I have a company logo in vector repeated multiple times to make a pattern/background. I want to apply a halftone to it, but to do so I need to make all the repeated vectors into one single vector. I have tried all of the pathfinder options with no luck and making a compound path messes up the logo (fills in the hole in the "a"). Does anyone know how to accomplish this?
Thanks!


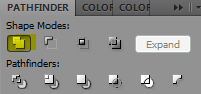
Unitethe paths, does it give you an error message?Object > Compound Path > Make, and then apply the gradient?