welcome to GDSE. Here is a quick sample of how to achieve a pattern but just to let you know, in future it is much better to show some effort in our question and what exactly you are struggling with so that people can help you.
It's also good practice to have a quick google to see if there are tutorials readily available for you and also check the questions here to see if your question has already been answered in the past.
So using patterns you want to create your layer and choose FX as in 1 below. You then select your pattern as in 2 (you can see that there are many options of patterns) and apply it to get your result as in 3 below. Alternatively you could make a custom pattern.
Also as per division of a page, given that you already know your dimensions you could use guides.
As for blocking the other squares, using separate layers each with a layer mask that blocks off the other 3/4s of the piece should work nicely.

Good luck with your work, again welcome to GDSE and don't forget to show what you have tried in your question in future :)
edit per comment
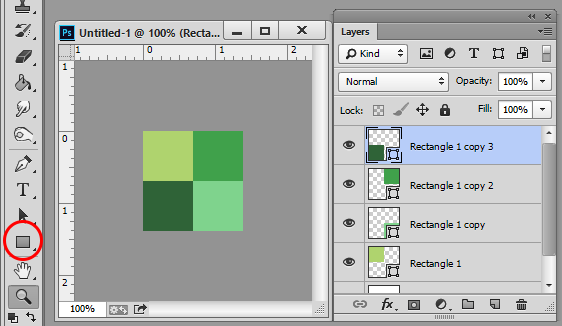
Ok.in that case patterns are not what you need. You open a 70 by 70px photoshop file. Insert a new guide at 35px horizontal and another one at 35px vertically. These guides show the division that you want. You then make a new layer and using the marquee selection tool (M) you click and drag the selection to match your guides. Repeat this with a new layer for each colour. Don't worry if your selections are a little off as you can transform the layers later (ctrl t) or alternatively apply a layer mask to each layer that blocks out the unwanted zones. I'll edit this into my answer with images later. You could also save this as a pattern if you wished.