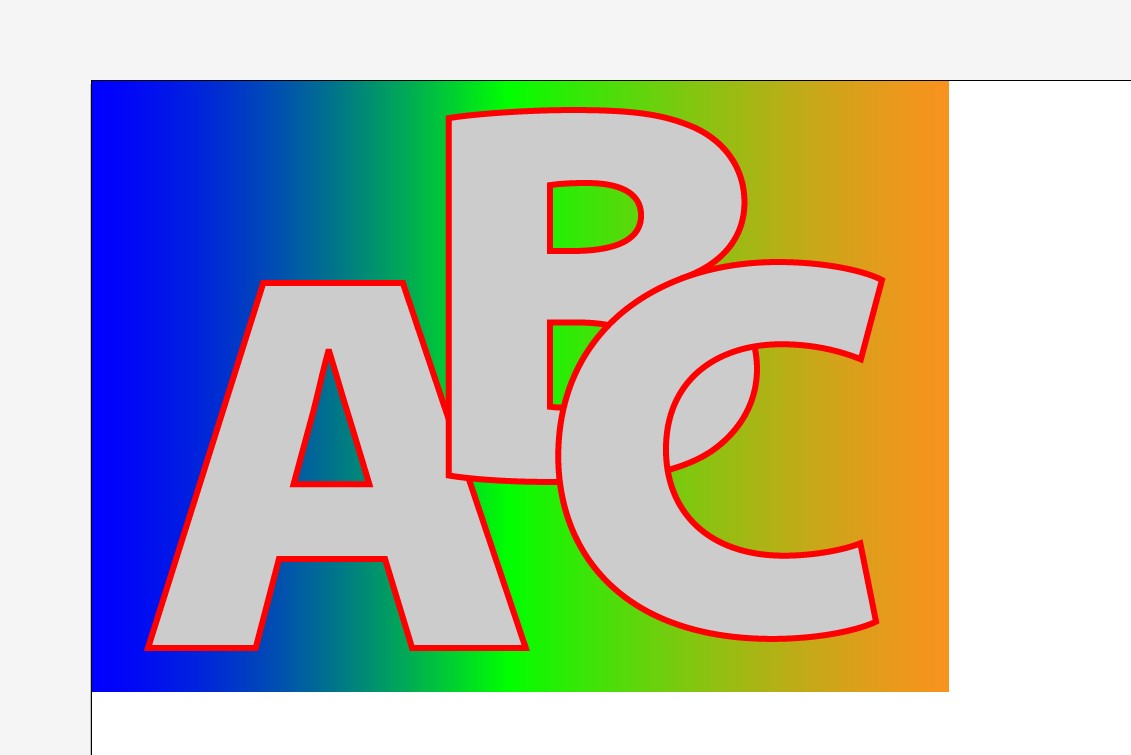
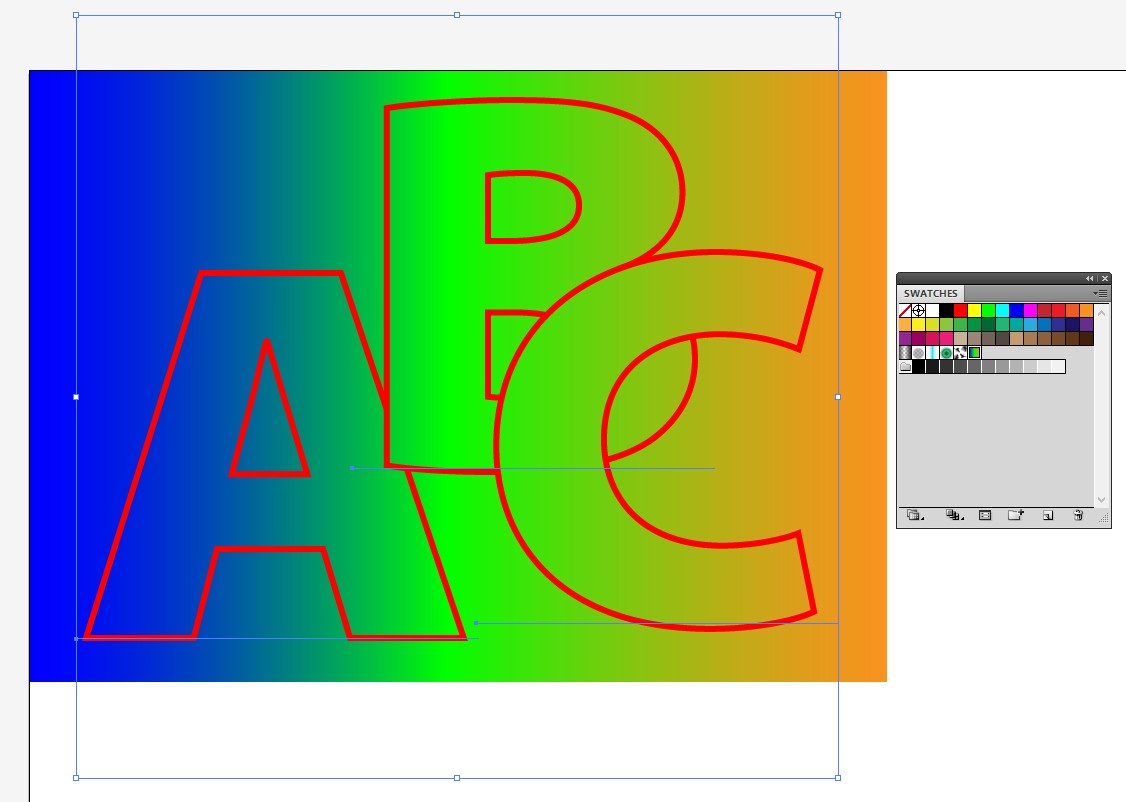
I have in illustrator multiple shape that overlap and I would like to make them have a freeform gradient. I have learn that you can't do that and you need to make them compound path but because they are overlapping with each other it mess everything. They look like that :

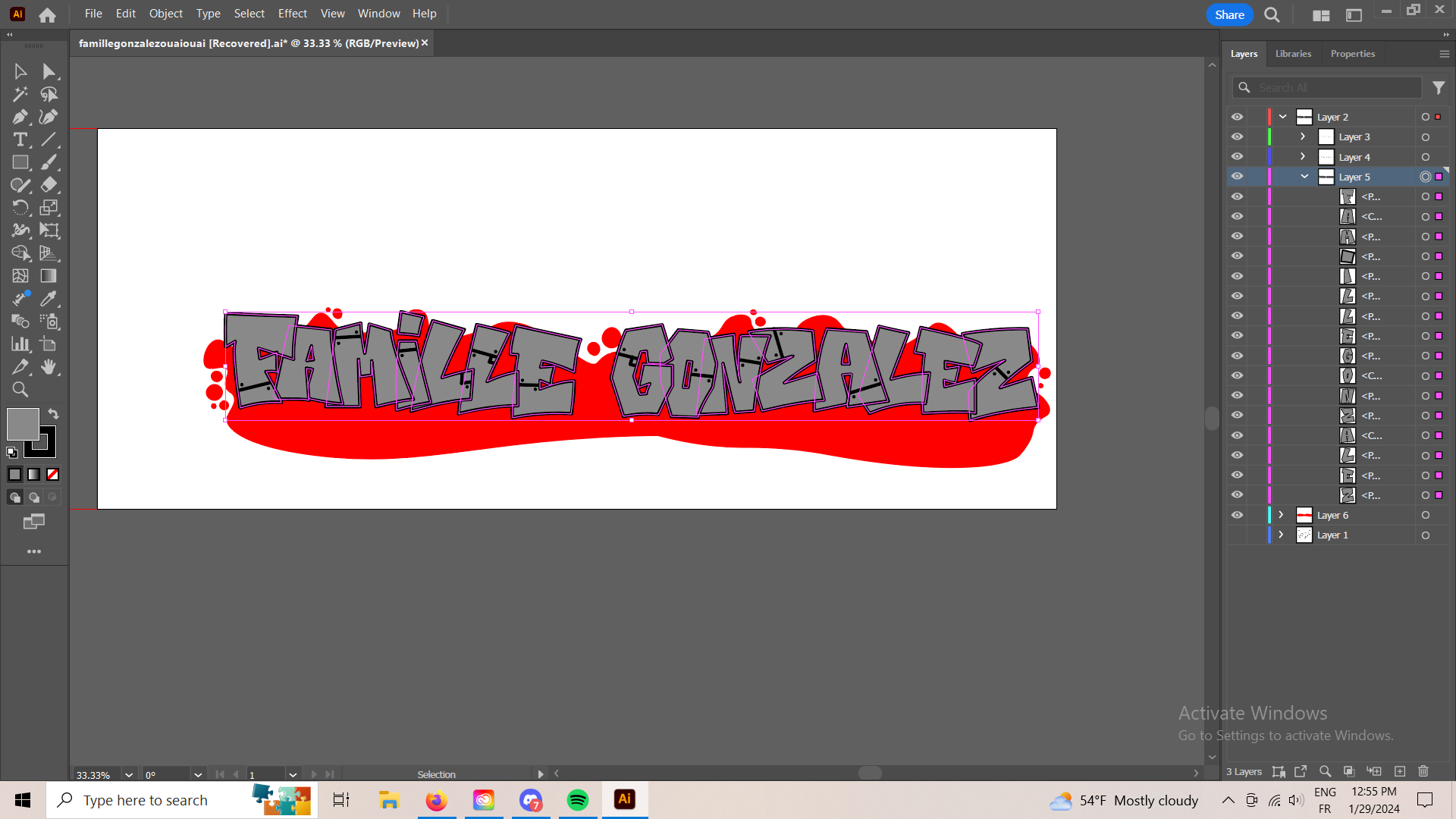
I want to keep them overlapping like they do now, for example, I still want to F to be above A and to hide some the A part. I also still want to be able to move each object if I want to so I can't just redraw the shape. One of the other solution I think of was to make my gradient on a rectangle below the letter and then make a clipping mask but once again, I need the shape to be compound path or group to be able to make a clipping mask. It's like I still want hierarchy between my objects so some of them can overlap the other but I want the filling to be consider as one big object. I think the solution is to make some sort of clipping mask but I can't quit get it.
Sorry for my not perfect at all English and thanks for your help !