I received permission to make some changes to the company's website. All I've done so far is change Font Color and Background Color. Doing so though made drastic changes in leading (line-height) and kerning (letter-spacing).
I'm really not the greatest at web design, and have never gone from a dark background to a light one. Do all browsers automatically make this change? Has CSS always done this?
To be clear I'm not using line-height or letter-spacing. They're not in my .CSS file at all. But visually they changed.
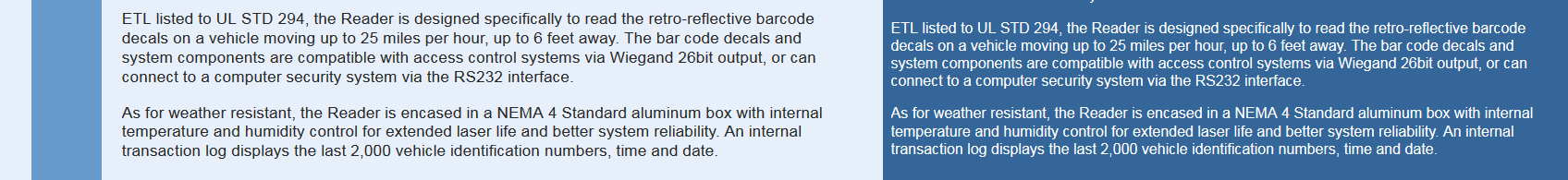
Here's a side-by-side:

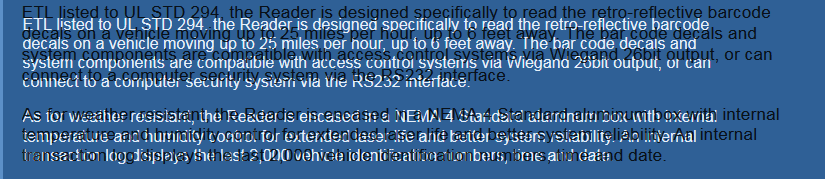
I switched the left side to Multiply and positioned it directly on top to compare:

Is there a published standard somewhere that browsers use to determine a contrast to leading/kerning ratio or something? I've never experienced this before.

Computedpanels in your browser'sinspect elementtool between the two with the problem elements selected, so you can see exactly which properties end up different