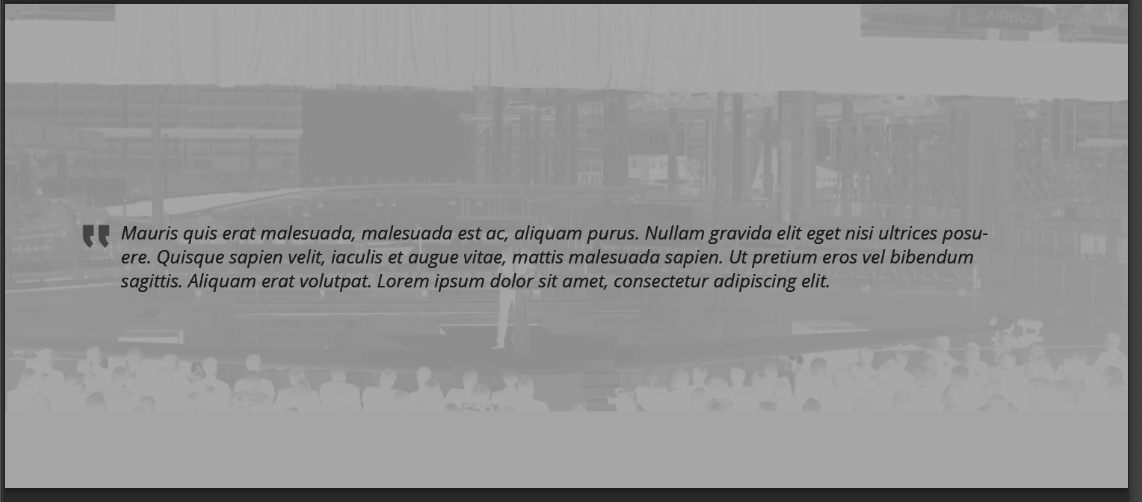
I have a layer with a mask that was handed to me by a designer, and I wish to change the colours of it, but I'm having difficulty. Here it is, along with the thumbnail -


...If you look closely, you can see that something else was done to this layer, so there's actually a faded image in the background.
I'd like to retain this image, but basically make the black a light grey colour (same as the font), and the image elements (currently grey) darker/black, so pretty much an inversion of the current colours. Oh, and then the font would be black against the grey, but I can handle that part :)
Is this possible? If so, I'd be very very grateful to know how!
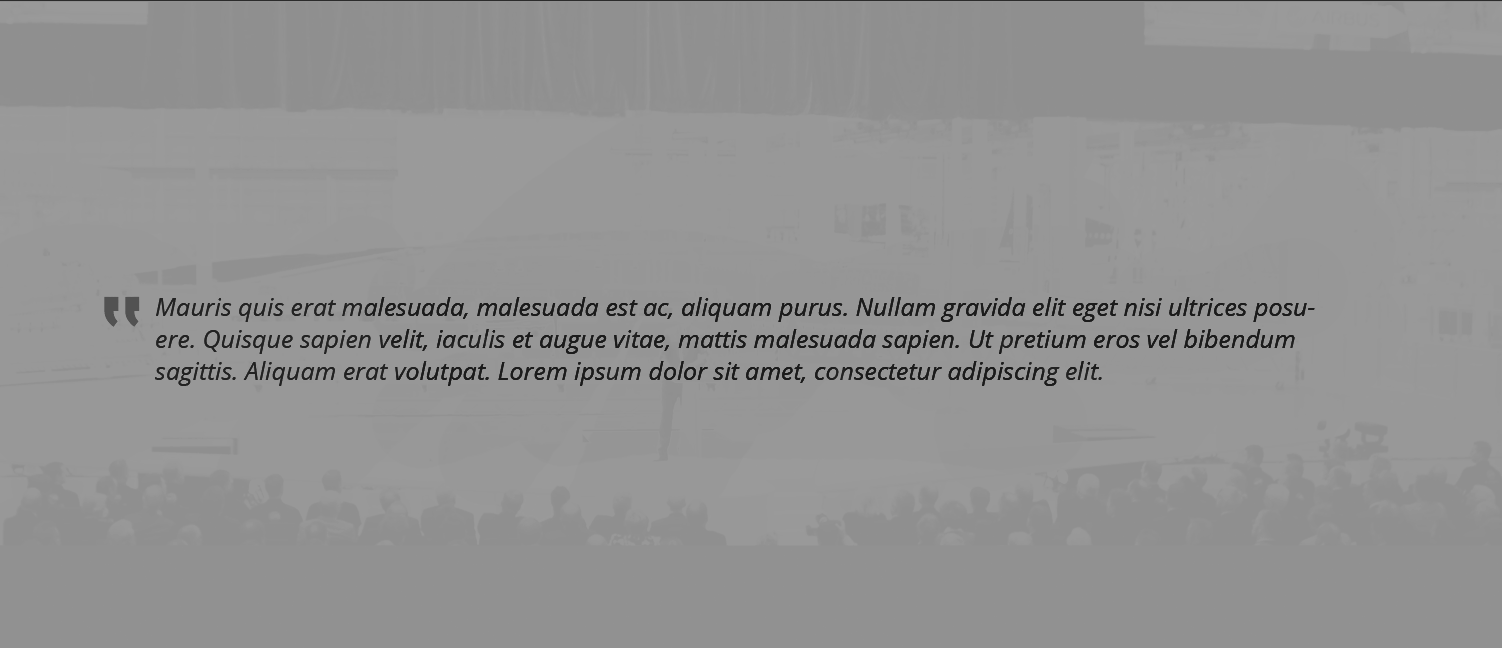
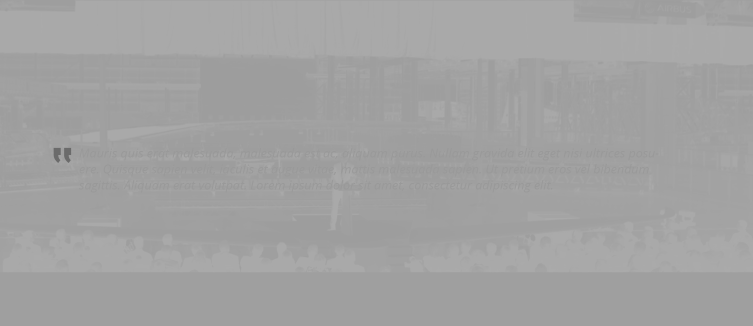
IMAGE WHEN OPACITY WAS RAISED TO 87%, OVERLAY - LUMINOSITY:

UPDATE:
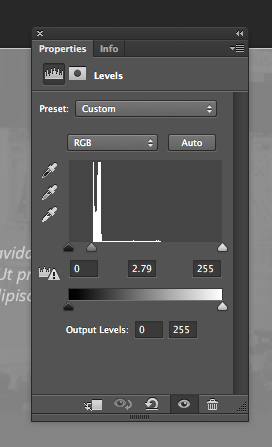
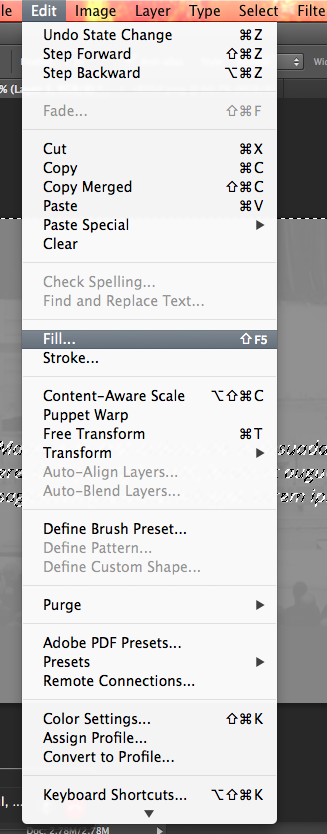
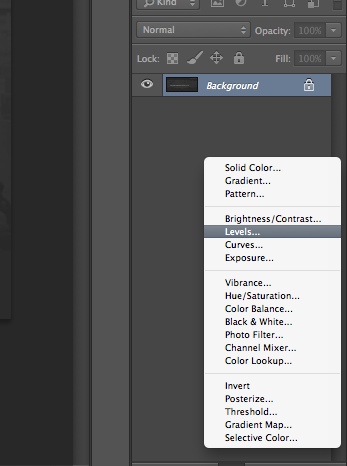
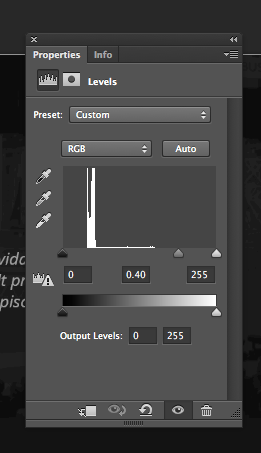
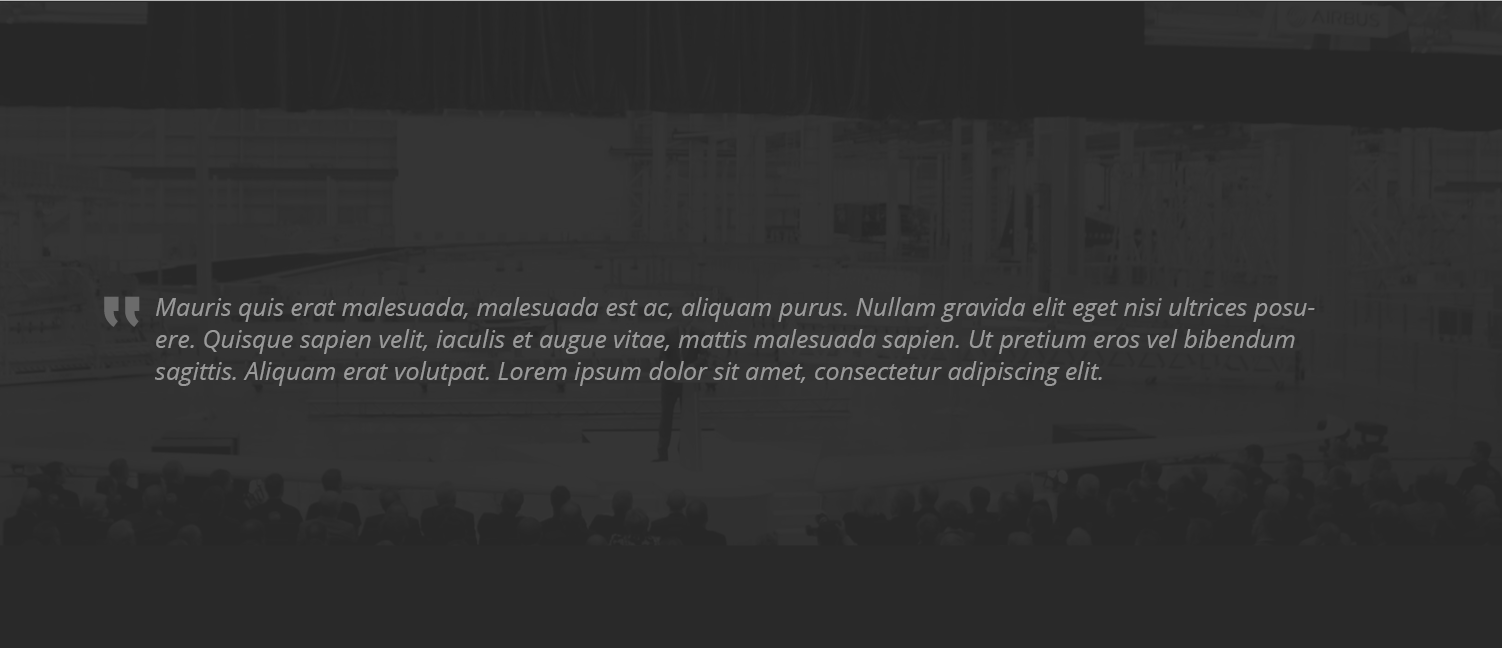
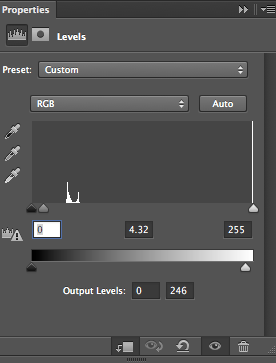
This is how I can get it looking by inverting the image (although it's not the same image file you used - it's the original image with the layer mask applied, as displayed above), adding a levels adjustment to the group and dialing the middle slider all the way over to the LEFT, almost to the very end, at 4.20...


...Not quite as good as yours, unfortunately! (i.e. Couldn't get the grey margin at the bottom to be the same grey as the crowd, just above it), so I'm guessing our methods are still different. Is it because you're using the png file rather than the layer with a mask?
Sorry, I think we're getting there...