Disclaimer: The writing below is based on my guesses with no actual knowledge of the math behind Photoshop CC's gradient mixing formulas.
There's actually a comment which suggests a receipe: Insert in Illustrator to your gradient intermediate stops. Pick the needed intermediate colors from an existing perceptually mixed gradient. That's because Illustrators own gradient mixing formulas are fixed, they cannot be changed.
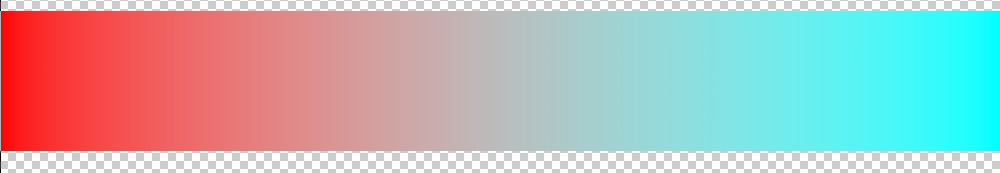
Illustrator (and also legacy Photoshop and many other programs) makes for example this 2 stop gradient from pure sRGB red #ff0000 to pure sRGB cyan #00ffff:

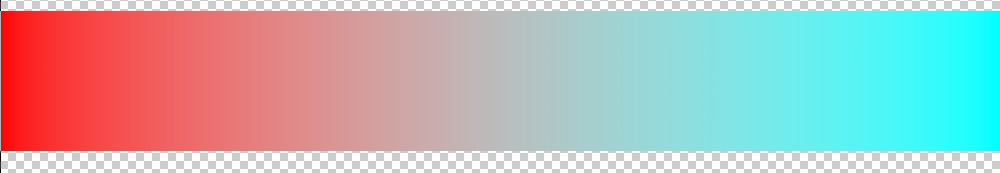
The midpoint is the expected 50% grey #7f7f7f, but it looks too dark for many of us. That problem has occurred few times in earlier questions. People have somehow mixed (blur, transparency, gradient, smudge, mixing brush) red and cyan and wondered why it's so dirty. The grey in the middle should be brighter, like this:

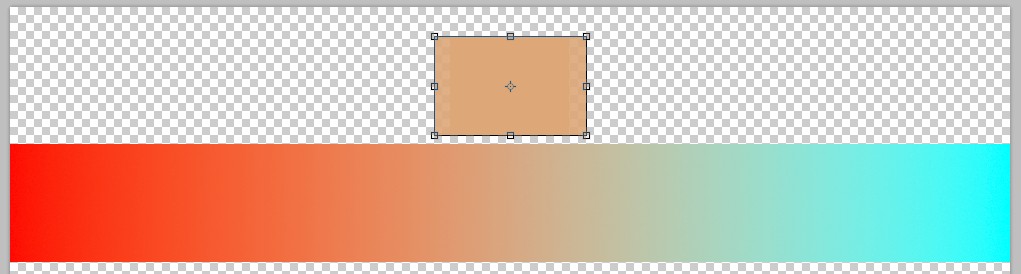
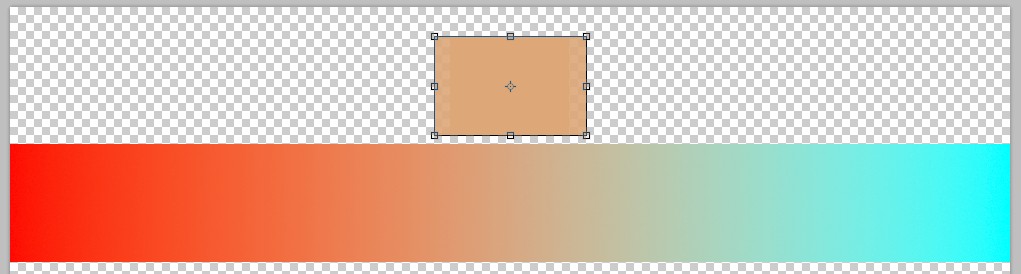
I'm sure that some of us also see there's some orange in the middle of the 1st gradient. It's an illusion caused by mixing red and somehow greenish cyan lights. But that orange also should be brighter to meet the expectations, maybe like this:

There's a separate rectangle filled with the orange that looks right for me. The gradient has three stops: Left=red, Midpoint=the shown orange and Right=cyan. I made my own perceptually right gradient just by inserting an intermediate stop.
But do these have anything common with Photoshop's new gradient mixing options? There's 2 reason why I cannot say:
Adobe keeps all math behind its software functions secret. Reverse engineering is needed to find the formulas, but it's too big technical challenge for most of us and it cannot be done legally, because using Adobe software means one has accepted the end user license which prohibits reverse engineering and distributing the internals of the software. So, do not expect you'll find the formulas easily.
My Adobe CC subscription has been expired and I do not pay a new one as long as I do not need it. I need it when I must work with a file which doesn't work in legacy versions.
The version in my 2nd image was drawn in linear gamma (=1.0) RGB mode. Such modes can be found in Krita and GIMP. Making color mixes in linear gamma mode is an old trick to avoid apparently too dark mixes. Photoshop has had it for ages. It's the 32 bit deep RGB mode. Switch the 32 bit mode ON before you draw a gradient. Of course, the result is converted to sRGB for displaying and you may need to return to bit depth=8 mode, but the the conversion doesn't spoil the fact that the original mix was made in linear gamma mode. I guess my 2nd image is closely the same as Photohop's gradient mixing option "Linear"
There's no way to force Illustrator to make color mixes in linear gamma mode, so paste a copy of the gradient to Illustrator and pick the midpoint stop color from it.
The orange midpoint stop version will get a receipe for the midpoint stop color. It needs Lab color mode, so it's also beyond the capabilities of Illustrator. You need a program which can convert your endpoint stop colors to Lab mode. Photoshop at least does it in the color selection dialog. There are also color conversion websites which convert at least sRGB to Lab (=CIELAB) and back. Converting a certain print color profile CMYK to Lab and back happens only in a program which understands both CMYK printing and Lab. Photoshop is one.
Here https://raphlinus.github.io/color/2021/01/18/oklab-critique.html is a handy interactive tool which draws two-stop gradients. The gradients are created in different color spaces (sRGB, CIELAB and a few others), but the endpoint stop colors are given and the gradient is shown in sRGB. You can pick to your sRGB gradient intermediate stop colors from a screenshot if you like them. A competent programmer might be able to reverse engineer how the gradients are generated in math, but I cannot give any explanations. The whole linked article is written to compare methods which are said to mix gradients better than the commonly used methods which make 3D curve fitting interpolations in sRGB or CIELAB color spaces. Unfortunately I do not have a slightest idea which curves and interpolations are used and which ones make it look pleasant as color.
In theory you could convert the colors purely with math formulas (they can be found easily), but it's painful. The formulas are available also as spreadsheets in some enthusiast's websites. Unfortunately I cannot tell one which I know so well that I could recommend it.
So, convert your gradient endpoint colors to Lab. Let the results be (L1,a1,b1) and (L2,a2,b2). Calculate the averages L3=(L1+L2)/2 a3=(a1+a2)/2 b3=(b1+b2)/2. The average (L2,a3,b3) is the right Lab color for the gradient midpoint stop. Convert it back to RGB or CMYK to use it in Illustrator.
The average is the result of "linear interpolation between the Lab numbers of the gradient endpoint stops" I checked if a gradient drawn in Lab color mode uses linear interpolation for the whole gradient. Picking colors revealed that it's not this simple. There's obviously tried something finer because the common CIELAB color space (Lab in Photoshop) is not perceptually fully linear and some room still exists for improvements. Different programs interpolated gradients differently in their CIELAB color mode implementations. I tried Affinity Designer, Krita and Photoshop.