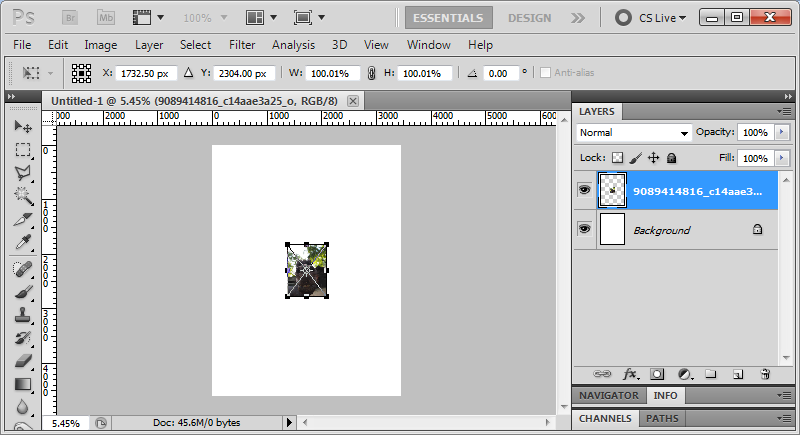
If I'm working on a document in Photoshop and I want to drop in an image by dragging the file from Windows explorer into the open Photoshop document, I can do that. It inserts the dropped image in a sort of "placement" mode until I finalize by pressing 'Enter'.
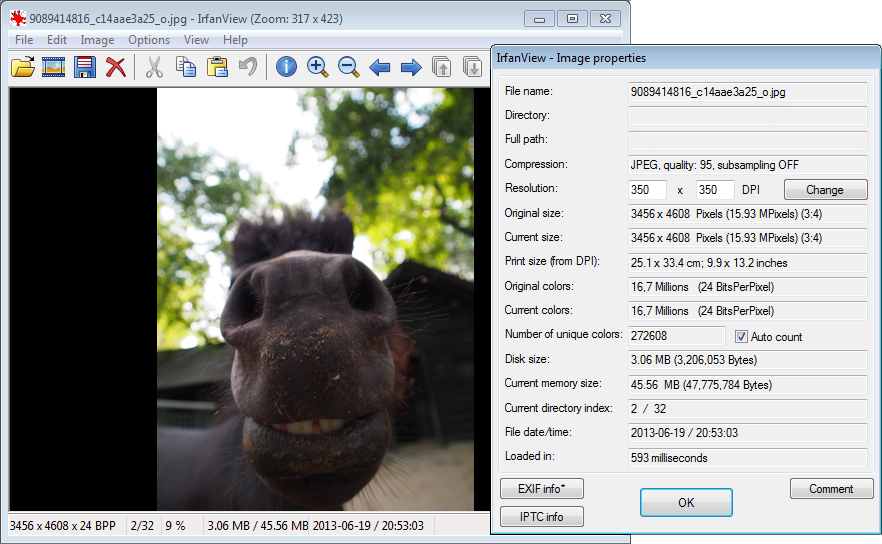
The problem is, it doesn't insert the image at the image's actual size. It's generally smaller. Sure I can scale it once after dropping it in but that's not very accurate. In order to get the image to go into the document at its correct size I first have to open it in Photoshop as its own document (for example, dropping it into an empty area of the Photoshop window), and then drag that as a layer into the document I'm working on. This feels more like a workaround than a solution/answer.
How can I drop in an image file into an open Photoshop document without it inserting it into the document at the incorrect size?