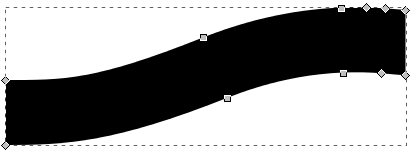
I'm using inkscape and I am trying to create an structure like the one below, but all I manage to make is a disformed object.

I tried using a rectangle and combine with circles, but the best I got was this:

I'm using inkscape and I am trying to create an structure like the one below, but all I manage to make is a disformed object.

I tried using a rectangle and combine with circles, but the best I got was this:

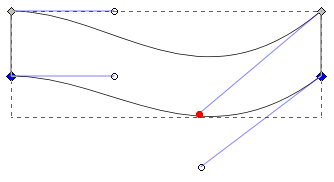
To deform a rectangle we need to convert it to a path first.
Draw and select rectangle.
Choose Path > Object to Path.
Choose the Edit Path by Nodes tool  (or F2)
(or F2)
Select the corner nodes of the rectangle's top line

Make the selected line a curve by pressing 
Push/Pull the curve handle until happy
Repeat step 4. to 6. for the bottom line.

Add stroke color, fill color, effects

For more waves add nodes to a selected line 
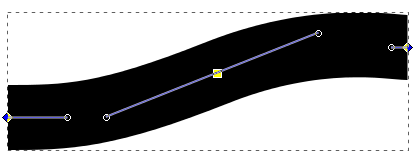
I think the best way is to use Pattern Along Path under menu Path -> Path Effect Editor.
In this way it's easier to edit. :)
Here's the steps:


Just documenting the solution in the comments raised by DA01
Draw a path:

In the Stroke Style tab of the Fill and Stroke dialog set the stroke width to super thick (I set mine to 65.000)

Now if you want this as a shape (rather than a super thick line), just select the line, and go to Path > Stroke to Path: