This funny answer for those who like math. It addresses the perfect shape where the center of one circle intersects with the circumference of 2 other ones, however from this explanation one can extrapolate how to achieve the equal distances for any given horizontal displacement.
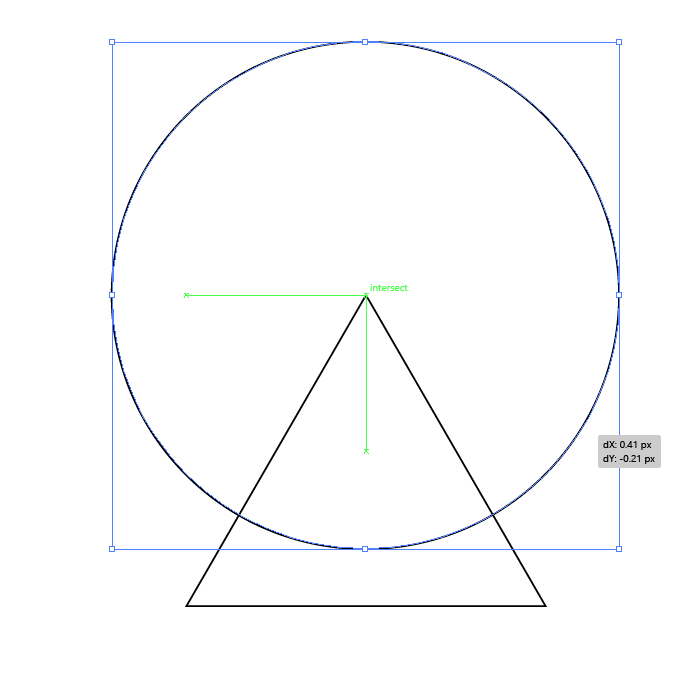
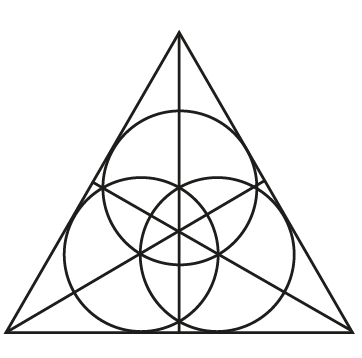
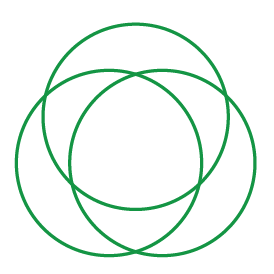
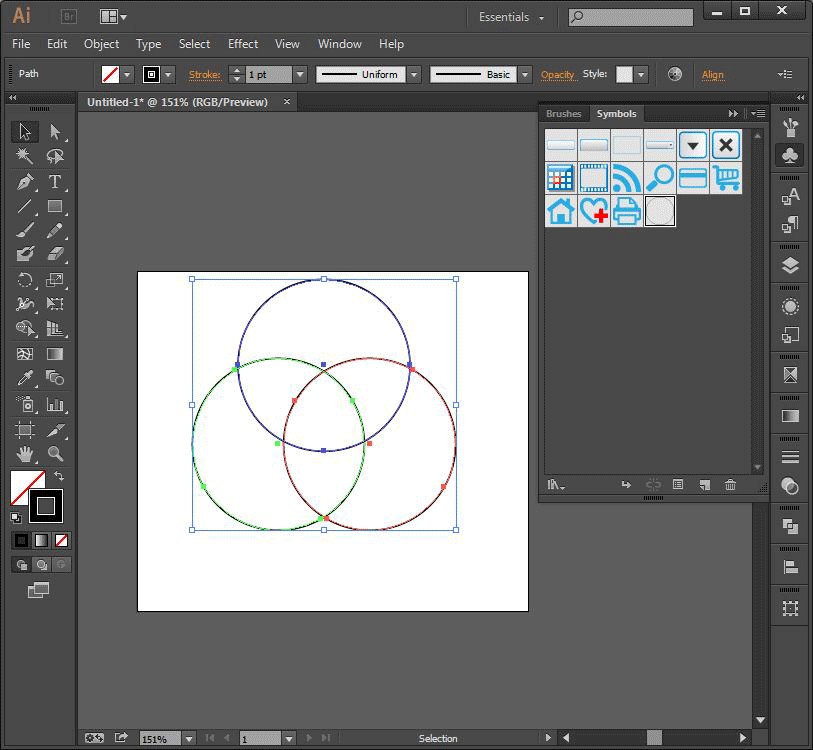
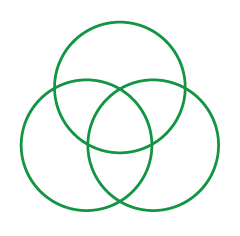
Let's look at this picture:

We placed two lower circles as described - at 1 distance of their radius.
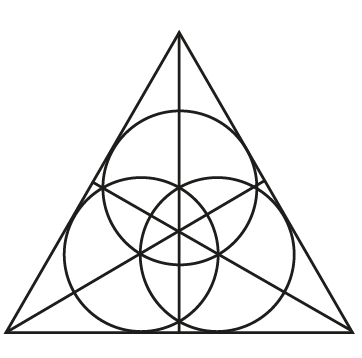
We can clearly see that the horizontal displacement of the upper circle will always be at 1/2 distance between the lower ones, i.e. 1/2 of the radius.
Second, the centers of the circles are at the radius distance.
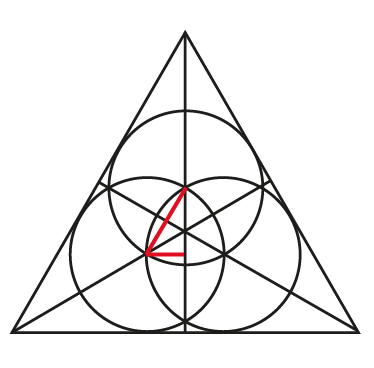
Now, we have (I know you feel what I want to do):

So, we have a hypotenuse (r in our case), we have a small cathetus (r/2)... and what we left to do is... to calculate the long cathetus, which is naturally the consequence of Pythagorean theorem.
Thus, long cathetus = √ (r²-0.5r²).
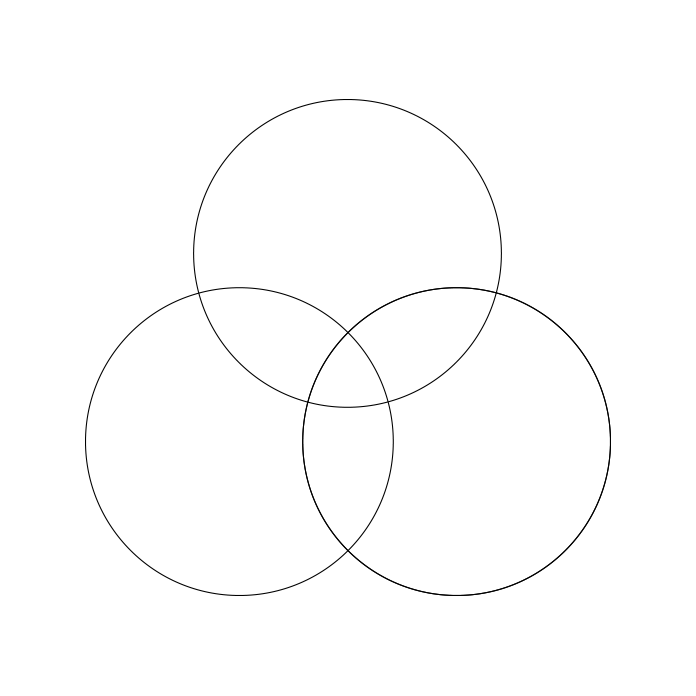
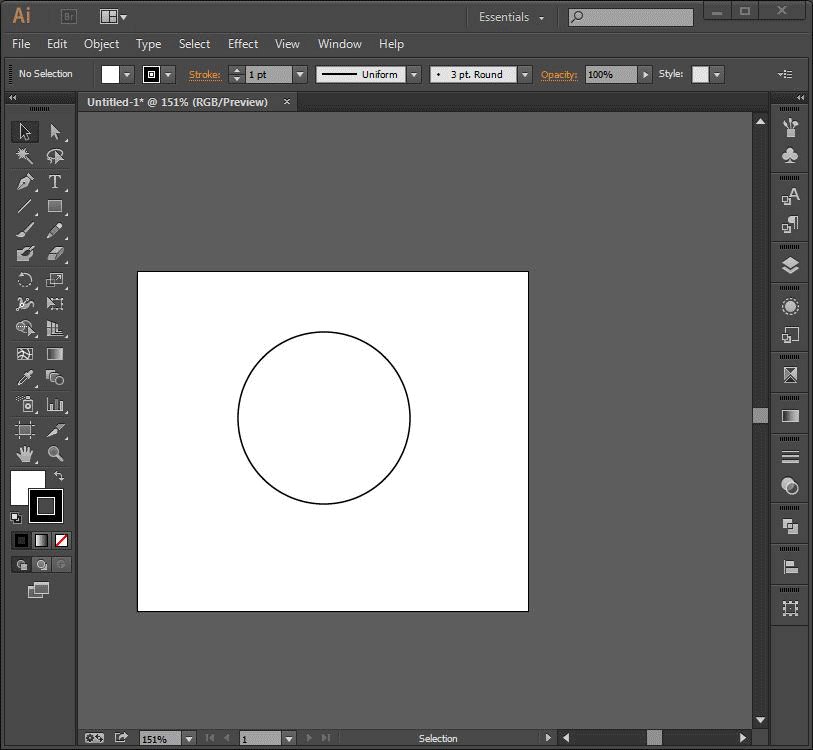
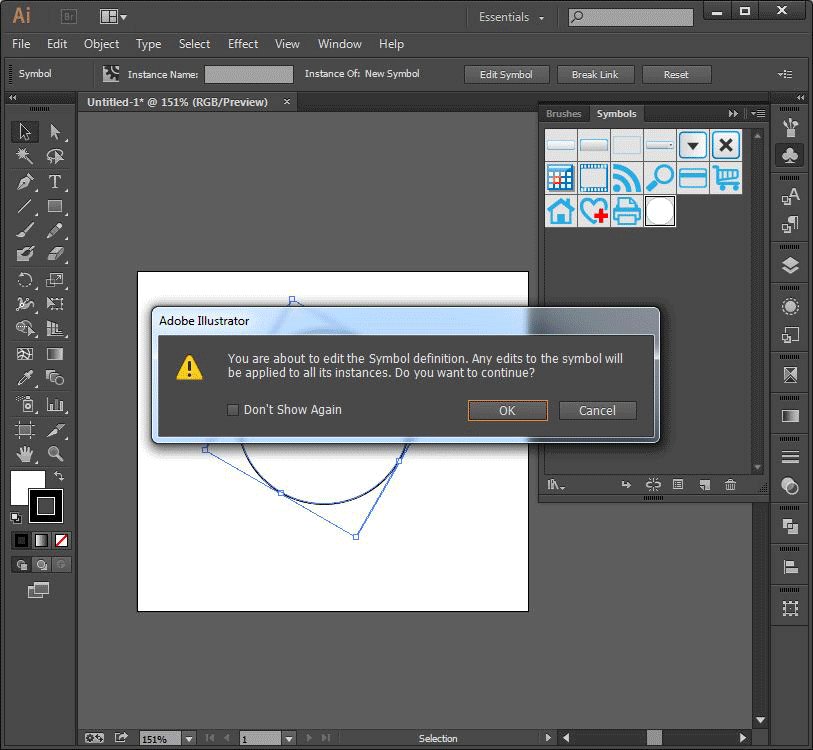
So, we create one circle and horizontally displace its copy to 1 radius distance.
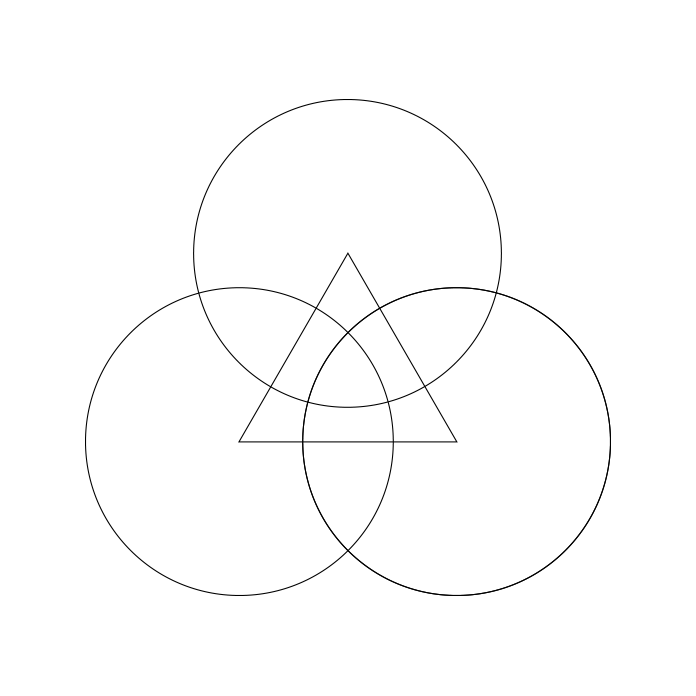
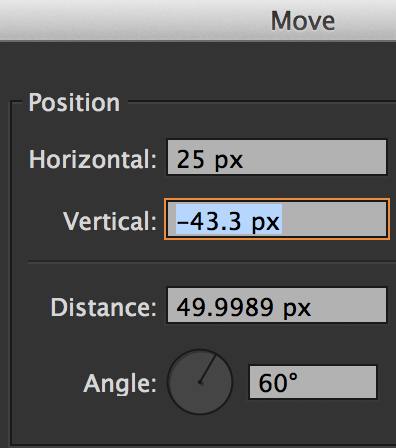
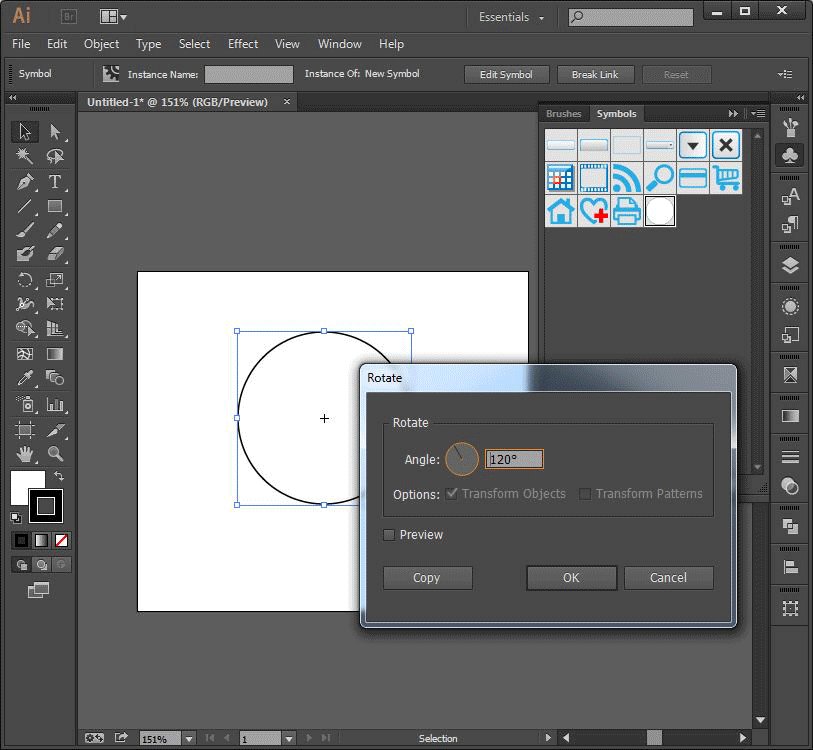
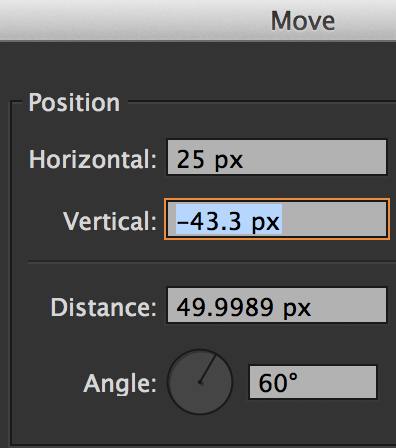
Next, we displace another copy horizontally to 1/2 of the radius, and vertically accordingly to the calculated value of long cathetus - with minus sign before it:

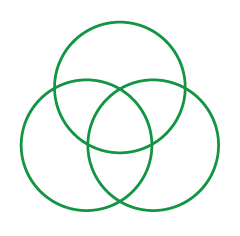
And that what we get:

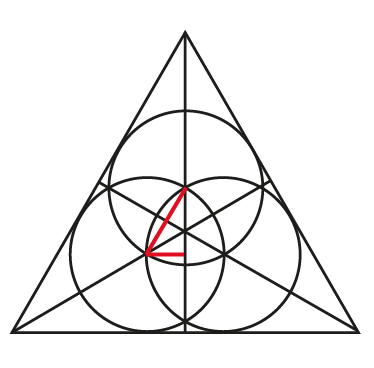
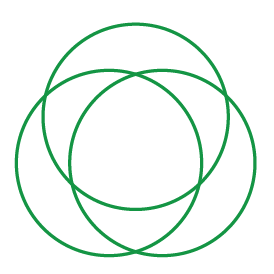
Another case for arbitrary horizontal displacement -

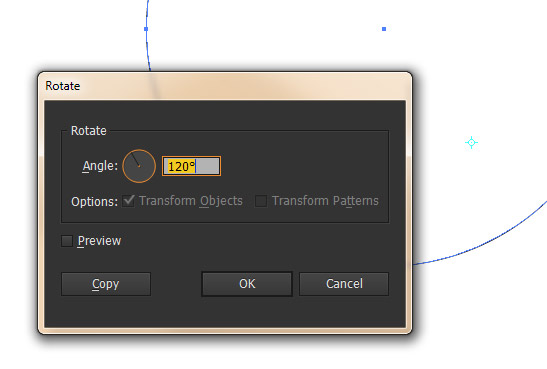
Sad to say, if we could displace the circle by the angle and distance of displacement via transform operation we could achieve perfect results, however, Illustrator convert the distance of displacement incorrectly to vertical displacement after the angle is inserted.