NOTES: Inkscape would be an example of a Vector Graphics editor, while GIMP/Photoshop/Paint.NET/etc are suited to editing raster images.
Ever notice that as you zoom into an image, the quality gets lower? That's a raster image. A raster image is like the one your digital camera takes. They are usually in the formats JPG (lossy), GIF (lossless), PNG (my favorite; lossless), and many others.
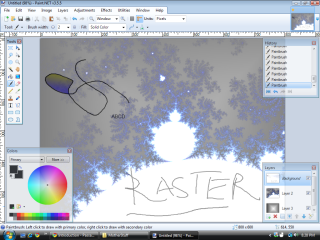
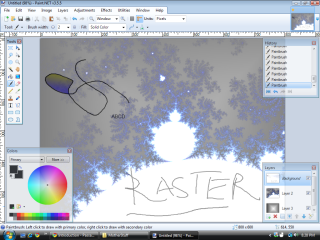
This is a Raster Graphics editor in action:

Meanwhile, vector images are in the format of SVG, and some others. Their applications are not usually for everyday use. (Ordinary people don't use vector graphics.) You can't upload .svg files, normally, and not everyone has an editor (even though Inkscape is free).
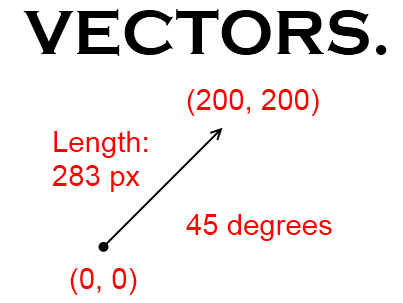
They're based on the mathematical idea of vectors:

Vector graphics can do more than just lines, though. They can draw other "primitives" like squares, circles, curves.
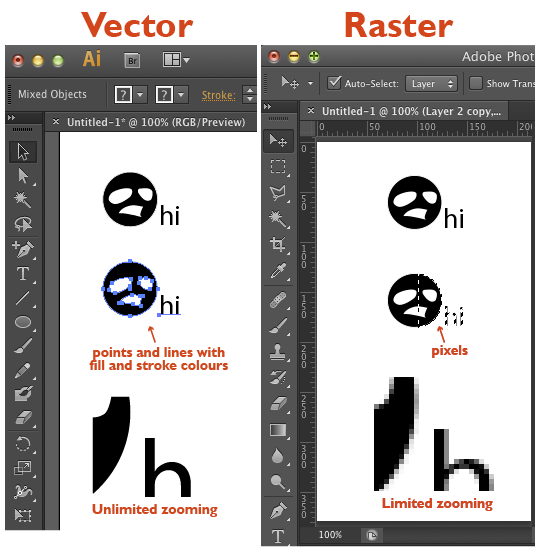
Here's an image that explains the difference best: http://en.wikipedia.org/wiki/File:VectorBitmapExample.svg
Notice I couldn't upload because it was in .svg (vector) format. You CAN convert it to a raster, though, but I was too lazy.